- From: Tab Atkins Jr. <jackalmage@gmail.com>
- Date: Wed, 17 Oct 2012 14:50:33 -0700
- To: Sebastian Zartner <sebastianzartner@gmail.com>
- Cc: www-style list <www-style@w3.org>
- Message-ID: <CAAWBYDAVRCK+B8A+KM4WUH8XQ2PYn81C3bgRKR-X=grraNfayA@mail.gmail.com>
On Wed, Oct 17, 2012 at 2:37 PM, Sebastian Zartner <
sebastianzartner@gmail.com> wrote:
> In a previous mail[1] I already exposed the idea of having an @pattern
> rule for defining arbitrary filling patterns as you can see them in many
> graphics processing tools. I was asked to split that discussion from the
> rule for defining arbitrary text decorations. So here it is again plus some
> additional information and ideas about what I have in mind.
>
> *Syntax:*
> @pattern IDENT {
> form: <form> [ , <form> ]*;
> amount: random | <number> | <percentage>;
> distribution: [ random | even ] [ linear | area ];
> size-variation: <percentage>{1, 2};
> rotate: <angle>;
> rotation-variation: <percentage>;
> }
>
> where
> <form> = <url> || line || dot || circle || square || triangle || wavy ||
> zigzag || chess || brick
>
> *IDENT* is the name of the pattern.
> *'form'* allows specifying an image url and offers several predefined
> forms, which are related to the line decorations as well as patterns in
> illustration programs.
> *'amount'* can be a random number of duplicates, a precise number or a
> percentage (relative to the size of the element it is applied to).
> *'distribution'* describes the positioning of the duplicates, which can
> be randomly or evenly spreaded in one or two dimensions.
> *'size-variation'* defines the percentual alternation of the width and
> height of the duplicates.
> *'rotate'* rotates the duplicates to a specific angle.
> *'rotation-variation'* means the percentual alternation of the rotation
> of the duplicates.
>
> *Usage examples:*
> background-image: stars;
> text-fill: stripes; (Just made that property up, but it represents text
> filling.)
>
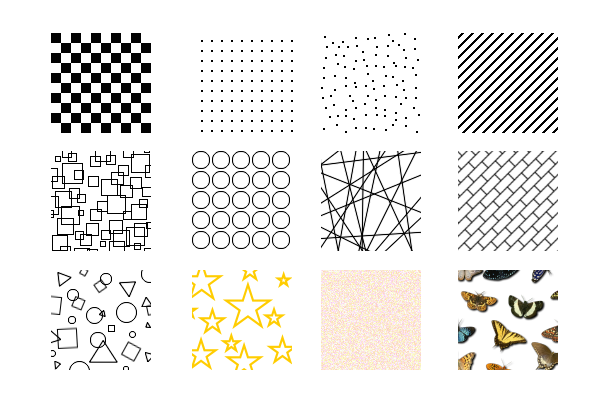
> *Examples:*
> All this should be possible with the rule:
> [image: Inline image 1]
> *Not covered by this draft:*
> - exact positioning of individual forms
> - colors (text-decoration-color may be enough for this but will need to
> be extended to allow keeping the original form color and allow color
> variations)
> - mirroring of patterns
> - procedural patterns (wood, marble, noise, etc.)
>
> Sebastian
>
> [1] http://lists.w3.org/Archives/Public/www-style/2012Sep/0462.html
>
I think that this should first be pursued in the SVG group - we're already
looking into some forms of procedural generation there. Some of your
examples, for example, fall into the "cross-hatch fill" idea we decided to
work on at our last F2F, while others are simply existing <pattern>
elements.
I'm of the opinion that we should pursue tighter integration between SVG
and CSS, so it's easier to use some of SVG's more advanced image-generation
stuff directly in CSS, but I'm not sure how it would work right now.
~TJ
Attachments
- image/png attachment: Patterns.png

Received on Wednesday, 17 October 2012 21:51:20 UTC