- From: L. David Baron via GitHub <sysbot+gh@w3.org>
- Date: Fri, 06 Jul 2018 22:30:38 +0000
- To: public-css-archive@w3.org
dbaron has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-ui][css-background] should clarify outline drawing behavior for boxes with negative sizes ==
https://twitter.com/Martijn_Cuppens/status/1015169981368225793 points out lack of interoperability with the following style:
```css
div {
margin: auto;
width: 100px;
height: 100px;
outline: inset 100px green;
outline-offset: -125px;
}
```
This is creating a 100px×100px box, and then offsetting its outline by -125px, which creates an outline whose inner edge is a box that's a -150px×-150px rectangle and whose outer edge is a 50px×50px rectangle.
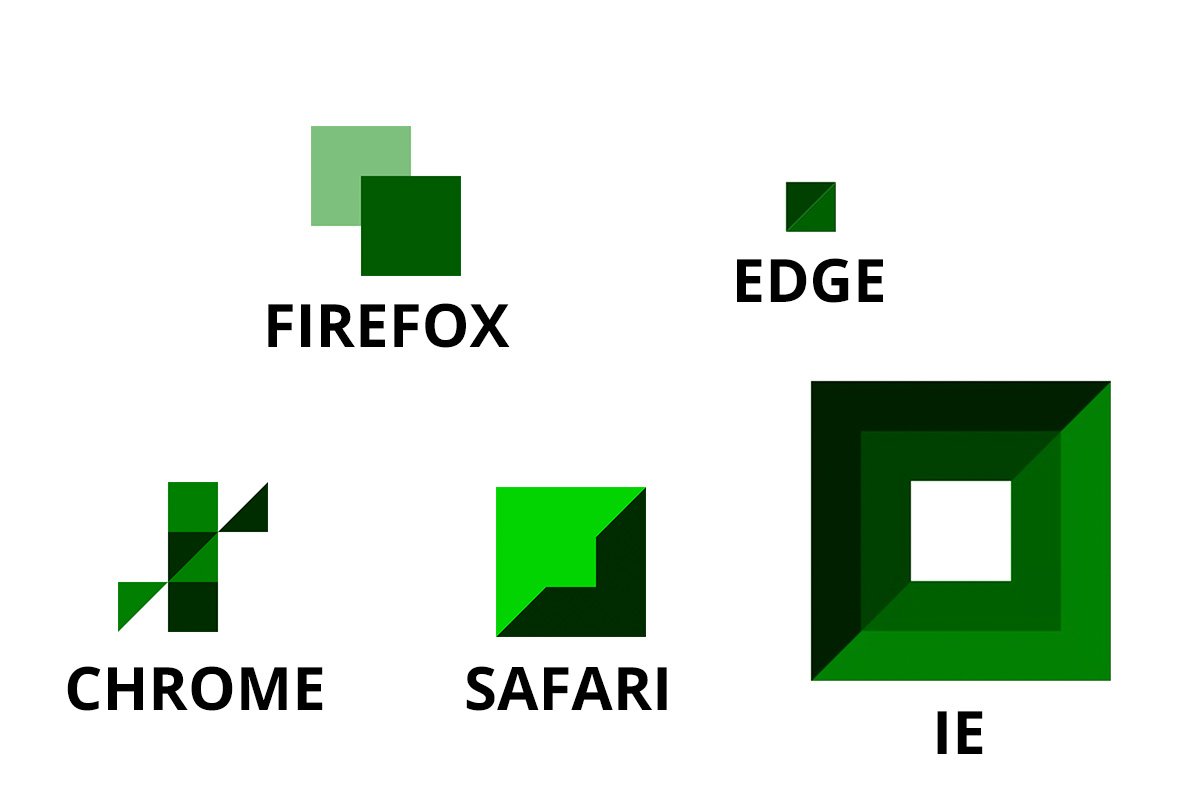
Quoting the tweet's image:

The behavior of this case (outlines drawn over a rectangle that has negative sizes) should probably be better defined so that browsers can become more interoperable here.
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2892 using your GitHub account
Received on Friday, 6 July 2018 22:30:42 UTC