- From: Yuan Chao <yuanchao@gmail.com>
- Date: Fri, 27 May 2011 16:57:34 +0200
- To: John Hax <johnhax@gmail.com>
- Cc: Chris Chen <cwchen@hyweb.com.tw>, Timothy Chien <timdream@gmail.com>, ضذخؤHTML5ح¬??ML <public-html-ig-zh@w3.org>
- Message-ID: <BANLkTi=od8wm6AzM=beeR3hxRN21XPVCoQ@mail.gmail.com>
2011/5/27 John Hax <johnhax@gmail.com>
> ²»ض§ش®ؤا¾حأ»سذزâزهءث،£
>
ؤـ‰ٍ·إكMذèاَ½¨×h•ّµؤش’£¬layout engineŒ¢پي²إسذض§ش®µؤ™C•،£
Œ¦ئنثûدٌ×ضذحةجپيصf£¬ز²•تا‚€…¢؟¼،£
> سأ×ضجهµؤ؛أ´¦تا£¬¶¼²»ذèزھUnicode×éض¯ش¤دبإْ×¼£¬×ضجه³§ةجض»زھ×ِز»؟îصâرùµؤ×ضجه¾ح؛أءث،£زٍخھ²¢²»ز»¶¨ذèزھ·ضإنذآµؤcode
> point،£ض»زھ×ضجه³§ةج¼سبëء½¸ِ×ض·ûجو»»³ةءيز»¸ِ×ضذخµؤ²؟·ض¾ح؟ةزشءث،£
>
ك@®…¾¹ك€تا×ش¼؛إR•rµؤhack£¬éLكhµؤش’ك€تاµأكMکثœتƒب،£
2011/5/27 ayhaadam <ayhaadam@gmail.com>
> ؤ؟ا°µؤ¬F›rتا£¬ج¨³µؤ×ضَwةجء•‘T°ر‡ّ×ض¸ْ×¢زô½‰¶¨ز»ئًپيرu×÷×ضَw£¬بç [1]
> ز²تا¶¼سذض±ت½،¢™Mت½،£ض»²»ك^®”ب»¶¼تا°و™à×ضَw£¬³·ا×ِ³ةˆD£¬²»ب»ثئ؛ُسذücëy‘ھسأµ½ا°¶ثب¥...
>
·ا³£ح¬زâ£،OSS²»ج«؟ةؤـك@کس×س×ِ،£
2011/5/27 Yuan Chao <yuanchao@gmail.com>
> 2011/5/27 John Hax <johnhax@gmail.com>
>
>>
>> بç¹ûأ»سذµؤ»°£¬؟ةزش؟¼آادٍUnicode×éض¯جل°¸شِ²¹صâذ©×ض·û،£·´صCJKصâ؟éأ²ثئشعشِ²¹×ض·û·½أو»¹تا±ب½د³©ح¨µؤ،£¸ِبث¾ُµأصâتاذش¼غ±ب×î¸كµؤ·½°¸،£صâ¸ِ؟ةؤـہàثئ؛د³ة×ضµؤاé؟ِ£¨ء½¸ِ×ض·û×ش¶¯»»³ةءيز»¸ِ×ضذخ£¬صâرù¾حأ»سذسïزâختج⣩£¬؛لإإتْإإز²؟ةزش×ش¶¯´¦ہيµôµؤ،£
>>
> ہدŒچصf£¬‚€بثسXµأك@‚€·½·¨®”ب»±ب׌¾ژإإزاوجژہي؛††خµؤ¶à£¬
> ¶ّازذ§¹û؟ةؤـ¸ü؛أ،£µ«ŒچëHةدصوصجل°¸زھUnicode½ستـك@ذ©؛د³ة×ض·û£¬
> ب»للµبµ½×ضذحةجµؤض§ش®£¬ثùذè•rég؟ضإآكh±ب׌layoutزاوض§ش®زھپيµؤ¾أ¶à،£
>
> ¶ّاز£¬بçح¬خز‚ƒصشع·×gµؤW3Cبصخؤإإ°وذèاَثùرش£¬
> ك@رeض»تاجل³ِخز‚ƒµؤذèاَ£¬پK²»تاŒ¤اَ½â›Q·½°¸µؤŒچ×÷،£(تا؟ةزشRî^پKكMµؤ)
> ك@خؤ¼ز²›]سذڈٹضئذش£¬Œچ×÷layout engineµؤـ›َwةجض§²»ض§ش®تاثû‚ƒµؤ×شسة،£
> µ«تا‚€بثسXµأ¼بب»سذ´ثذèاَ(سبئنتا½جستذˆِ)£¬¾ح‘ھش“ءذشعذèاَ•ّضذ،£
>
> (زشدآث،„h)
>
>
>
> 2011/5/27 Yuan Chao <yuanchao@gmail.com>
>
>> 2011/5/26 John Hax <johnhax@gmail.com>
>>
>>> ؟´ءثز»دآ£¬خزض®ا°µؤہي½âخقخَ£¬×¢زôةدµؤةùµ÷£¨³ءثالةùض®ح⣩ت¼ضصتاشعؤ³¸ِ£¨×î؛َز»¸ِ£©×¢زô·û؛إض®ةدµؤ¹ج¶¨خ»ضأ£¨سزةد½ا£©£¬²¢²»ذèزھح¨¹ruby½â¾ِ،£
>>>
>> ؛ـ¬FŒچµؤ†–î}تا£¬Unicode›]سذتصن›ك@کس×سµؤ×ض·û£¬¾Wي“ƒببفںo·¨½»ء÷،£
>> ح¬•r™MإإإcطQإإµؤاé›rز²آشسذ²»ح¬،£
>>
>> دٌصâضض¹ج¶¨خ»ضأµؤ·û؛إ£¬از×é؛دسذدقµؤاé؟ِ£¬ئنتµ×î¼ٍµ¥µؤ½â¾ِ·½°¸تاسأ×ضجه،£
>>>
>> ش’تاك@üNصf›]هe£¬شعإإ°وـ›َwك€›]سذض§ش®µؤاé›rدآ£¬ك@µؤ´_تاك^ب¥ئص±é’ٌسأµؤ½â›Q·½°¸،£
>> (سذثùض^µؤ×¢زô×ضذح£¬أ؟‚€×ض·û¶¼سذإنةد×¢زô£¬µ«ئئزô×ضµأزش“Q×ضذحµؤ·½ت½جژہي)
>> µ«تازھ±£ءôصZزâµؤش’£¬پK²»تا؛أ·½·¨،£¶ّاز›]سذ½yز»µؤ½â›Q·½°¸،£(unicode/html)
>>
>>
>>> ءي£¬خز¾ُµأruby²ف°¸ہïصë¶ش×¢زôµؤ´¦ہيسذµمج«¹¸´شس£¬¶شسعتµدضصكہ´ثµذش¼غ±ب¹µح،£ئنتµت¹سأRuby markupخ´±طز»¶¨زھسأجطتâµؤruby
>>> css،£سأinline-block¼سةدض±إإ¾ح؟ةزشءث،£
>>>
>> ح¬کسµؤ†–î}ئنŒچز²•³ِشعبصخؤةيةد£¬ك@سذ´فoضْـ›َwµؤض§ش®،£(×ش„سكx“ٌجîبë)
>> ك@ؤêî^سأvimپي؟جhtmlµؤبث²»¶à°ة£؟خز×ش¼؛ي”¶àتاذ،ذق¸ؤ²إك@کس×س×ِ،£
>>
>> ¸ü؛خ›r£¬®”³ُجل³ِRubyµؤ¸إؤîكMHTML•r£¬¾حتاج–·Qز²؟ةزشكmسأشعضذخؤµؤ×¢زôإcئ´زôةد،£
>> ¬Fشع†خ†خ¾ح·½±مذشپي·ٌ›Qµô×¢زô£¬ك@تاك^؛س²ًکٍ°،£،
>>
>>
>>
>>
>>>
>>> <ruby>h<rt>¨د¨â¨A</rt>×ض<rt>¨×¨A،،</rt></ruby>
>>>
>>>
>>> rt {
>>> display: inline-block;
>>> font-size: 0.33em;
>>> width: 1em; /* س¦¸أةèضأض±إإ£¬شفازسأwidthہ´جو´ْ */
>>> vertical-align: middle;
>>>
>>> }
>>>
>>>
>>>
>>> 2011/5/26 Chris Chen <cwchen@hyweb.com.tw>
>>>
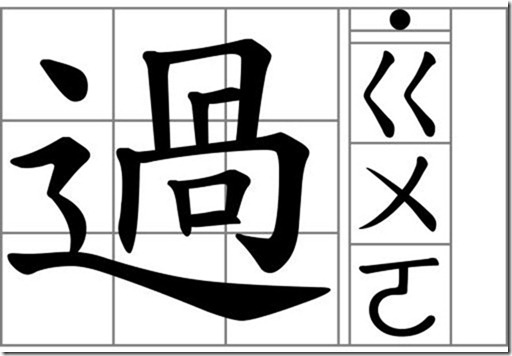
>>>> ج¨³×¢زô·ûج–µؤکثœتتا½جس²؟µؤ،؛‡ّصZ×¢زô·ûج–تضƒش،»(
>>>> http://www.edu.tw/files/site_content/M0001/juyin/index.htm?open)
>>>>
>>>> آ•ص{خ»ضأ·ض ض±ت½ ¸ْ ™Mت½£؛
>>>>
>>>> ض±ت½£؛http://www.edu.tw/files/site_content/M0001/juyin/images/p131.jpg
>>>> [image: p131]
>>>>
>>>> -فpآ•£؛http://www.edu.tw/files/site_content/M0001/juyin/images/p132.jpg
>>>> [image: p132]
>>>>
>>>> ™Mت½£؛http://www.edu.tw/files/site_content/M0001/juyin/images/p221.jpg
>>>> [image: p221]
>>>>
>>>> -فpآ•£؛http://www.edu.tw/files/site_content/M0001/juyin/images/p222.jpg
>>>> [image: p222]
>>>>
>>>> ·افpآ••rسذ Timothy جلµ½µؤ Ruby ضذµؤ Ruby،£
>>>>
>>>>
>>>>
>>>> *From:* John Hax <johnhax@gmail.com>
>>>> *Sent:* Thursday, May 26, 2011 2:57 PM
>>>> *To:* Timothy Chien <timdream@gmail.com>
>>>> *Cc:* ضذخؤHTML5ح¬ک·•ML <public-html-ig-zh@w3.org>
>>>> *Subject:* Re: °³¹طسعضذخؤlayout task forceµؤزâ¼û
>>>>
>>>> ¹طسع×¢زô·û؛إµؤةùµ÷خ»ضأ£¬ؤـ·ٌدêد¸ثµأ÷ز»دآ£؟°´صصخز´ضا³µؤہي½â£¬ةùµ÷·û؛إتاشعؤ³¸ِ×¢زô·û؛إض®ةدµؤ£¬±¾ةي²¢²»ذخ³ة¶ہء¢µؤflow£¬ثùزش²¢أ»سذ¶îحâµؤذèاَ،£
>>>>
>>>>
>>>> 2011/5/25 Timothy Chien <timdream@gmail.com>
>>>>
>>>>> 1. سذ·´ہ£¬ج¨³×¢زô·ûج–µؤآ•·ûخ»ضأتاز»¼ھڑسذازذèزھإإ°و¼¼ذgجژہيµؤتآا飨Ruby ضذµؤ Ruby£؟£©
>>>>> 2. µؤش’ج¨³ز²›]سذ‡ّ¼زکثœت،£¼ب³ةکثœتµؤآ“½jبثµ¹تاسذ£¬ضءةظ³ِ°و/”µخ»ƒببفشعك@رeسذبث :)
>>>>>
>>>>> 2011/5/25 John Hax <johnhax@gmail.com>:
>>>>> > °³µؤزâ¼û±ب½ددû¼«،£°³بدخھأ»سذ±طزھ£¬شزٍض®ا°ئنتµ±ي´ï¹ءث،£
>>>>> >
>>>>> > 1. زرسذµؤبصخؤإإ°وذèاَزر¾؛¸اءثضذخؤإإ°وذèاَ،£³ءث¼«ةظت²îزى£¨بçذذت×ثُ½ّ×ضت²»ز»رù£©£¬ضذخؤإإ°و²¢أ»سذ³¬³ِبصخؤإإ°وµؤجطتâذèاَ،£
>>>>> >
>>>>> > 2.
>>>>> >
>>>>> ؤ؟ا°خزأاب±·¦×¨زµإإ°و¹«ث¾µؤ²خس룬ضءةظ´َآ½صâہïتاصâرù،£صâ¶ùأ»سذ·½صµؤبث°ة،£¶ّازخز¸ِبث¶ش·½ص²»´¼û،£´ثحâسëبص±¾²»ح¬£¬´َآ½ثئ؛ُ²¢أ»سذإإ°ودà¹طµؤ¹ْ¼ز±ê×¼،£²»ضھ¶ش°¶؟ةسذ،£
>>>>> >
>>>>> > زشةد،£
>>>>> >
>>>>>
>>>>
>>>>
>>>
>>>
>>
>>
>> --
>> Best regards,
>> Yuan Chao
>>
>
>
>
>
> --
> Best regards,
> Yuan Chao
>
--
Best regards,
Yuan Chao
Attachments
- image/jpeg attachment: p221_1_.jpg

- image/jpeg attachment: p131_1_.jpg

- image/jpeg attachment: p222_1_.jpg

- image/jpeg attachment: p132_1_.jpg

Received on Friday, 27 May 2011 14:58:27 UTC