- From: François REMY <francois.remy.dev@outlook.com>
- Date: Wed, 11 Feb 2015 20:45:13 +0100
- To: "'Tab Atkins Jr.'" <jackalmage@gmail.com>
- CC: "'CSS WG'" <www-style@w3.org>
- Message-ID: <DUB405-EAS1498294D00F9FF63BD8935FA5250@phx.gbl>
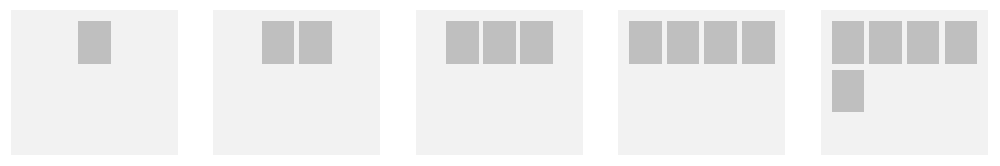
± > There’s something I don’t like the current repeat(auto, …) definition ± > : it doesn’t allow to solve what I think are useful use cases: ± > ± > Let’s figure out I want a grid of items that’s centered horizontally ± > inside a container. The grid is possibly complex (multiple line names ± > per repetition block) and cannot be emulated by a flexbox. ± > ± > If I want the amount of repetition to be constrained by a max-width ± > constrain AND by the amount of repetitions required to display all ± > items of the grid (to preserve the right horizontal centering), then ± > I’m out of luck right now. ± > ± > I prefer a definition of “auto” which adapts by attempting to create ± > more repetition as the automatic placement algorithm wrap for the first ± time. ± > This means multiple passes of the placement)layout for the first line, ± > but this is way better to solve many use cases. ± ± I don't understand what's wrong with the current definition, based on your ± description. Can you provide more detail about the case you're talking ± about? I've attached a mockup of the design I've in mind: in an inline flow, a photo gallery is designed as a grid (whose items are possibly subgrids so that elements align across items on a row...). This grid doesn't have a definite width (but has a max-width of 100%). That grid is centered and has to contain as many columns as required by the amount of items it contains, with the constraint is has to create a new line once it exceeds its max width. In fact, this is very similar to a wrapped "flexbox" layout but with alignment constraints which a flexbox layout cannot give you, including "gaps" between elements which require specific empty columns. To me, the issue is that the cases for which you can use automatic repetition is really too narrow. I would prefer to get something closer to what we have for flexboxes.
Attachments
- image/png attachment: Sans_titre.png

Received on Wednesday, 11 February 2015 19:45:47 UTC