- From: raghu bharat <raghubharat.065@gmail.com>
- Date: Sun, 15 Feb 2009 12:21:33 +0530
- To: public-html@w3.org
- Message-ID: <e686a7410902142251s39608a16ma393ecd21b6c975@mail.gmail.com>
hi,
I have an interesting idea on implementing the priority based loading of
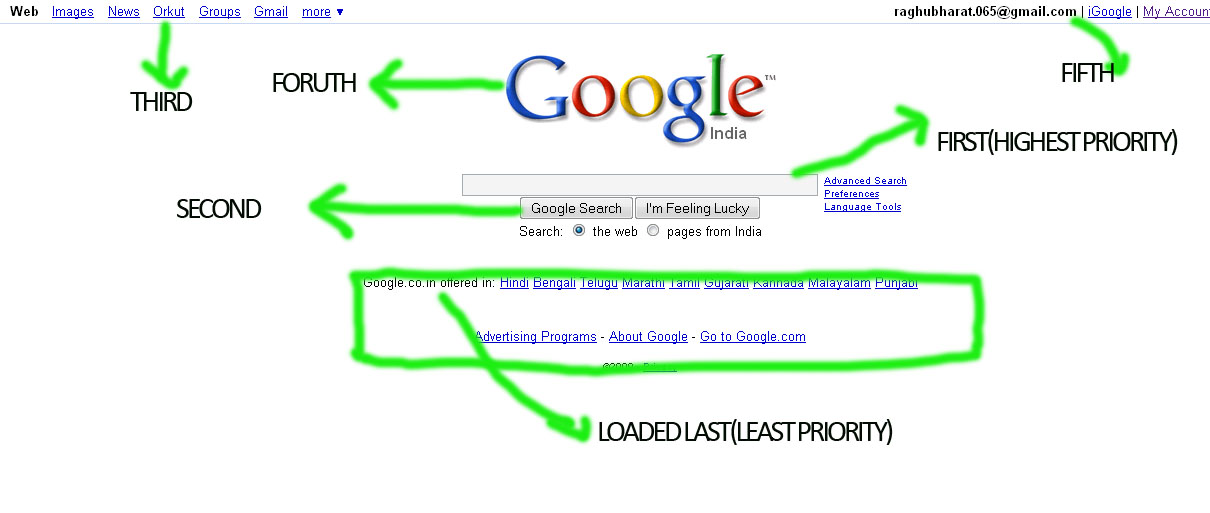
web page elements on a website.For example let us take a normal google
search page.Every element in the webpage don't have equal priority.Assuming
slow/normal internet connection and for normal use the end user will feel
useful if the search box element in the middle loads first.The user is not
worried about the logo and other elements on the webpage.
Normally the website loads from top most left corner to
bottom and the web page elements are loaded in the same order.What I was
planning is that in the google search example given above if we implement a
priority based scheme for example if search box is given priority of 10 and
the search button 9 and the links on top of the webpage 8 and the logo as 7
so on.... Then the web browser fetches data on the basis of priority of
page elements. and displays them.i.e the search text box will be loaded
first and as soon as the page is loaded the user types the search term inthe
mean time the other elements will be loaded.What I was planning to say is
that more user interaction.
Can you please tell me is it possible to do this.I was
thinking of implementing this feature as adding an attribute to the element
such as <img priority="highest"> .The web designers will have the ability to
design the page.
T.N.Raghu Bharat
Computer Science
BITS PILANI
Attachments
- image/jpeg attachment: google_example.jpg

Received on Monday, 16 February 2009 08:58:22 UTC