- From: Fuqiao Xue <xfq@w3.org>
- Date: Mon, 26 Jul 2021 10:24:24 +0800
- To: "Atsushi Shimono (W3C Team)" <atsushi@w3.org>
- Cc: public-i18n-japanese@w3.org
- Message-Id: <5A9AE671-2E67-4B3F-A7A8-1AD0FCD7EA75@w3.org>
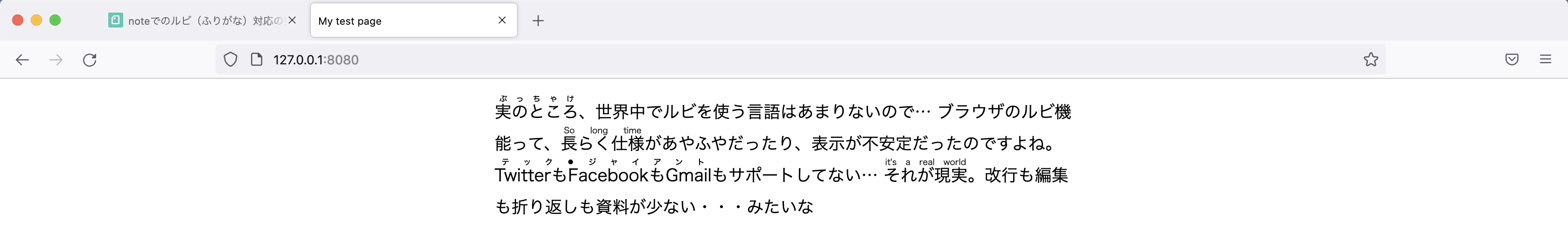
理由はわかりませんが、https://note.com/fladdict/n/n2b8d134901a3 のルビが消えてしまいました。。。 幸いなことに、私は昨日実験のためにこのマークアップを保存しました。参考にmacOS 10.15.7のFirefox 90.0.2のスクリーンショットを添付いたします。 あと、overflow: hiddenを無効化するとルビの上半分が戻ります。 https://github.com/w3c/csswg-drafts/issues/3530 ⬆️ このissueは関連している可能性があります。 > On Jul 25, 2021, at 23:31, Atsushi Shimono (W3C Team) <atsushi@w3.org> wrote: > > > > On 2021/07/25 12:04, 木田泰夫 wrote: >> おー、Chrome は親文字との一体感があって良いですね。この辺りアクセシビリティの要請をちゃんと理解したいですね。どの立場からも Firefox は離れ過ぎに思います。もはや一行前のテキストにより近い。 > > Windows/Firefoxでルビとの間が空くのは > https://fontplus.jp/usage/services/display-position > ここら辺の話の影響な気がします。Firefoxでline-heightを設定して削ってもrubyや圏点がついてい > る行ではこの分が削られないのは何らかのバグ(か考え落としているedge caseがあるか、、、?) > じゃないかとは思っているのですが、不明です。(というよりは当たってません) > > # すみません、、時間に余裕がなくてゲットしたMacをまだセットアップできてないのでMac/Firefox > でどうなるかは不明。というよりは、初期(?)アップデートのところで、無限にApple IDへログイン > させられる無限ループが発生したのでさわる心が折れました(苦笑 > > > あと、敏先生のスクリーンショットで一部のルビの上半分が消えているのは > font-size: 18px > line-height: 36px > margin-top: 36px > margin-bottom: 36px > overflow: hidden > とかの決め打ちの指定が入っているからでしょうか。どちらかというとまともに試験してないから残っ > てしまっている単純なバグでしょうか。。。? > >
Attachments
- text/html attachment: stored
- image/png attachment: ruby-mac-firefox.png

Received on Monday, 26 July 2021 02:24:37 UTC