- From: Anton Bolfing <anton.bolfing@access-for-all.ch>
- Date: Tue, 24 Oct 2017 09:19:19 +0200
- To: "'Schafer, Carmen'" <schafercg@missouri.edu>, <w3c-wai-ig@w3.org>
- Message-ID: <001401d34c98$689fcf00$39df6d00$@access-for-all.ch>
Hi all
We found, that this behaviour of NVDA on horizontal lists is due to the
display property set to inline or inline block. If the list items are set to
display: block; (with float: left; to keep it horizontal ) NVDA will
announce each list item separately when navigating them using arrow keys. As
expected.
Regards
Anton
Von: Schafer, Carmen [mailto:schafercg@missouri.edu]
Gesendet: 23 October 2017 16:51
An: w3c-wai-ig@w3.org
Betreff: tab vs. arrow keys with NVDA and Firefox
Hi all,
I have question regarding arrow keys vs. the tab key using NVDA and Firefox.
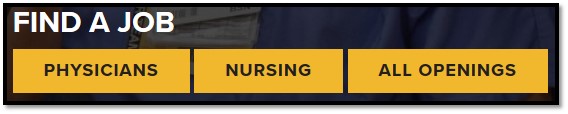
When I use the tab key on three buttons (see screenshot below), NVDA
announces each one individually as I tab and they are accessible using the
enter key. I believe this is called focus mode. However, when using arrow
keys it announces the heading level and a clickable list (see speech output
below). I believe this is called browse mode. Using the arrow keys, NVDA
doesn't announce each button individually and I cannot access the link with
the enter key. Is this a WCAG 2.0 violation since the buttons can be
comprehended and accessed using the tab key, but not with arrow keys?
NVDA Speech Output
Tab Key used:
PHYSICIANS link
NURSING link
ALL OPENINGS link
Arrow Keys Used:
Banner banner landmark
heading level 3
FIND A JOB
clickable
list
Code
<h3 class="open">Find a Job</h3>
<div>
<p>
<a class="btn btn-yellow" href="/jobseeker/physician"
tabindex="0">Physicians</a>
<a class="btn btn-yellow" href="/jobseeker/nursing" tabindex="0">Nursing</a>
<a class="btn btn-yellow external" href="/jobseeker/allopenings "
target="_blank" tabindex="0">All Openings</a>
</p>
</div>
I appreciate anyone's insight into this.
Regards,
Carmen
Attachments
- image/jpeg attachment: image001.jpg

Received on Tuesday, 24 October 2017 07:20:01 UTC