- From: François REMY <francois.remy.dev@outlook.com>
- Date: Mon, 17 Dec 2012 18:37:10 +0100
- To: "Ben Callahan" <ben@heysparkbox.com>, "www-style list" <www-style@w3.org>
- Message-ID: <DUB120-DS108763338CFEBD31BA37FA5320@phx.gbl>
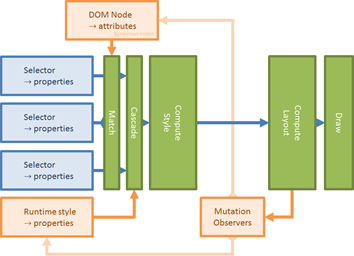
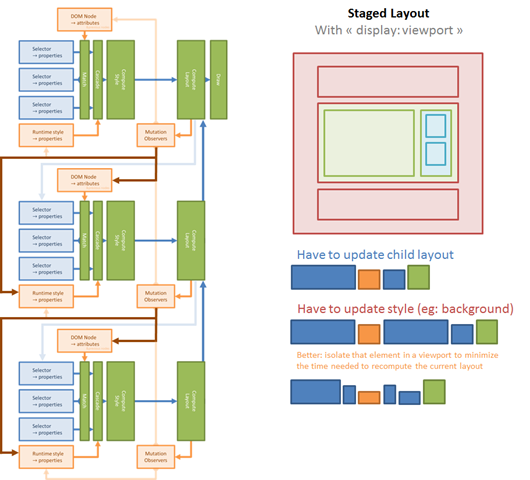
The true problem is not really the existence of loop, but more the size and the hidden complexity of the loop. At the point we figure out there’s a new matching rule to apply, the browser already did a lot of computations, which simply go waste because it was based on incomplete nformation (even if we needed to restart once, this is a huge loss already). And things are even worse: actually, the problem is exponential because the if you have “n” nesteds ‘local media’ levels, you will need at least 2^n relayout operations, even if you disable any third-order loop (like: if the first element is 200px wide, its child whould be 100px high, but then it changes the row in which the element is located, which makes it 300px wide, ...). The actual performances would be awful, and ultimately developers would not be happy. The crucial part here is to avoid the nesting issue. As soon as you can get rules applied in a single layout pass, you’re back in the “ok-ish” world. That’s why staged layout is so important. The issue with staged layout is that it requires the layout of the “viewport” ancestrors not to depend on the layout of the “viewport” children, and currently no layout mode in CSS can guarantee that. This is what I’m trying to change with ‘display: viewport’. The interesting bit of the day is that the team at Sencha did use a “polyfill” for staged layout for their “speedy HTML5 Facebook app for iOS” which involves... true viewports (yes, you got it: <iframe>’s). So the Fastbook app is the first to make use of a brand new “Sandbox Container” which programmatically detaches complex views and renders them into their own iframes The problem with this approach is that you loose a lot of memory (new document, new JavaScript hierarchy, new security context, ...) and add marshalling costs when you decide to transmit information between frames; also event bubbling get really messed up. But it does come at a cost: events, positioning, styling, and JavaScript code have to be proxied between the parent window and the child sandboxes. This is complicated, so without a robust and properly architected framework, it is very difficult to implement. You don’t have this problem if you use ‘CSS-based local viewports’ and scoped style sheets. From: Ben Callahan Sent: Monday, December 17, 2012 5:47 PM To: www-style list Subject: Re: Media feature based on parent width instead of viewport/device width Don't want to push too hard, but is the fact that someone could create an infinite loop a valid reason to not implement this kind of thing? I would be ultimately frustrated if, say, JavaScript didn't allow me to modify the counter inside a loop in the name of preventing bad code. Truth is, people can (and will) write bad code in any language... Just a thought, Ben On Mon, Dec 17, 2012 at 11:32 AM, Ben Callahan <ben@heysparkbox.com> wrote: Thanks for the explanation guys. I'll keep thinking on this in hopes that we can solve it somehow. Cheers, b On Mon, Dec 17, 2012 at 10:44 AM, François REMY <francois.remy.dev@outlook.com> wrote: | ... | <thinking about a "sticky post" on the ML / on a blog somewhere about the general pitfalls of CSS or why your favorite feature may not be doable in CSS right now; the property-selector dependency would certainly make the cut for that> | It's possible in the future that we may be able to add a more | restricted form of layout that can have this kind of interdependency | (its simplicity might make cycle detection + breaking more tractable), | but it won't allow arbitrary constraints. To be more concrete, I've an (unproposed) proposal that would enable authors to create "local viewports" (display: viewport). One of the goals of local viewports will be to allow those kinds of usage. However, I agree with Tab that what you're going to win at one side, you're going to loose it on the other one: to introduce more freedom to the author, we introduce more constraints for the layout engine; there doesn't exist a "perfect" solution to this problem. Specifically, the current layout algorithms are made such that the layout of the children affect the layout of the parent; if we want the layout of the children to depend on the size of the parent, we need the size of the parent to be independant of the layout of the children. From a performance point of view, the case where the layout of the parent doesn't depend on the layout of the children is very interesting (particulary in the case of ininitely scrollable lists), which is one of the other motivations for this proposal. Best regards, François -- Ben Callahan Sparkbox, President 411 East Fifth Street Dayton, OH 45402 office 937 401 0915 fax 877 253 6954 www.seesparkbox.com
Attachments
- image/png attachment: image_3_.png

- image/png attachment: image_6_.png

Received on Monday, 17 December 2012 17:37:40 UTC