- From: Sebastian Zartner <sebastianzartner@gmail.com>
- Date: Mon, 24 Sep 2012 22:41:38 +0200
- To: www-style list <www-style@w3.org>
- Message-ID: <CAERejNbMCrZiBbCSRjA_1mZ3qOZyQ9PTDoH+TxvX4gp_2eSnpg@mail.gmail.com>
Discussing styling the text
decorations<http://lists.w3.org/Archives/Public/www-style/2012Jul/0445.html>[1]
lately I realized that decorations are currently very limited and the
defined properties pretty restricted to lines, e.g.
text-decoration-line<http://dev.w3.org/csswg/css3-text-decor/#text-decoration-line>[2]
and text-underline-position<http://dev.w3.org/csswg/css3-text-decor/#text-underline-position>
[3].
People should have much more freedom in regard of text decorations. So I
thought about how to allow defining arbitrary decorations but at the same
time support the existing line decorations. Therefore Lutz Issler, which
wanted to have a possibility to style the thickness and the position of the
decorating line<http://lists.w3.org/Archives/Public/www-style/2012Jul/0445.html>[1],
and I were mailing us privately about how to achieve that. Having counter
styles <http://dev.w3.org/csswg/css-counter-styles/>[4] in mind my first
idea was to introduce an @text-decoration rule, which allows to freely
define a form, an amount to allow duplicates of the form and some
additional properties influencing the display of the forms. Soon I came to
the conclusion that the properties I defined would also be applicable to
random patterns and so be also used for other things than just text
decorations, i.e. filling patterns for backgrounds or text.
I defined the initial syntax for these patterns like this:
@pattern IDENT {
form: <url> || line || dot || circle || square || triangle || wavy ||
zigzag || chess || brick;
amount: random | <number> | <percentage>;
distribution: [ random | even ] [ linear | area ];
size-variation: <percentage>{1, 2};
rotate: <angle>;
rotation-variation: <percentage>;
}
*IDENT* is the name of the pattern.
*'form'* allows specifying an image url and offers several predefined
forms, which are related to the line decorations as well as patterns in
illustration programs.
*'amount'* can be a random number of duplicates, a precise number or a
percentage (relative to the size of the element it is applied to).
*'distribution'* describes the positioning of the duplicates, which can be
randomly or evenly spreaded in one or two dimensions.
*'size-variation'* defines the percentual alternation of the width and
height of the duplicates.
*'rotate'* rotates the duplicates to a specific angle.
*'rotation-variation'* means the percentual alternation of the rotation of
the duplicates.
So defined patterns could be used like this:
background-image: stars;
text-fill: stripes; (Just made that property up, but it represents text
filling.)
Though text decorations have specific additional attributes like e.g.
the vertical
position <http://lists.w3.org/Archives/Public/www-style/2012Jul/0445.html>[1]
and the z-order<http://lists.w3.org/Archives/Public/www-style/2012Sep/0347.html>[5]
relative to the text. So probably there needs to be an additional
@text-decoration rule inheriting the attributes (or sharing some) of the
@pattern rule and adding some more.
Such a rule could look like this:
@text-decoration IDENT {
form: <url> || line || dot || circle || square || triangle || wavy ||
zigzag || chess || brick;
amount: random | <number> | <percentage>;
distribution: [ random | even ] [ linear | area ];
size-variation: <percentage>{1, 2};
rotate: <angle>;
rotation-variation: <percentage>;
position: none | [ underline || underline-below || left || right ||
overline || line-through ] [ <length> | <percentage> ];
order: in-front | behind;
}
So defined patterns could be used like this:
text-decoration-pattern: underline;
where underline would be defined as:
@text-decoration underline {
form: line;
amount: 1;
distribution: even linear;
size-variation: 0;
rotate: 0;
rotation-variation: 0;
position: underline;
order: behind;
}
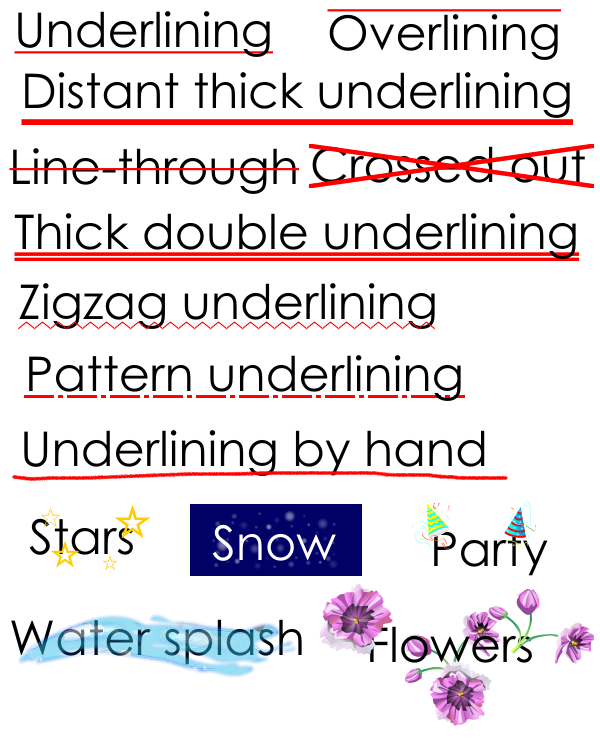
Here are some examples of what should be possible with this rule:
[image: Inline image 1]
Of course everything described here is just a first thought about what
could be done with patterns and text decorations. It's definitely not
complete and surely has some fallacies in it. So any feedback about this is
very welcome.
Sebastian
[1] http://lists.w3.org/Archives/Public/www-style/2012Jul/0445.html
[2] http://dev.w3.org/csswg/css3-text-decor/#text-decoration-line
[3] http://dev.w3.org/csswg/css3-text-decor/#text-underline-position
[4] http://dev.w3.org/csswg/css-counter-styles/
[5] http://lists.w3.org/Archives/Public/www-style/2012Sep/0347.html
Attachments
- image/png attachment: Text_decorations.png

Received on Monday, 24 September 2012 20:44:31 UTC