- From: François REMY <fremycompany_pub@yahoo.fr>
- Date: Sun, 23 Sep 2012 15:46:40 +0200
- To: "CSS WG" <www-style@w3.org>
- Message-ID: <64D38C47E5494BECBE22F6F01451641A@FREMYD2>
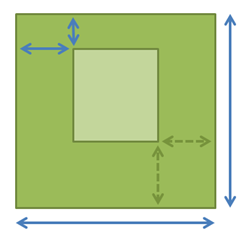
I have a (probably implementation specific) question to ask to people in known of actual browser implementations. Suppose I have a “display: block; position: relative; width: 100px; width: 100px;” element whose every child is “position: absolute” (see picture). [1] Its used style doesn’t depend on the used style of its children (nor should it even depend on their existence), right? Would it be possible for a browser to “give” to me the used style of that element (let’s say I can use a debugger to stop the program execution anywhere and look at the memory) without actually having done the computation of the children’s used style? If not, would it be possible to refactor the browser’s code to achieve that (for example by creating a new ‘display: viewport’ layout that would have that property no matter what (ie: knowning for sure that the layout of children don’t have to be computed to compute the parent layout, a bit like in the case of a seamless iframe but without actually creating a new document))? Thanks a lot in advance to the people which will look for the answer in their favorite browser’s code ;-) François
Attachments
- image/png attachment: image_3_.png

Received on Sunday, 23 September 2012 13:47:07 UTC