- From: Greg Whitworth <gwhit@microsoft.com>
- Date: Thu, 11 Feb 2016 19:19:17 +0000
- To: Tab Atkins Jr. <jackalmage@gmail.com>, Brad Kemper <brad.kemper@gmail.com>, Florian Rivoal <florian@rivoal.net>, Daniel Holbert <dholbert@mozilla.com>, Dean Jackson <dino@apple.com>, "L. David Baron" <dbaron@dbaron.org>
- CC: www-style list <www-style@w3.org>
- Message-ID: <CY1PR03MB1439F1AFE6BB9BB3E8705B8CA4A80@CY1PR03MB1439.namprd03.prod.outlook.com>
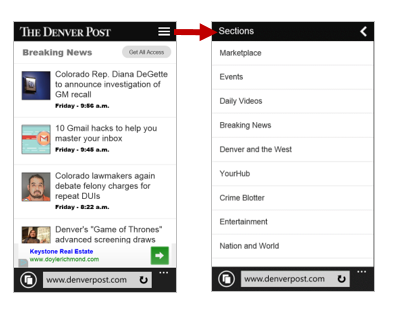
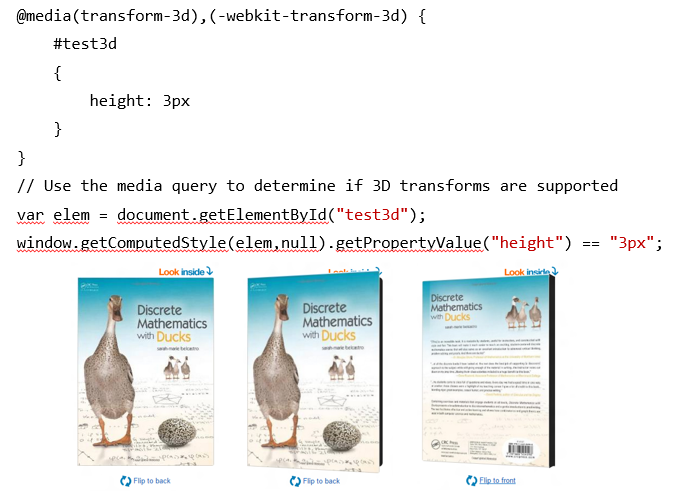
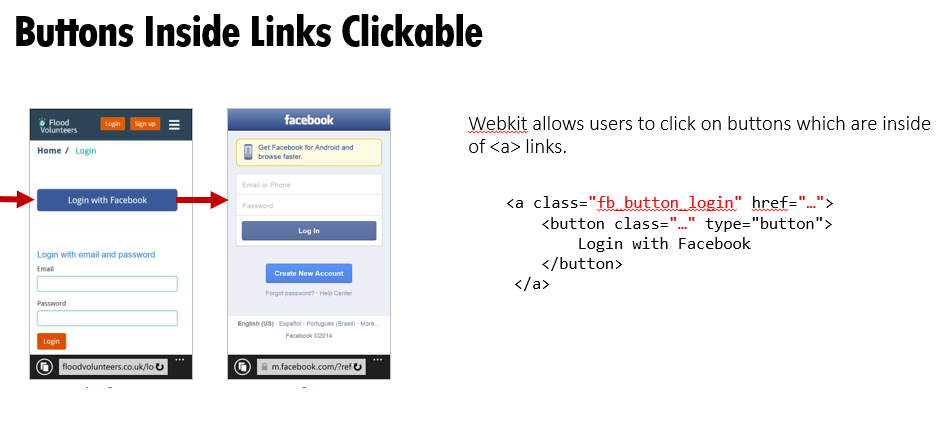
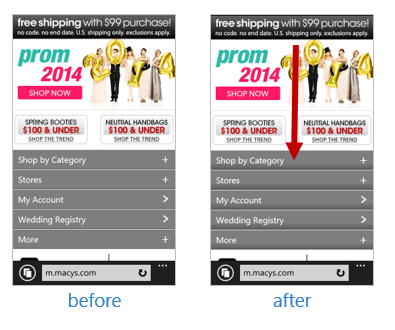
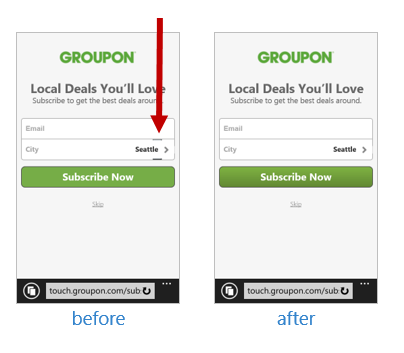
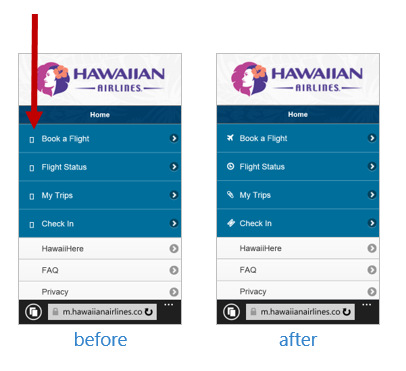
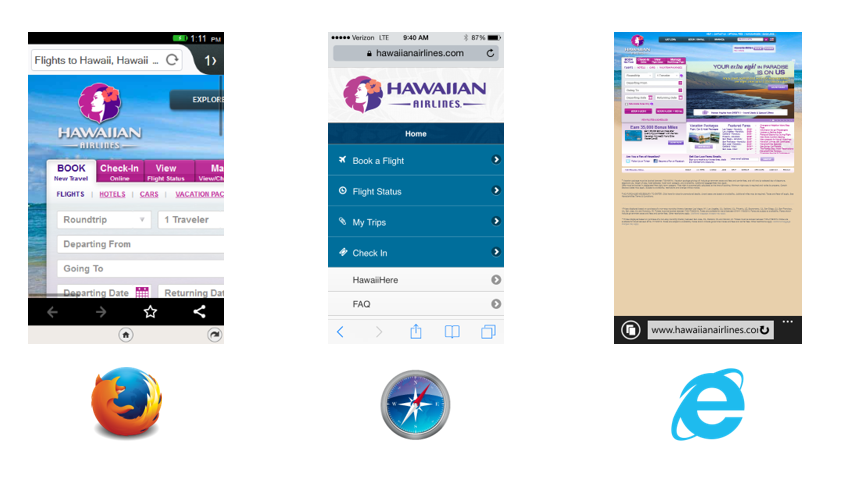
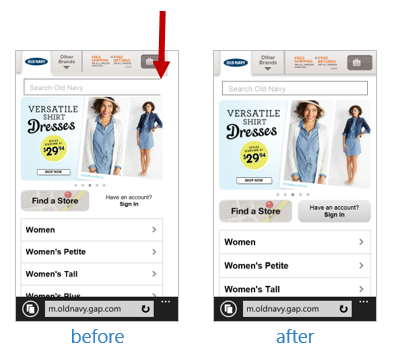
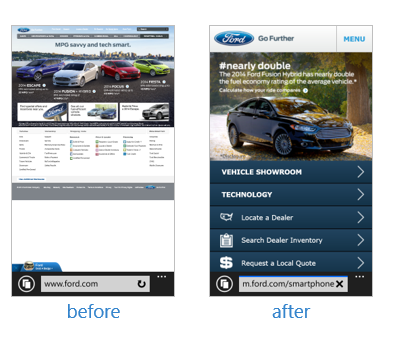
Sorry for being so late to this thread, but this is the first time I saw this thread, that's what I get for setting up rules and focusing on those specs :/ This is an HTML email so I can give context to the images I’ve included (sorry if it screws up threading). And yes, I’ve included examples that go outside of CSS but I want to show why I think documenting this information is important because it shows just how many different things have been impacted, CSS webkit prefixes being only a subset of them. While I agree, to some extent, with Dean and have no desire to help encourage their proliferation amongst authors, ignoring them doesn't help any UA. Often, we’re wanting specifications to not be about academic purity, but about pragmatism and reflecting reality, so we should also desire that same end result when don’t necessarily like the reality. To give everyone just a little insight into what the web (and primarily the mobile web) looks like on a non-webkit based browser, here are some screenshots of just a few of the changes we did to be more web compatible. The Denver Post: nav didn’t work due to events being dispatched on elements that were not actually added to the document but had listeners added [cid:image001.png@01D164BB.6A3A90A0] A non standard media query to get the 3d transforms (Amazon.com) [cid:image002.png@01D164BD.40F4DA00] [cid:image003.png@01D164BD.40F4DA00] Webkit gradient support, this one doesn’t show some of the worst offenders as mentioned previously in this thread [cid:image004.png@01D164BD.40F4DA00] And the favorite of the web, webkit appearance [cid:image005.png@01D164BD.40F4DA00] Matched webkit based UAs COR header checking in fonts to not check for its installable header, in IE we followed the spec but on the mobile web this is expected to not be checked [cid:image006.png@01D164BD.40F4DA00] UA string detection to get mobile site: [cid:image007.png@01D164BD.40F4DA00] Most mobile sites are expected default styles based on webkit’s default styles [cid:image008.png@01D164BD.40F4DA00] Another UA example [cid:image009.png@01D164BD.40F4DA00] Just a simple flex alias example verses actually supporting the full webkit-box using the older algos. We even saw issues on large streaming services such as Netflix due to interop differences within webkit-box. [cid:image010.png@01D164BD.40F4DA00] Anyways, that’s just a sample and hopefully it shows the importance of documenting this and allowing us to gain interop on areas that exist in the engine even though we all have no desire for them to exist, but we allow them to maintain for web compat. ~Greg
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image003.png

- image/png attachment: image004.png

- image/png attachment: image005.png

- image/png attachment: image006.png

- image/png attachment: image007.png

- image/png attachment: image008.png

- image/png attachment: image009.png

- image/png attachment: image010.png

Received on Thursday, 11 February 2016 19:19:55 UTC