- From: Shiozawa, Hajime <hajime.shiozawa@gmail.com>
- Date: Sat, 29 Aug 2015 16:15:02 +0900
- To: Gérard Talbot <css21testsuite@gtalbot.org>
- Cc: Public CSS test suite mailing list <public-css-testsuite@w3.org>, Koji Ishii <kojiishi@gluesoft.co.jp>
- Message-ID: <CAHSwuKPKspyT57orYpGB1h8MFN6bzcyyFtrkVJO+GsujHfYFZQ@mail.gmail.com>
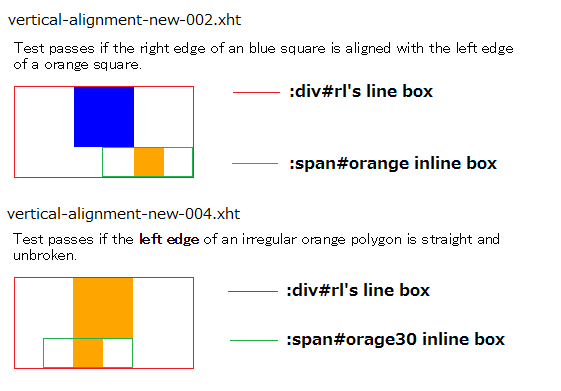
Gérard, I've committed change which set span#orange's line-height inherited. https://hg.csswg.org/test/rev/b7ef4be925f3 I attached a explanation figure (explanation-vertical-align-test.png). After reviewing, I will apply this change other tests. I have studied about the line-height spec. Now I understand why the area created by line-height cannot be painted... Thank you! Hajime 2015-08-13 18:27 GMT+09:00 Gérard Talbot <css21testsuite@gtalbot.org>: > Le 2015-08-13 03:58, 塩澤 元 a écrit : > >> Gérard, >> >> Thank you for the detailed explanation. >> I have learned CSS knowledge a lot from you! >> >> I have changed the assert description and line-height comment. >> https://hg.csswg.org/test/rev/828918d30919 >> >> Another thing is that the test, for practical purposes, uses an inline >>> >> box that has no top-half-leading outside its content area (by setting on >> purpose, deliberately, the span#orange's line-height to 1, that is what >> the >> test does) so that the orange squares all line up vertically at one side. >> >>> The test would be tougher for browsers and for the test author (but >>> >> doable) if the span#orange's line-height was inherited. >> OK, I see. >> I'm considering about the way to test when span#orange's line-height was >> inherited (not setting line-height to 1). >> > > Do not worry about that for now. I have such tests. The "magic" number is > to use 3; a line-height of 3. > > I don't have accurate understanding about line-height. Now I'm studying >> about it reading the spec. >> > > You can examine the tests I did on line-height; I think these tests will > help you understand a bit more line-height and some CSS2.1 statements. > > > http://test.csswg.org/shepherd/search/testcase/spec/css21/section/10.8/author/gtalbot/ > > A few tests in CSS2.1 test suite on line-height and vertical-align are > incorrect and have been reported as such; some (non-reviewed) others are > doubtful to say the least or they are simply *not* testing what they > believe to be testing or what they claim to be testing. > > There are some tutorials on line-height and vertical-align but often they > have errors and misunderstandings. > > > Overall, 'line-height' and 'vertical-align' are 2 properties that are very > often misunderstood by web authors. The area created when line-height is > set on an inline non-replaced box can not be painted and you can not put a > border or an outline around it. So, it's rather difficult to represent. And > I am certain, sure that section 10.8 and 10.8.1 should have judicious > schemas, diagrams, etc... to illustrate the concepts involved. I have said > so several times in www-style mailing list: > > [CSS21] Section 10.8 on line-height and vertical-align should have schemas > and examples > http://lists.w3.org/Archives/Public/www-style/2009Apr/0519.html > http://lists.w3.org/Archives/Public/www-style/2009May/0079.html > > Re: line-height suggestions and easier alignment > http://lists.w3.org/Archives/Public/www-style/2012May/0700.html > > Line-height property has a very different - totally different - meaning > when set on a block element and when set on an inline element: this is > also often misunderstood. > > Gérard > > > >> >> >> >> 2015-08-13 6:15 GMT+09:00 Gérard Talbot <css21testsuite@gtalbot.org>: >> >> Hajime, >>> >>> vertical-align - 'text-bottom' and vertical-rl writing-mode >>> >>> >>> http://test.csswg.org/source/css-writing-modes-3/vertical-alignment-new-006.xht >>> >>> <meta name="assert" content="This test checks the position of inline box >>> with vertical align property. When 'writing-mode' is 'vertical-rl', >>> 'vertical-align' is 'text-bottom', the physical left (logical bottom, >>> namely 'line-under') edge of an inline non-replaced box is aligned with >>> the >>> left side (logical bottom, namely 'line-under') of parent's content >>> area." >>> /> >>> >>> I propose these minor changes: >>> >>> <meta name="assert" content="This test checks the position of an inline >>> non-replaced box with vertical align property. When 'writing-mode' is >>> 'vertical-rl', 'vertical-align' is 'text-bottom', the physical left >>> (logical bottom) edge of an inline non-replaced box is aligned with the >>> left side (logical bottom) of parent's content area." /> >>> >>> Why these changes? An inline box does not have a line-under side; the >>> line >>> box has a line-under side. Line-under should be used for identifying one >>> line box side only. If there was an *inline-under* concept, then that >>> would >>> be good usage. Also, the parent's content area is not the inline box and >>> is >>> not the line box; so it is not a good usage either. The verb "is aligned >>> with" or "is flush with" (which is used by CSS2.1, section 9.5) does not >>> go >>> well with the "side" noun you are using. >>> >>> Same thing with >>> vertical-align - 'text-bottom' and vertical-lr writing-mode >>> >>> >>> http://test.csswg.org/source/css-writing-modes-3/vertical-alignment-new-007.xht >>> >>> >>> Another thing is that the test, for practical purposes, uses an inline >>> box >>> that has no top-half-leading outside its content area (by setting on >>> purpose, deliberately, the span#orange's line-height to 1, that is what >>> the >>> test does) so that the orange squares all line up vertically at one side. >>> The test would be tougher for browsers and for the test author (but >>> doable) >>> if the span#orange's line-height was inherited. >>> >>> - - - - - - - - - >>> >>> vertical-align - 'bottom' and vertical-rl writing-mode >>> >>> >>> http://test.csswg.org/source/css-writing-modes-3/vertical-alignment-new-008.xht >>> >>> line 16: font: 3.75em/3 Ahem; /* computes to 60px/90px */ >>> >>> should be >>> >>> font: 3.75em/3 Ahem; /* computes to 60px/180px */ >>> >>> <meta name="assert" content="This test checks the position of inline box >>> with vertical align property. When 'writing-mode' is 'vertical-rl', >>> 'vertical-align' is 'bottom', the physical left (logical bottom, namely >>> 'line-under') edge of inline-box attaches the physical left (logical >>> bottom, namely 'line-under') of line-box." /> >>> >>> I propose these minor changes: >>> >>> <meta name="assert" content="This test checks the position of inline >>> non-replaced box with vertical align property. When 'writing-mode' is >>> 'vertical-rl', 'vertical-align' is 'bottom', the physical left (logical >>> bottom) edge of an inline non-replaced box is aligned with the physical >>> left (logical bottom) edge of its line box." /> >>> >>> - - - - - - - - - >>> >>> vertical-align - 'bottom' and vertical-lr writing-mode >>> >>> >>> http://test.csswg.org/source/css-writing-modes-3/vertical-alignment-new-009.xht >>> >>> font: 3.75em/3 Ahem; /* computes to 60px/90px */ >>> >>> should be >>> >>> font: 3.75em/3 Ahem; /* computes to 60px/180px */ >>> >>> - - - - - - - >>> >>> vertical-align - 'text-top' and vertical-lr writing-mode >>> >>> >>> http://test.csswg.org/source/css-writing-modes-3/vertical-alignment-new-005.xht >>> >>> An inline non-replaced box does not have a line-over edge. It's not a >>> best, appropriate usage of line-over edge. 'line-over', 'line-under', >>> 'line-left', 'line-right' are just logical terms for identifying each or >>> which sides of a line box we're referring to. >>> >>> - - - - - - - >>> >>> Overall, do not use "line-box" and "inline-box"; use "line box" and >>> "inline box". >>> >>> The CSS2.1 uses this kind of wording (verb) when comparing position of 2 >>> edges: >>> >>> An edge is [ below | above | flush with | aligned with | on the left of | >>> on the right of ] another edge. >>> >>> Gérard >>> -- >>> Test Format Guidelines >>> http://testthewebforward.org/docs/test-format-guidelines.html >>> >>> Test Style Guidelines >>> http://testthewebforward.org/docs/test-style-guidelines.html >>> >>> Test Templates >>> http://testthewebforward.org/docs/test-templates.html >>> >>> CSS Naming Guidelines >>> http://testthewebforward.org/docs/css-naming.html >>> >>> Test Review Checklist >>> http://testthewebforward.org/docs/review-checklist.html >>> >>> CSS Metadata >>> http://testthewebforward.org/docs/css-metadata.html >>> >>> > -- > Test Format Guidelines > http://testthewebforward.org/docs/test-format-guidelines.html > > Test Style Guidelines > http://testthewebforward.org/docs/test-style-guidelines.html > > Test Templates > http://testthewebforward.org/docs/test-templates.html > > CSS Naming Guidelines > http://testthewebforward.org/docs/css-naming.html > > Test Review Checklist > http://testthewebforward.org/docs/review-checklist.html > > CSS Metadata > http://testthewebforward.org/docs/css-metadata.html > -- # 塩澤 元 (Shiozawa, Hajime) # mail: hajime.shiozawa@gmail.com
Attachments
- image/png attachment: explanation-vertical-align-test.png

Received on Saturday, 29 August 2015 07:15:31 UTC