- From: Kseso <kseso9@gmail.com>
- Date: Tue, 7 Jun 2016 14:35:08 +0200
- To: www-style list <www-style@w3.org>
- Message-ID: <CAAQ7Nj5-TBFRXRvWk6J4zcrEgOweOTkTdKFEOmzdFWN0qwrjBg@mail.gmail.com>
Yestarday, Amelia Bellamy-Royds tweeted:
*I also want an :in-viewport psuedoclass for scroll-based animations &
lazy-loading.*
(see tweet: https://twitter.com/AmeliasBrain/status/739865073745833984 )
Today I want to know your opinion about a new css pseudoclass
:in-viewport()
where the value inside the function () defines a viewport area.
The pseudoclass rule will be applied while any part of the element is
inside this area
value for :in.viewport()
[ <length> | <percentage> | auto]{1,4}
The value may be negative.
For example:
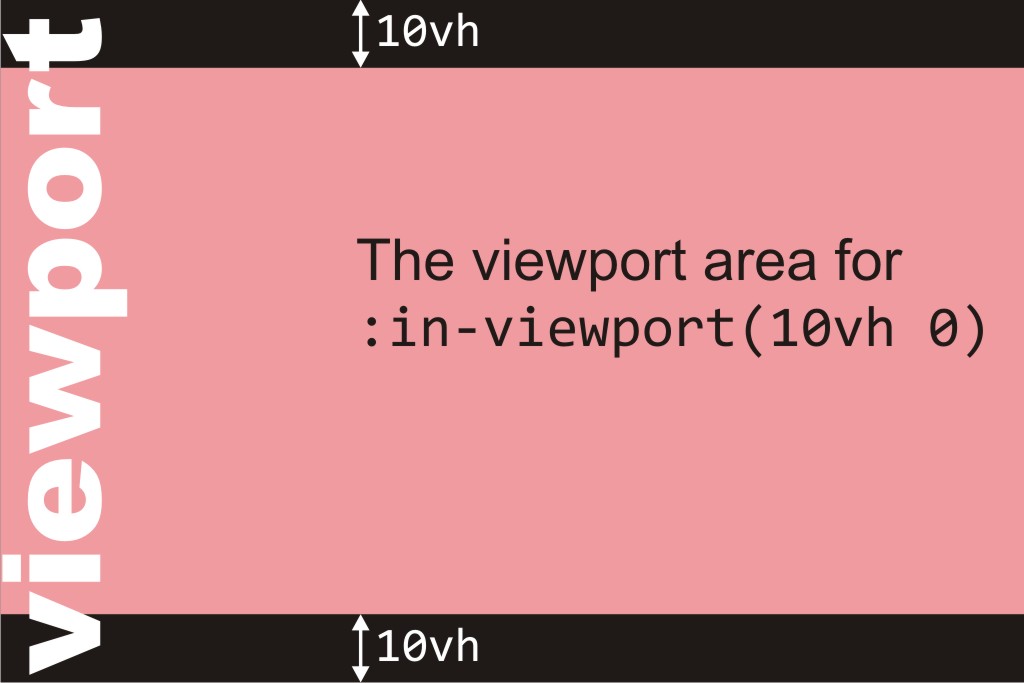
.el {
opacity:0;
transition: .5s;
} .el:in-viewport(10vh 0) {
opacity:1;
}
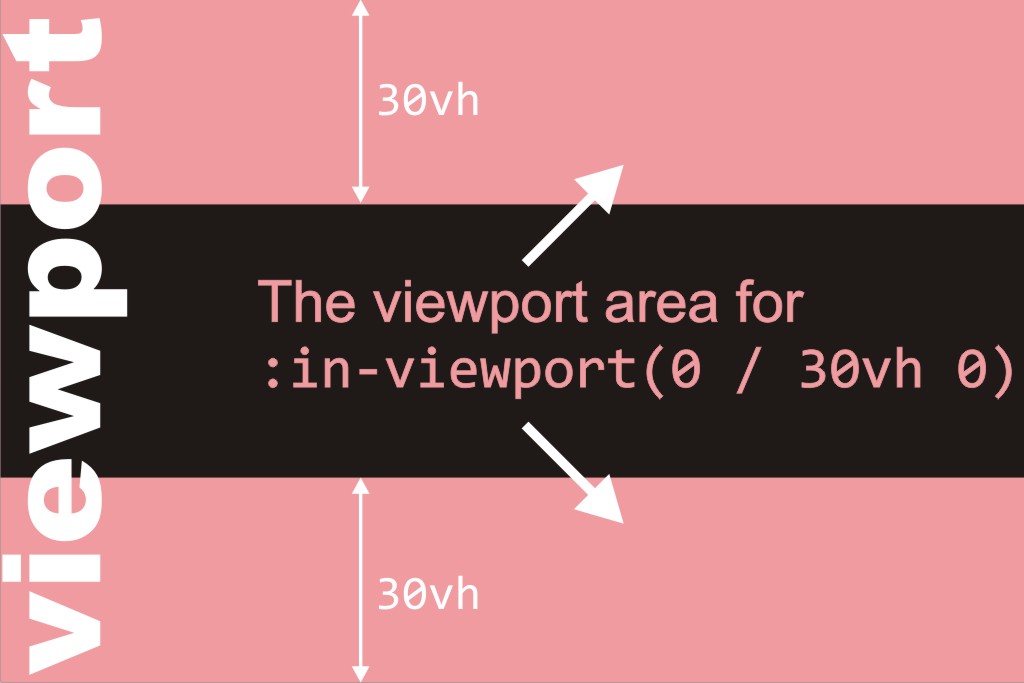
Could declared exclusion areas inside :in-viewport()?
:in-viewport(0 / 30vh 0) {}
<https://www.avast.com/sig-email?utm_medium=email&utm_source=link&utm_campaign=sig-email&utm_content=webmail>
Libre
de virus. www.avast.com
<https://www.avast.com/sig-email?utm_medium=email&utm_source=link&utm_campaign=sig-email&utm_content=webmail>
<#DDB4FAA8-2DD7-40BB-A1B8-4E2AA1F9FDF2>
Attachments
- image/jpeg attachment: Gr__fico2.jpg

- image/jpeg attachment: Gr__fico1.jpg

Received on Tuesday, 7 June 2016 12:35:43 UTC