- From: liam <liam@w3.org>
- Date: Tue, 18 Aug 2015 14:29:43 -0400
- To: www-style@w3.org
- Message-ID: <062bff61dbdc814fad7f16d5855f4ca4@webmail.w3.org>
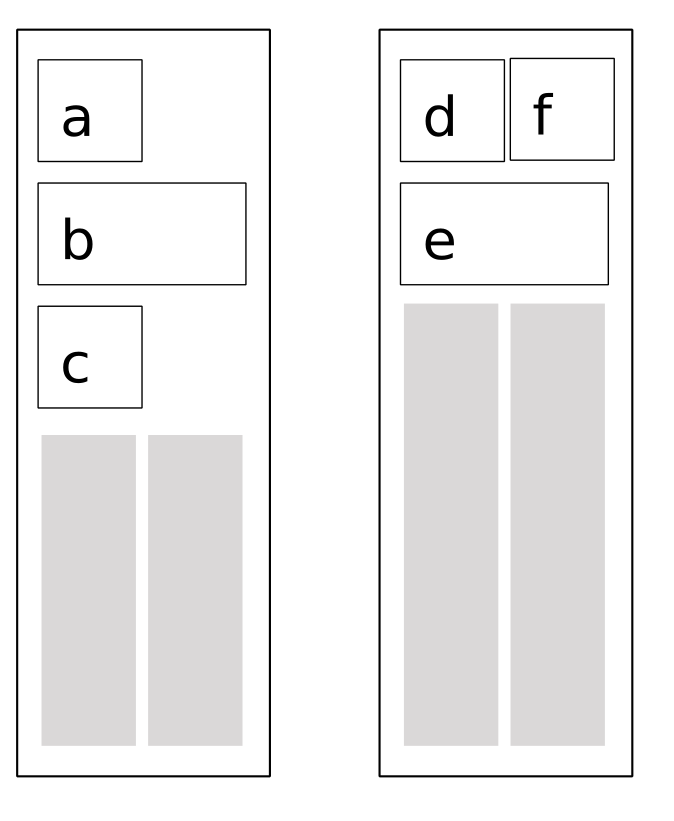
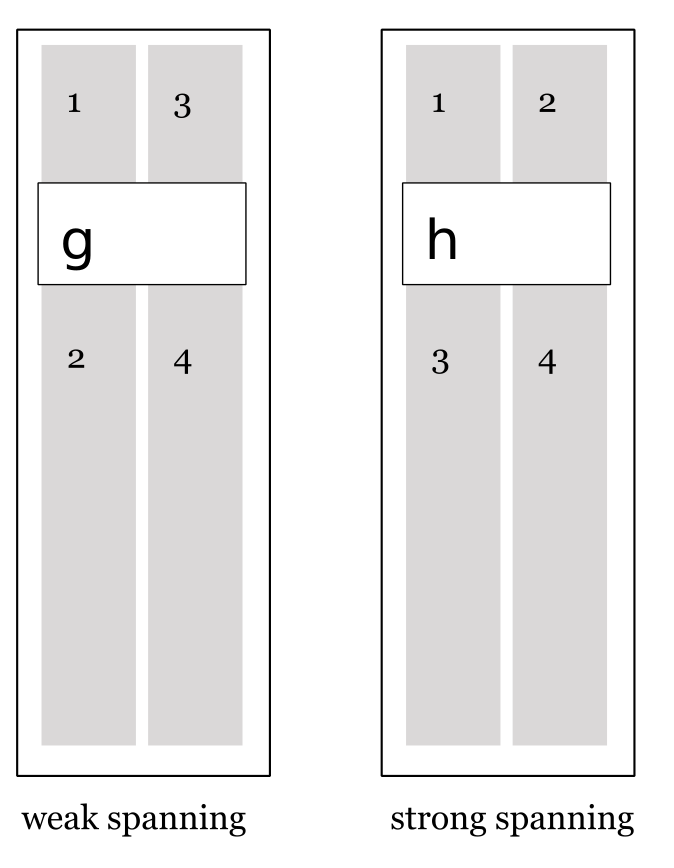
I think most or all of these comments are editorial, so i didn't split them up into multiple messages. Section 5, Deferring Floats, starts out with the assertion, [[ A page float can be deferred to another fragmentation container than where the float anchor is placed. ]] Does this mean that an implementation has the flexibility to defer floats, or that users can control whether floats are deferred/ I think from the following paragraph it means the latter, but then why is the first paragraph there? Suggest removing the first paragraph. "This new property is instroduced" should name the property, e.g. "The float-defer property controls what happens when floats are deferred:" The description of a negative integer value could possibly be clearer :-) I _think_ it's trying to say that negative values count backwards from the last framentainer, with -1 being the last one, -2 being the next-to-last, and so on. It also needs to say what happens if N is less than -(total number of fragmentainers + 1) and also what happens if the fragmentainer referred to is earlier in the document -- e.g. we're formatting the third fragmentainer and we get to a request to put a float in the 2nd fragmentainer. In 7, "This property pushes a float in opposite direction of the where it has been floated with float." should be (i think) "This property pushes a float in the direction opposite to which it has been floated with float." but opposite could mean, up instead of down, or it could mean horizontally instead of vertically. The examples suggest the first of those meanings is intended (e.g. float: left; moves a block horizontally and potentially to the left, so we can only move it to the right. I don't understand how this would work if we move something in two directions at 0nce with float, as in some of the multi-column examples) "This property can only influence a page float along an axis it has been floated." probably means "This property can only influence a page float along an axis along which has been floated." As written it's not a grammatical sentence I think, or at least I can't parse it. Example 20: suppose contining-block-width is 300px and pull-quote-width is 100px. Then 50% is (300 - 100)px is 200px and moving the block by this much will not in fact center it. Or is the percentage applied twice/ What happens if there are two or more adjacent blocks floated and pushed by a percentage?? 8 stacking order We need to be able to override the float stacking order. See attachment 1 "pagefloat01.png" -- the left-hand situation isn't acceptable in general. Spanning of floats: Maybe this is specified elsewhere? See pagefloat02.png (attached) for examples of floated figures that (1) span two columns of text - not necessarily all columns if there are more than two - and (2) in the 2nd case, disrupt the flow of text, indicated with numerals in the grey boxes indicating text flow sequence. Liam -- Liam Quin, W3C XML Activity Lead; Digital publishing; HTML Accessibility
Attachments
- image/png attachment: pagefloat01.png

- image/png attachment: pagefloat02.png

Received on Tuesday, 18 August 2015 18:29:45 UTC