- From: Cyril Concolato <cyril.concolato@enst.fr>
- Date: Tue, 24 Jan 2006 16:28:18 +0100
- To: www-svg@w3.org
- Cc: doug.schepers@vectoreal.com, Jean-Claude Moissinac <moissinac@enst.fr>, Jean Le Feuvre <jean.lefeuvre@enst.fr>
- Message-ID: <43D64792.4000405@enst.fr>
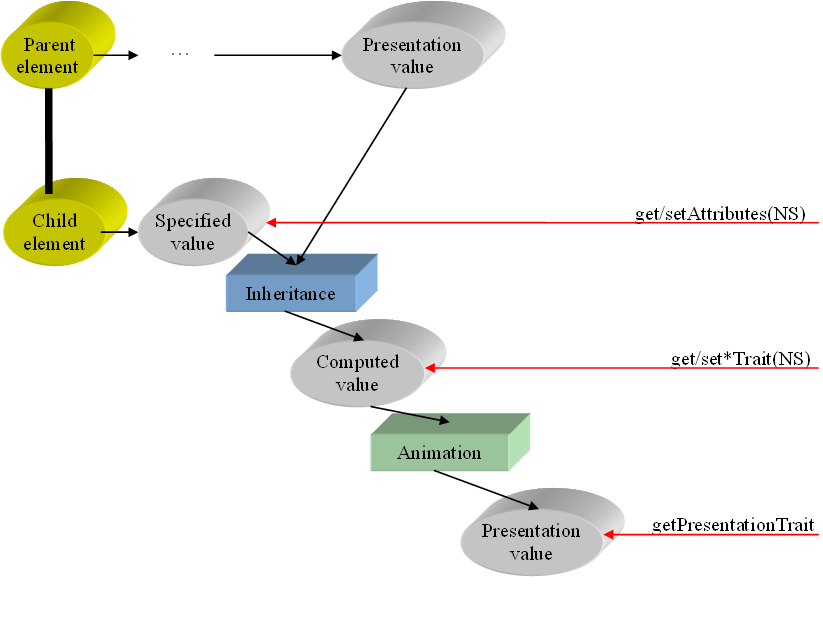
SVG WG, all, This is ENST's feedback on Traits. Our team is currently implementing an Open Source SVG-based multimedia player. The player is part of the GPAC Project, licensed under LGPL and hosted at http://gpac.sourceforge.net. This player is implemented in C/C++ and is an SVG Viewer suited for audio/video-based applications like DVD. It is focused on the integration of SVG with audio & video technologies in streaming and broadcasting environment. It is not, at the moment, oriented towards integration of SVG with Web technologies like HTML, CSS. I would say that the current status of the implementation is conformant to SVG Tiny 1.1 with features from SVG Tiny 1.2 (including audio, video, discard). The player is running on many platforms including some mobile devices (PDA, phone). We are therefore interested in speed of execution, low CPU usage and small memory footprint. We have ECMAScript support in our implementation through Mozilla SpiderMonkey engine, and the question of the API to use (DOM or MicroDOM or else) is of great interest for us. Now coming to Traits. What we like about them: - the fact that they provide typed values is really important, we do not store attributes as strings in our implementation so the traits representation is close to what we have and it does not require us to call parsing and serializing methods in scripts, which is also an important feature. - the fact that typed values are accessible through dedicated trait getter/setter (eg getMatrixTrait) rather than just accessed by names avoids heavy type checking at the JS binding side. That being said, before going into what we don't like in the Traits API, we need to explain our understanding and implementation of the SMIL animation model, especially in conjunction with the CSS inheritance mechanism. As a side point, we are not aware of any open-source implementation featuring both inheritance and animation, and we would be glad to have pointers to or feedback from such implementations. In SVG, we understand, as depicted in the attached figure, that there are possibly 3 values per attributes: the specified value (read from the XML document), the computed value (after inheritance), the presentation value (after animation). We also understand that for non animated attributes, the presentation value is equal to the computed value, and that for non inherited attributes, the computed value is equal to the specified value. Now, according to the SMIL animation sandwich model, animations are based on computed values and inheritance is applied based on presentation values, which means animation and inheritance are mixed processes. Let's consider for now on only animated and inheritable attributes. Given our requirement that memory usage has to be low, we do not want to allow three possible values per attribute. The current way our implementation works is that it creates a tree representation upon parsing, which is not a DOM tree. It is more like a rendering tree. Each node in the tree is a typed element (close to an SVG*Element). Its attributes are represented by typed values, not strings. During each rendering cycle, the attribute values stored in this tree are used to render the presentation. Now when animations are running, during the first cycle, for each animated properties, we store the specified value, in the animation structure, for 'restore' behavior. And at each rendering cycle, at each depth of the rendering tree, we perform the following steps: - apply inheritance from parent (or initial) property and get the computed value, - apply animation and get the presentation value based on the computed value, - go on in the tree. When all elements have been processed, the resulting image is displayed. The presentation value of an attribute is computed in place of the corresponding specified value, which has previously been saved. We do not store the computed value because it's not easy to track if it needs to be recomputed at the next cycle or not. Hence, to get the computed value, we need to do a rendering cycle, down to the right place in the tree. Inheritance and animations have to be done in the upper part of the rendering tree. We believe our method is a way to minimize the memory usage and is not too slow. For example, for animatable attributes not animated, we only have one memory slot allocated. We do not have the distinction between baseVal and animVal as described in SVG 1.1 DOM. Moreover, in our method, rendering works the same for animated attributes, not inheritable. In this case, we just do not do the calculation of the computed value. The handling of animation and presentation work just like properties. So, what we do not like about Traits. The API currently has 3 sets of methods (see attached figure): - get/setAttribute(NS) methods which return the string representing the specified value. - get/set*Trait(NS) methods which return the typed computed value, - get*PresentationTrait methods which return the typed presentation value, These 3 sets of methods basically require to store the 3 types of values: specified, computed and presented. In our implementation, if we don't store these values, it means that we would have to perform a semi-rendering cycle down to the accessed attribute. We believe that it's asking too much to a Tiny implementation. We are not yet sure that the use cases for accessing the presentation and computed values are crucial, especially in the mobile environment. We think that the specification should provide access to only one type of value. It should be either the specified or the presentation value, not both. The presentation value, which defaults to the computed value if there is no animation, and to the specified value if there is no inheritance, would be a good choice for getters. For setters, the presentation value would be problematic during an animation so the specified value would be a better candidate. We propose to keep only the following two methods, which would allow implementation optimization: - set*Trait(NS), setting the specified value from a typed object - get*PresentationTrait, getting the presentation value Another solution would be to only keep get/set*Trait(NS), less optimal in our opinion, but workable. Now, concerning the compatibility with DOM, we think Full implementations do not have restrictions like Tiny viewers, so adding get/setAttributes(NS) on top of traits would not be a problem, especially because DOM can be implemented on top of get/setTrait. Maybe, in Full, the scripting API would need to be signalled (Full DOM or Micro DOM) to enable the selection of a script binding. Best Regards, Cyril Concolato, Jean Le Feuvre, Jean-Claude Moissinac -- Dept. Comelec Ecole Nationale Supérieure des Télécommunications, Paris 46, rue Barrault 75013 Paris Tel: +33145817991 Fax: +33145804036
Attachments
- image/png attachment: SVG_3_Values.png

Received on Tuesday, 24 January 2006 15:28:29 UTC