- From: MURAKAMI Shinyu <murakami@antenna.co.jp>
- Date: Thu, 20 Mar 2014 15:53:14 +0900
- To: Alan Stearns <stearns@adobe.com>
- Cc: "www-style@w3.org" <www-style@w3.org>
- Message-Id: <20140320155310.65B6.C598BCD7@antenna.co.jp>
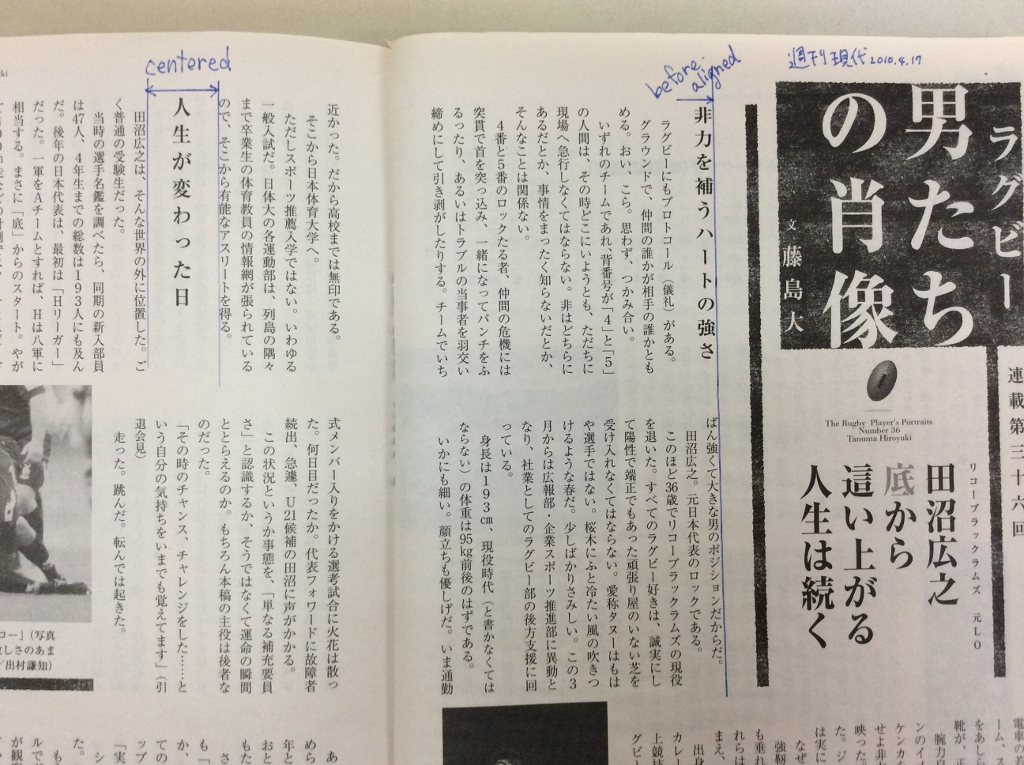
Alan Stearns <stearns@adobe.com> wrote on 2014/03/19 13:09:58 > On 3/18/14, 8:06 PM, "MURAKAMI Shinyu" <murakami@antenna.co.jp> wrote: > > >Alan Stearns <stearns@adobe.com> wrote on 2014/03/19 9:30:17 > >> The current line-grid module has a fairly complex box-snap property. I’m > >> assuming it can be simplified substantially for the first level of the > >> module. > >> > >> The most basic cases are to take the block and snap the top or bottom > >>to a > >> grid line, or center the whole block within two grid lines. This can be > >> done with: > >> > >> block-snap: before | after | center | none > >> > > > >We (Antenna House) implemented the line grid feature and the block-snap > >property (with name '-ah-baseline-block-snap'). See: > >http://antennahouse.com/CSSInfo/extension.html#axf.baseline-block-snap > > > >Value: none | [auto | before | after | center] || [border-box | > >margin-box] > > > >'auto' is same as 'before' on top of column, same as 'after' at bottom > >of column, otherwise 'center'. > > That’s interesting - I assume it’s used for image placement? Are there any > other use cases for the ‘auto’ value? Yes, it's typically used for image placement, and also will be useful for headings. In many Japanese publications, headings are centered in multiple grid lines, and sometimes before-edge aligned at beginning of column. See the attached example image. (scanned from a Japanese weekly magazine 「週刊現代」). > > > > >[border-box | margin-box] specifies the edge used to align the block on > >the line grid. 'border-box' is the default. > > Did you have a reason for only implementing those values, and not > padding-box and content-box as well? When the block has border and/or padding with background, the 'border-box' will be appropriate in most cases, because the results will be visually aligned. When an offset is needed, the 'margin-box' will be specified and the margin value will be the offset between the border-edge and the grid line. Other box values may make sense, but we wanted to start with the minimum features. > Do you have a use case for border-box > that is not satisfied by setting the relevant margin to 0? With 'block-snap: border-box', the margin value is used to keep the minimum margin (the margin space will be expanded for line grid and block snapping), and 'block-snap: margin-box' with 'margin: 0' cannot specify this minimum space. Regards, Shinyu Murakami Antenna House
Attachments
- image/jpeg attachment: block-snap-auto-usecase1.jpg

Received on Thursday, 20 March 2014 06:53:46 UTC