- From: Schafer, Carmen <schafercg@missouri.edu>
- Date: Mon, 23 Oct 2017 14:51:28 +0000
- To: "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <4fe1e758f0014c21a0190756163a159c@missouri.edu>
Hi all,
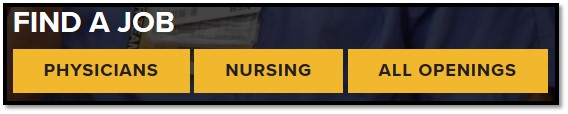
I have question regarding arrow keys vs. the tab key using NVDA and Firefox. When I use the tab key on three buttons (see screenshot below), NVDA announces each one individually as I tab and they are accessible using the enter key. I believe this is called focus mode. However, when using arrow keys it announces the heading level and a clickable list (see speech output below). I believe this is called browse mode. Using the arrow keys, NVDA doesn't announce each button individually and I cannot access the link with the enter key. Is this a WCAG 2.0 violation since the buttons can be comprehended and accessed using the tab key, but not with arrow keys?
[cid:image002.jpg@01D349A8.EF93A380]
NVDA Speech Output
Tab Key used:
PHYSICIANS link
NURSING link
ALL OPENINGS link
Arrow Keys Used:
Banner banner landmark
heading level 3
FIND A JOB
clickable
list
Code
<h3 class="open">Find a Job</h3>
<div>
<p>
<a class="btn btn-yellow" href="/jobseeker/physician" tabindex="0">Physicians</a>
<a class="btn btn-yellow" href="/jobseeker/nursing" tabindex="0">Nursing</a>
<a class="btn btn-yellow external" href="/jobseeker/allopenings " target="_blank" tabindex="0">All Openings</a>
</p>
</div>
I appreciate anyone's insight into this.
Regards,
Carmen
Attachments
- image/jpeg attachment: image002.jpg

Received on Monday, 23 October 2017 14:51:58 UTC