- From: Alex Mogilevsky <alexmog@exchange.microsoft.com>
- Date: Thu, 20 Sep 2007 02:40:43 -0700
- To: "Eugen.Konkov@aldec.com" <Eugen.Konkov@aldec.com>
- CC: "www-style@w3.org" <www-style@w3.org>
- Message-ID: <04F36FB4ED0F85459AA447F72711526F01073C0AF4F0@DF-GRTDANE-MSG.exchange.corp.micro>
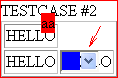
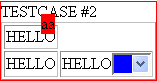
As Mikko points you can in fact make any element relative (with no offset) which doesn't change its position but makes it a positioning parent. I am sure there are scenarios where it is not an option but so far I have not seen one that would be important enough to add complexity of another positioning option... (who am I to say, now that i've written a module for grid positioning. but that is really addressing scenarios which are not possible with existing properties)... ________________________________ From: Eugen.Konkov@aldec.com [Eugen.Konkov@aldec.com] Sent: Wednesday, September 19, 2007 11:23 PM To: Alex Mogilevsky Subject: Re: Positioned elements It will possible to position element relative to its parent (see image #1), not 'relative' where positioning relative to previous sibling (see image #2) and not 'absolute' where positioning is relative to parent element with 'absolute positioning' (see image #3) ----- Original Message ----- From: Alex Mogilevsky<mailto:alexmog@exchange.microsoft.com> To: Eugen.Konkov@aldec.com<mailto:Eugen.Konkov@aldec.com> ; www-style@w3.org<mailto:www-style@w3.org> Sent: Wednesday, September 19, 2007 8:33 PM Subject: RE: Positioned elements Would it achieve something that is not possible today? From: www-style-request@w3.org<mailto:www-style-request@w3.org> [mailto:www-style-request@w3.org] On Behalf Of Eugen.Konkov@aldec.com<mailto:Eugen.Konkov@aldec.com> Sent: Wednesday, September 19, 2007 1:54 AM To: www-style@w3.org<mailto:www-style@w3.org> Subject: Positioned elements Is you plan to add ability to position element relatively to its parent NOT to its position in normal flow (relative) NOT to its containing block (absolute) <div style="position: absolute; left: 50px; top: 150px; border: 1px solid red;"> TESTCASE #2 <table border=1><tr> <td>HELLO</td><td><div style="position: absolute; left:40px; top:12px; background: red;">aa</div></td> </tr> <tr> <td>HELLO</td><td>HELLO<select style="position: parent; left:0px; top:0px; background: blue;"></select></td> </tr> </table> </div> So its look like this: [cid:008401c7fb4e$c11e7c90$0100a8c0@kharkov.localhost] And NOT: [cid:008501c7fb4e$c120ed90$0100a8c0@kharkov.localhost] like in 'relative' positioning And NOT: [cid:008601c7fb4e$c120ed90$0100a8c0@kharkov.localhost] like in 'absolute' positioning __________ NOD32 2540 (20070919) Information __________ This message was checked by NOD32 antivirus system. http://www.eset.com
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

Received on Thursday, 20 September 2007 09:45:41 UTC