- From: Rachel Nabors <rachelnabors@gmail.com>
- Date: Tue, 14 Jun 2016 00:25:14 +0000
- To: Kseso <kseso9@gmail.com>, www-style list <www-style@w3.org>
- Message-ID: <CAPFA0t1txqvaHYw43YCvrxPmwGAigFyw2-rK+KOM+9sjv42pcQ@mail.gmail.com>
I would like to vouch for this. I already use waypoints.js to manually
track everything that is in view so I can pause/remove animations that
aren't visible. I do this for performance reasons and others do, too. It's
in the wild already. Would love to see it official.
[image: photo]
*Rachel Nabors*
Web Animation Engineer
w:rachelnabors.com
<http://twitter.com/rachelnabors> <http://dribbble.com/rachelthegreat>
<http://plus.google.com/u/0/+RachelNabors>
<http://linkedin.com/in/rachelnabors>
------------------------------
Curator of Web Animation Weekly <http://webanimationweekly.com>
*Speaking & Workshops*
- Aug 07 CSS Conf Argentina, Buenos Aires <http://cssconfar.com/>
- Oct 17 –18 CSS Dev Conf, San Antonio <http://2016.cssdevconf.com/>, Animation
Workshop <http://2016.cssdevconf.com/#workshops>
- Oct 26 –27 All Things Open Keynote, Raleigh, NC
<http://allthingsopen.org/>
On Tue, Jun 7, 2016 at 5:40 AM Kseso <kseso9@gmail.com> wrote:
> Yestarday, Amelia Bellamy-Royds tweeted:
> *I also want an :in-viewport psuedoclass for scroll-based animations &
> lazy-loading.*
> (see tweet: https://twitter.com/AmeliasBrain/status/739865073745833984 )
>
> Today I want to know your opinion about a new css pseudoclass
> :in-viewport()
> where the value inside the function () defines a viewport area.
> The pseudoclass rule will be applied while any part of the element is
> inside this area
>
> value for :in.viewport()
> [ <length> | <percentage> | auto]{1,4}
> The value may be negative.
>
> For example:
>
> .el {
> opacity:0;
> transition: .5s;
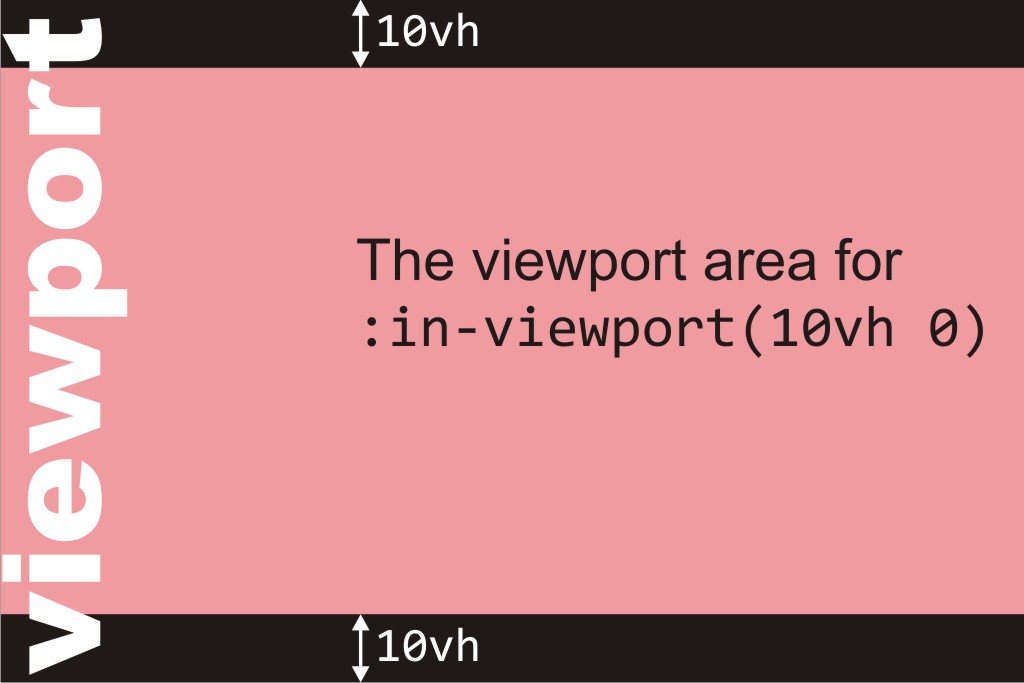
> } .el:in-viewport(10vh 0) {
> opacity:1;
> }
>
>
>
>
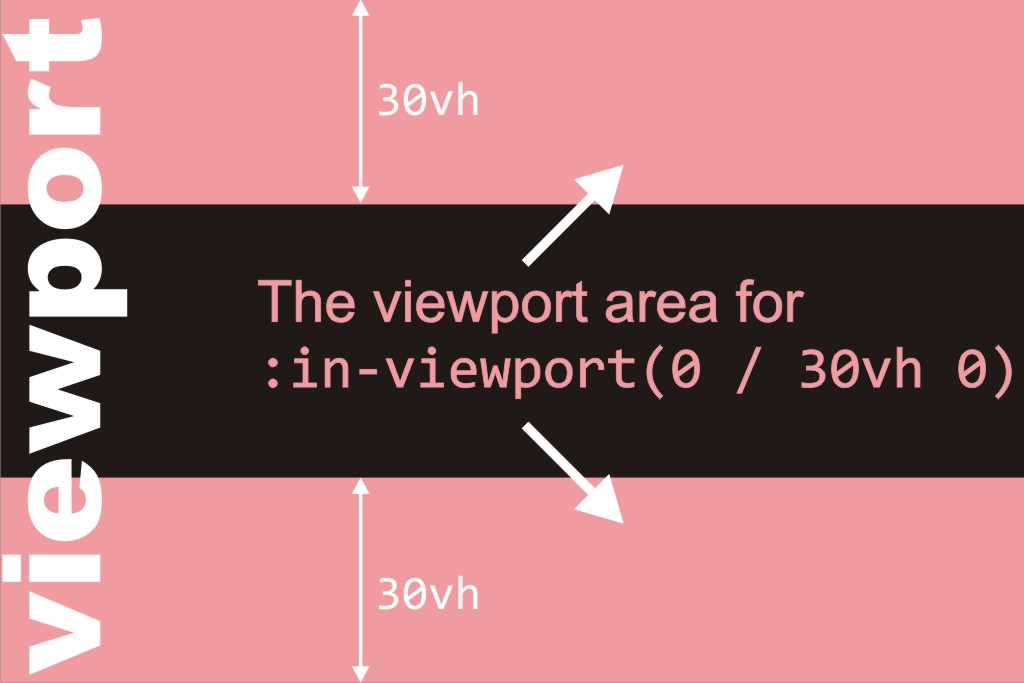
> Could declared exclusion areas inside :in-viewport()?
>
> :in-viewport(0 / 30vh 0) {}
>
>
>
>
>
> <https://www.avast.com/sig-email?utm_medium=email&utm_source=link&utm_campaign=sig-email&utm_content=webmail> Libre
> de virus. www.avast.com
> <https://www.avast.com/sig-email?utm_medium=email&utm_source=link&utm_campaign=sig-email&utm_content=webmail>
> <#m_7859376910412252250_DDB4FAA8-2DD7-40BB-A1B8-4E2AA1F9FDF2>
>
--
Curator of Web Animation Weekly
Speaking & Workshops
• Apr 05 –06 SmashingConf, San Francisco
• Apr 21 Frontend Masters, online, CSS Animations and Transitions Master
Class
• May 18 –20 Front-Trends Keynote, Warsaw
• Jun 01 CSSconf Nordic, Oslo
Attachments
- image/jpeg attachment: Gr__fico2.jpg

- image/jpeg attachment: Gr__fico1.jpg

Received on Tuesday, 14 June 2016 00:25:54 UTC