- From: Lovely, Brian (CONT) <Brian.Lovely@capitalone.com>
- Date: Tue, 24 Oct 2017 12:48:05 +0000
- To: Anton Bolfing <anton.bolfing@access-for-all.ch>, "'Schafer, Carmen'" <schafercg@missouri.edu>, "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <CY4P103MB0138B62F3A295C8F78469C0AEE470@CY4P103MB0138.NAMP103.PROD.OUTLOOK.COM>
I'm more used to seeing this kind of row of links contained in an unordered list. NVDA will read the links out separately that way. Also, I would not use a paragraph element for anything other than a paragraph of text. The non-semantic container (div) that's already there is more appropriate, and can be styled as needed.
From: Anton Bolfing [mailto:anton.bolfing@access-for-all.ch]
Sent: Tuesday, October 24, 2017 3:19 AM
To: 'Schafer, Carmen' <schafercg@missouri.edu>; w3c-wai-ig@w3.org
Subject: AW: tab vs. arrow keys with NVDA and Firefox
Hi all
We found, that this behaviour of NVDA on horizontal lists is due to the display property set to inline or inline block. If the list items are set to display: block; (with float: left; to keep it horizontal ) NVDA will announce each list item separately when navigating them using arrow keys. As expected.
Regards
Anton
Von: Schafer, Carmen [mailto:schafercg@missouri.edu]
Gesendet: 23 October 2017 16:51
An: w3c-wai-ig@w3.org<mailto:w3c-wai-ig@w3.org>
Betreff: tab vs. arrow keys with NVDA and Firefox
Hi all,
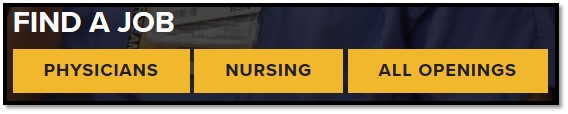
I have question regarding arrow keys vs. the tab key using NVDA and Firefox. When I use the tab key on three buttons (see screenshot below), NVDA announces each one individually as I tab and they are accessible using the enter key. I believe this is called focus mode. However, when using arrow keys it announces the heading level and a clickable list (see speech output below). I believe this is called browse mode. Using the arrow keys, NVDA doesn't announce each button individually and I cannot access the link with the enter key. Is this a WCAG 2.0 violation since the buttons can be comprehended and accessed using the tab key, but not with arrow keys?
[cid:image001.jpg@01D34CA4.CE111590]
NVDA Speech Output
Tab Key used:
PHYSICIANS link
NURSING link
ALL OPENINGS link
Arrow Keys Used:
Banner banner landmark
heading level 3
FIND A JOB
clickable
list
Code
<h3 class="open">Find a Job</h3>
<div>
<p>
<a class="btn btn-yellow" href="/jobseeker/physician" tabindex="0">Physicians</a>
<a class="btn btn-yellow" href="/jobseeker/nursing" tabindex="0">Nursing</a>
<a class="btn btn-yellow external" href="/jobseeker/allopenings " target="_blank" tabindex="0">All Openings</a>
</p>
</div>
I appreciate anyone's insight into this.
Regards,
Carmen
________________________________________________________
The information contained in this e-mail is confidential and/or proprietary to Capital One and/or its affiliates and may only be used solely in performance of work or services for Capital One. The information transmitted herewith is intended only for use by the individual or entity to which it is addressed. If the reader of this message is not the intended recipient, you are hereby notified that any review, retransmission, dissemination, distribution, copying or other use of, or taking of any action in reliance upon this information is strictly prohibited. If you have received this communication in error, please contact the sender and delete the material from your computer.
Attachments
- image/jpeg attachment: image001.jpg

Received on Tuesday, 24 October 2017 12:48:35 UTC