- From: Repsher, Stephen J <stephen.j.repsher@boeing.com>
- Date: Fri, 7 Apr 2017 17:23:18 +0000
- To: Jim Allan <jimallan@tsbvi.edu>, public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org>
- Message-ID: <23ce7b7941074ab3afc43ce4fa7ba558@XCH15-08-08.nw.nos.boeing.com>
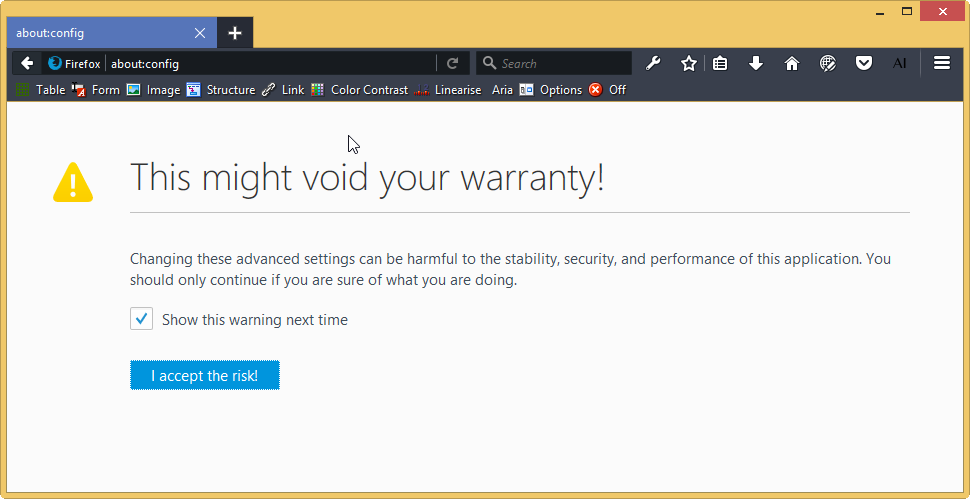
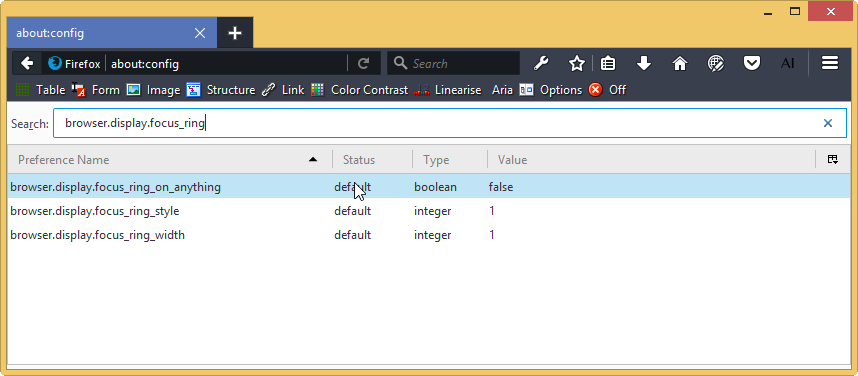
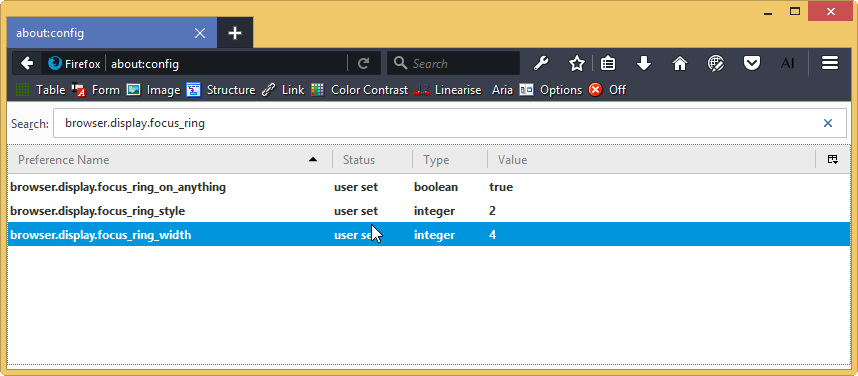
Scanning back over email and this one caught my interest… I’m shocked I’m just finding out these options exist. Although after my testing, I can see why there use is not widespread: 1. browser.display.focus_ring_on_anything – “Anything” seems to be a misnomer. Testing on just a few different pages, I’m not sure anything other than the default of links and form fields got a ring. 2. browser.display.focus_ring_style – I was unable to get a different style with anything other than the default value of 1. I saw no mention on the web after a quick search of a value of 2 to give a blue ring, but did see multiple people saying 0 was supposed to be a solid line while 1 was dotted. Either way, when I changed to 0 or 2, the ring just disappeared. 3. browser.display.focus_ring_width – This behaved as expected, except the max width is 4 pixels which is much less than even typical low vision needs. 4. browser.display.use_focus_colors, browser.display.focus_background_color, browser.display.focus_text_color – This trio behaved as expected for the pages I tested. Since the color is absolute though, there is no guarantee that it will always contrast well with the rest of the page. 5. Finally, there are no options to set important parameters for low vision like the actual ring color and then a transparency. In summary, these options don’t amount to much help for LV folks in my opinion. These results were using Firefox 45.7.0 ESR. I can test on my home PC later without the enterprise release degradations to see if there is any difference. Steve From: Jim Allan [mailto:jimallan@tsbvi.edu] Sent: Tuesday, March 28, 2017 5:41 PM To: public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org> Subject: Fwd: Setting a more visible focus indicator good technique for users. tho I think most users have trepidation with this level of technical configuration. Jim ---------- Forwarded message ---------- From: Glenda Sims <glenda.sims@deque.com<mailto:glenda.sims@deque.com>> Date: Tue, Mar 28, 2017 at 4:13 PM Subject: Fwd: Setting a more visible focus indicator To: Wayne Dick <wayneedick@gmail.com<mailto:wayneedick@gmail.com>>, Jim Allan <jimallan@tsbvi.edu<mailto:jimallan@tsbvi.edu>>, Alastair Campbell <acampbell@nomensa.com<mailto:acampbell@nomensa.com>>, Laura Carlson <laura.lee.carlson@gmail.com<mailto:laura.lee.carlson@gmail.com>> Wayne, Jim, Alastair, Laura, James Nurthen has been saying it is easy to control the visual focus in Firefox. I couldn't find it in preferences...so I just got James to show me how he does it. While I feel comfortable doing this...it is geeky in my humble opinion. I wanted to share this info with y'all too. So you could be thinking about it. My brain keeps telling me we should be pushing on the browser / UAAG folks for some fixes here too. G glenda sims | team a11y lead | deque.com<http://deque.com> | 512.963.3773<tel:(512)%20963-3773> web for everyone. web on everything. - w3 goals ---------- Forwarded message ---------- From: James Nurthen <james.nurthen@oracle.com<mailto:james.nurthen@oracle.com>> Date: Tue, Mar 28, 2017 at 4:04 PM Subject: Re: Setting a more visible focus indicator To: Glenda Sims <glenda.sims@deque.com<mailto:glenda.sims@deque.com>> It is not an exposed preference unfortunately - but all the functionality is there. Creating an addon with this should be trivial - while I would love FF to add this into preferences I suspect - as this has been in FF since 2001 - that is unlikely.... Looking at the mozilla documentation I see this was originally checked in by Aaron Leventhal! If you go to about:config and "Accept the risk" [cid:image001.png@01D2AF9F.C8A2F7B0] Type browser.display.focus_ring into the search box [cid:image002.png@01D2AF9F.C8A2F7B0] Then Set the values to focus_ring_on_anything - true focus_ring_style - 1 (dotted like the default) , 2 (blue ring like safari) focus_ring_width - 4 (width of ring or dots) [cid:image003.png@01D2AF9F.C8A2F7B0] There are also 3 other relevant preferences to play with which can give other useful effects: browser.display.use_focus_colors browser.display.focus_background_color browser.display.focus_text_color Regards, James On 3/28/2017 1:51 PM, Glenda Sims wrote: Hi James, You've mentioned a few times that there is a way to make the visible focus indicator really really prominent in Firefox. Can you help me understand how? I poked around in preferences (in Firefox) and didn't see it. Is it a widget you've added? Or are you using a custom style sheet? Or do I just need more coffee??? Thanks much, Glenda glenda sims | team a11y lead | deque.com<http://deque.com> | 512.963.3773<tel:(512)%20963-3773> web for everyone. web on everything. - w3 goals -- Regards, James [Oracle]<http://www.oracle.com> James Nurthen | Principal Engineer, Accessibility Phone: +1 650 506 6781<tel:+1%20650%20506%206781> | Mobile: +1 415 987 1918<tel:+1%20415%20987%201918> | Video: james.nurthen@oracle.com<mailto:james.nurthen@oracle.com> Oracle Corporate Architecture 500 Oracle Parkway | Redwood Cty, CA 94065 [Green Oracle]<http://www.oracle.com/commitment>Oracle is committed to developing practices and products that help protect the environment -- Jim Allan, Accessibility Coordinator Texas School for the Blind and Visually Impaired 1100 W. 45th St., Austin, Texas 78756 voice 512.206.9315 fax: 512.206.9264 http://www.tsbvi.edu/ "We shape our tools and thereafter our tools shape us." McLuhan, 1964
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

- image/gif attachment: image004.gif

- image/gif attachment: image005.gif

Received on Friday, 7 April 2017 17:24:07 UTC