- From: Hr Gwea <hrg.wea@gmail.com>
- Date: Tue, 24 May 2016 14:38:22 -0300
- To: www-style@w3.org
- Message-ID: <CAE++px--sE=sZk=0nA0BTKo6YCxfNX4utK_a9LZbE+WG8+2p=Q@mail.gmail.com>
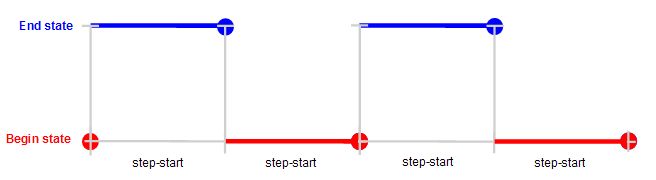
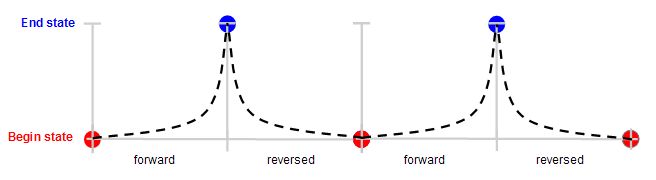
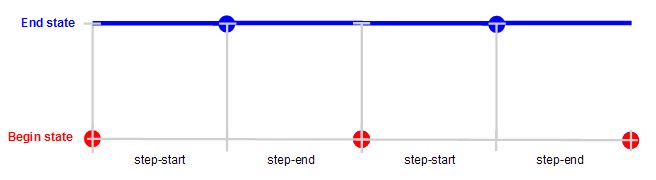
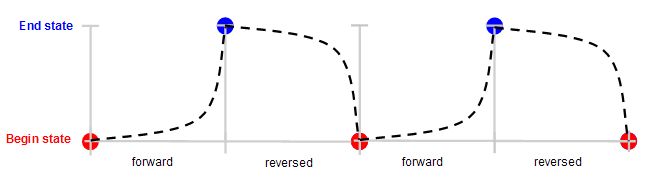
The current draft says the following about reversed animations: "*When an animation is played in reverse the timing functions are also reversed*" Assuming that current browsers' implementation of the draft are correct, then when using animation-direction:alternate what happens is the following (tested on Chrome and Firefox): i.e. the timing function (which in this case is approximately a cubic-bezier(1,0,1,0)) is reversed into a cubic-bezier(0,1,0,1). At first I doubted that this was the intended meaning of "reversed timing function", but seeing that Chrome and Firefox do the same, I guess that must be it. However, I wonder, wouldn't it be more useful and intuitive to do it like this: i.e. to use the same timing function as is, without reversing it. Let me show you an example that illustrates why this second approach could be more useful. When you are using a step function like step-start, the sequence of forward and reversed animations look like this: The function step-start is reversed into a step-end alternately and the result is that the animation stays at the end state all the time. But, obviously, this is not what you want when using animation-direction:alternate. What you really want is this: i.e. the same step-start function is used for both the forward and reversed animations all the way. I hope it makes sense. Please give it a thought. Regards.
Attachments
- image/jpeg attachment: 1464062608.jpg

- image/jpeg attachment: 1464062595.jpg

- image/jpeg attachment: 1464062599.jpg

- image/jpeg attachment: 1464062611.jpg

Received on Wednesday, 25 May 2016 06:19:58 UTC