- From: Paul Duffin <pduffin@volantis.com>
- Date: Tue, 8 Jun 2010 06:28:24 -0600 (MDT)
- To: www-style <www-style@w3.org>
- Message-ID: <539739607.611631276000104712.JavaMail.root@zimbra.volantis.com>
When searching for some information about ::outside pseudo element in the archive I found the following http://lists.w3.org/Archives/Public/www-style/2009Jun/0168.html which contains the comment:
"I expect ::outside will be removed from the next revision of css3-content. It creates a mess wrt the cascade, and the main use cases should be
solveable with XBL."
I had a look but could not find the referenced use cases and do not understand what is meant by "creates a mess wrt the cascade", and how it is different from something like say the "move-to", or some of the other pseudo elements.
In terms of my use case I want to use it to create multiple borders around a single element without modifying the markup. e.g.
.item {
border: thin solid red; padding: 1px; background: gray; border-radius: 2px;
width: 90px; box-sizing: border-box
}
.item::outside {
display: block;
border: thin solid green; padding: 2px; background: white; border-radius: 3px
}
.item::outside(2) {
display: block;
border: thin solid black; padding: 3px; background: blue; border-radius: 4px
}
<div class="item">Item</div>
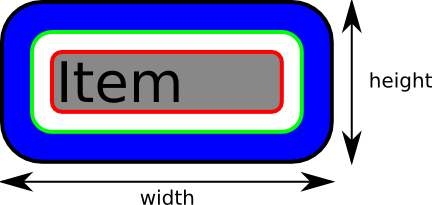
Which would look something like the attached file "outside.png".
XBL would be massive overkill for this.
As far as the cascade goes I cannot see what the problem is, assuming that cascade is as defined in http://www.w3.org/TR/CSS2/cascade.html#cascade. The ::outside pseudo element behaves like every other pseudo element and inherits from its superior parent.
The only place where ::outside is a bit tricky is that when rendering the block for a pseudo element is outside the block for its superior parent. However, as far as I know that has nothing to do with the cascade.
So, two main questions:
* What is the future of ::outside?
* What are the main use cases?
Attachments
- image/png attachment: outside.png

Received on Tuesday, 8 June 2010 12:29:38 UTC