- From: Myles C. Maxfield via GitHub <sysbot+gh@w3.org>
- Date: Sun, 14 Jul 2019 23:32:42 +0000
- To: public-css-archive@w3.org
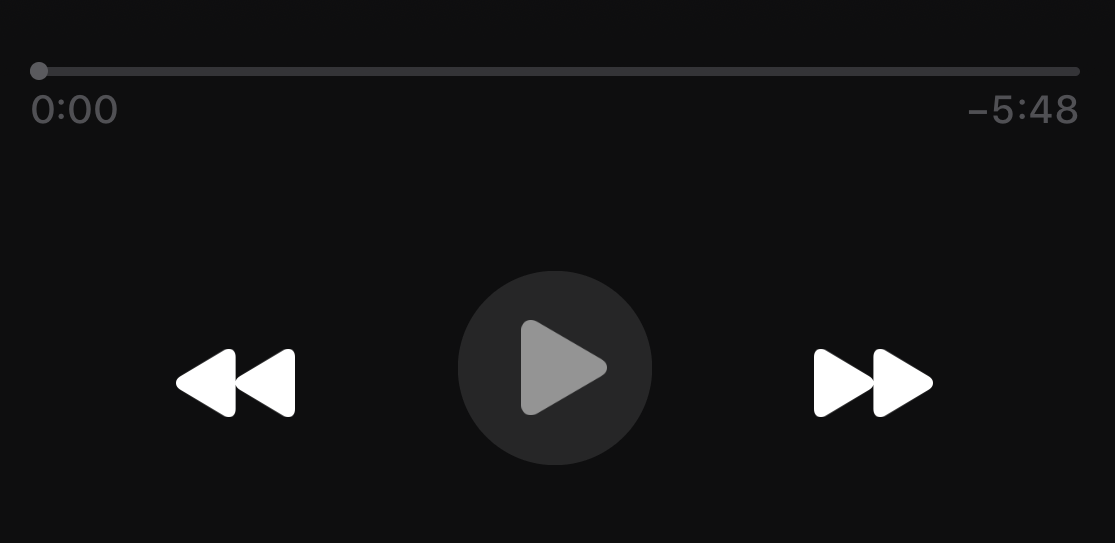
litherum has just created a new issue for https://github.com/w3c/csswg-drafts: == Images with layout information == There are quite a few examples of images which are associated with additional layout information. When I say "layout information" I'm talking about situations where the images are more than just simple width × height boxes. ## MathML Baselines From the minutes of the [Math on Web Pages Joint Meeting at the Lyon F2F](https://lists.w3.org/Archives/Public/www-style/2018Nov/0008.html): > arno: Moving on to another challenge > arno: Baseline alignment > ... > arno: Needed for lining up equations Consider a math equation like [this](https://mdn.mozillademos.org/en-US/docs/Mozilla/MathML_Project/MathML_Torture_Test$samples/MathML_Torture_Test?revision=1506691):  If it's presented inline in the middle of a paragraph, proper typesetting would align the baseline of the line it's on with the baseline of the `𝑓(t)dπ(t)` part. However, that isn't the lowest part of the content; with naive typesetting, the bottom of the content would lie upon the baseline and the whole formula would be too high on the line of the paragraph. ## Logos Consider the Apple Pay logo: <img width="152" alt="Screen Shot 2019-07-14 at 4 13 10 PM" src="https://user-images.githubusercontent.com/918903/61190519-4cf27d00-a652-11e9-8d9a-d06c0f59ab9b.png"> Similar to above, part of this logo should descend below the baseline. If you treat this logo as a simple image, the whole thing would be moved up too high, and wouldn't appear correctly on the line. Currently, web authors often use icon fonts to work around this, as glyphs in fonts are allowed to have descenders. However, using icon fonts is an anti-pattern on the web. Instead, there should be a way to associate this baseline information with the logo itself. ## Icons / Symbols Consider the Play icon in Music app on iOS. It is a little triangle, but when you have your finger pressed on it, there's a little circle surrounding the triangle.  If you get your ruler out and measure, it turns out that the Play button is not mathematically centered in the circle. Instead, it's optically centered, using the [overshoot](https://en.wikipedia.org/wiki/Overshoot_%28typography%29) concept from typography. Since the right point of the triangle is much more narrow than the left edge of the triangle, the right point gets to extend farther outward from the center. The facilities for this are present in the "Symbol Images" [concept](https://developer.apple.com/documentation/uikit/uiimage/configuring_and_displaying_symbol_images_in_your_ui?language=objc) natively available on macOS and iOS. An artist can [associate](https://developer.apple.com/videos/play/wwdc2019/206/) a symbol with hand-authored baseline information. This allows the system to place these icons properly. ## Conclusion CSS should have facilities to allow for this kind of layout information associated with images. Layout engines should allow designers to place or tweak layout information such as baselines or vertical baselines for their image artwork. There is currently no file format for associating layout information with images. So, there are two ways this could possibly work today: 1. SVG is modified to allow an extra attribute on the root-most SVG element, which can indicate to the containing layout content additional layout information 2. System assets, such as Symbols on macOS and iOS, could be exposed to the web. These assets would have layout information built-in. E.g. `background-image: system-ui(play-button); background-position: auto;` Regardless of which method is chosen, CSS layout would have to be modified to include affordances for this additional layout information. Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4116 using your GitHub account
Received on Sunday, 14 July 2019 23:32:43 UTC