- From: Matthew Putland <matthew.putland@mediaaccess.org.au>
- Date: Tue, 24 Oct 2017 00:49:34 +0000
- To: "Sean Murphy (seanmmur)" <seanmmur@cisco.com>, "Schafer, Carmen" <schafercg@missouri.edu>, "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <1A68D9A91FAC7743B3D69C87732F2A88E3750E@SYDGTS02.gtsolutions.local>
Hi Sean and Carmen,
Carmen's issue quite fascinated me as NVDA is reacting in a way that I wouldn't normally expect for a bunch of normal links. If I were to throw the code that Carmen has shown us into a web browser, NVDA announces the links all in one line when using the arrow keys, which is what I would expect. My NVDA announces the following in Firefox:
Heading level 3 Find a Job
Link Physician, link Nursing, link All Openings
I agree with Sean in that there is likely some unnecessary OnClick scripting placed on these links. I think removing this sneaky script code will prevent NVDA from just saying "Clickable" and will instead announce the links in one line. Personally, I think the best way of providing those list of links in HTML is to provide it in a list, remove the unnecessary tabindex and adding a title attribute for the link which opens externally:
<ul>
<li><a class="btn btn-yellow" href="/jobseeker/physician">Physicians</a></li>
<li><a class="btn btn-yellow" href="/jobseeker/nursing">Nursing</a></li>
<li><a class="btn btn-yellow external" href="/jobseeker/allopenings " target="_blank" title="(Opens in a new Window)">All Openings</a></li>
</ul>
This code will improve the semantics by getting the screen reader to announce a list with three items, but if you position the <li> all on one line, NVDA will still read out all the links on one down-arrow. It's always been silly that NVDA has done this, I wish it didn't take any note of the CSS in this regard.
Cheers,
Matthew Putland
Senior Analyst, Digital Accessibility
Media Access Australia / Centre for Inclusive Design
Level 3, 61 Kitchener Ave, Victoria Park WA 6100 Mobile: 0431 924 288
www.mediaaccess.org.au<http://www.mediaaccess.org.au/> http://centreforinclusivedesign.org<http://centreforinclusivedesign.org/>
My working hours are 11am - 7:30pm AEDT.
From: Sean Murphy (seanmmur) [mailto:seanmmur@cisco.com]
Sent: Tuesday, 24 October 2017 3:47 AM
To: Schafer, Carmen <schafercg@missouri.edu>; w3c-wai-ig@w3.org
Subject: RE: tab vs. arrow keys with NVDA and Firefox
Correction to my prior post. I mention onmouse attribute when I should have said onclick.
[https://www.cisco.com/c/dam/m/en_us/signaturetool/images/banners/standard/08_standard_graphic.png]
Sean Murphy
ENGINEER.CUSTOMER SUPPORT
seanmmur@cisco.com<mailto:seanmmur@cisco.com>
Tel: +61 2 8446 7751
Cisco Systems, Inc.
The Forum 201 Pacific Highway
ST LEONARDS
2065
Australia
cisco.com
[http://www.cisco.com/assets/swa/img/thinkbeforeyouprint.gif]
Think before you print.
This email may contain confidential and privileged material for the sole use of the intended recipient. Any review, use, distribution or disclosure by others is strictly prohibited. If you are not the intended recipient (or authorized to receive for the recipient), please contact the sender by reply email and delete all copies of this message.
Please click here<http://www.cisco.com/c/en/us/about/legal/terms-sale-software-license-agreement/company-registration-information.html> for Company Registration Information.
From: Sean Murphy (seanmmur)
Sent: Tuesday, 24 October 2017 6:26 AM
To: Schafer, Carmen <schafercg@missouri.edu<mailto:schafercg@missouri.edu>>; w3c-wai-ig@w3.org<mailto:w3c-wai-ig@w3.org>
Subject: RE: tab vs. arrow keys with NVDA and Firefox
In Jaws and not 100% sure with NVDA. The default for Jaws is to automatic activate forms mode. Buttons and links are not triggered by this mode. Thus enter will activate the button/like. Forms mode is activated for those elements which you need to interact with such as a radio button, combo box, edit, etc.
Based upon your output: I notice NVDA announced clickable when using the arrow keys and the code did not show any onmouse attribute. From my recollection this is what causes the screen reader to announce this role. If keyboard support is not present for the clickable (onmouse) then the enter key will not activate.
Another question, if the forms mode is being activated, are you using ARIA and if so, are you using the application attribute? I only ask this is because the wording of the question indicates form mode is being activated with NVDA which gives a different behaviour. If so, why are you using this mode?
[https://www.cisco.com/c/dam/m/en_us/signaturetool/images/banners/standard/08_standard_graphic.png]
Sean Murphy
ENGINEER.CUSTOMER SUPPORT
seanmmur@cisco.com<mailto:seanmmur@cisco.com>
Tel: +61 2 8446 7751
Cisco Systems, Inc.
The Forum 201 Pacific Highway
ST LEONARDS
2065
Australia
cisco.com
[http://www.cisco.com/assets/swa/img/thinkbeforeyouprint.gif]
Think before you print.
This email may contain confidential and privileged material for the sole use of the intended recipient. Any review, use, distribution or disclosure by others is strictly prohibited. If you are not the intended recipient (or authorized to receive for the recipient), please contact the sender by reply email and delete all copies of this message.
Please click here<http://www.cisco.com/c/en/us/about/legal/terms-sale-software-license-agreement/company-registration-information.html> for Company Registration Information.
From: Schafer, Carmen [mailto:schafercg@missouri.edu]
Sent: Tuesday, 24 October 2017 1:51 AM
To: w3c-wai-ig@w3.org<mailto:w3c-wai-ig@w3.org>
Subject: tab vs. arrow keys with NVDA and Firefox
Hi all,
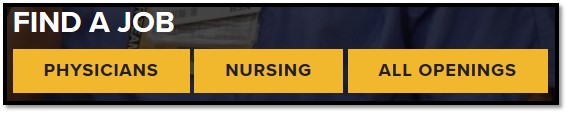
I have question regarding arrow keys vs. the tab key using NVDA and Firefox. When I use the tab key on three buttons (see screenshot below), NVDA announces each one individually as I tab and they are accessible using the enter key. I believe this is called focus mode. However, when using arrow keys it announces the heading level and a clickable list (see speech output below). I believe this is called browse mode. Using the arrow keys, NVDA doesn't announce each button individually and I cannot access the link with the enter key. Is this a WCAG 2.0 violation since the buttons can be comprehended and accessed using the tab key, but not with arrow keys?
[cid:image003.jpg@01D34CA1.082367A0]
NVDA Speech Output
Tab Key used:
PHYSICIANS link
NURSING link
ALL OPENINGS link
Arrow Keys Used:
Banner banner landmark
heading level 3
FIND A JOB
clickable
list
Code
<h3 class="open">Find a Job</h3>
<div>
<p>
<a class="btn btn-yellow" href="/jobseeker/physician" tabindex="0">Physicians</a>
<a class="btn btn-yellow" href="/jobseeker/nursing" tabindex="0">Nursing</a>
<a class="btn btn-yellow external" href="/jobseeker/allopenings " target="_blank" tabindex="0">All Openings</a>
</p>
</div>
I appreciate anyone's insight into this.
Regards,
Carmen
Attachments
- image/png attachment: image001.png

- image/gif attachment: image002.gif

- image/jpeg attachment: image003.jpg

Received on Tuesday, 24 October 2017 00:50:09 UTC