- From: Myles C. Maxfield <mmaxfield@apple.com>
- Date: Wed, 18 Mar 2015 07:56:52 -0700
- To: www-style@w3.org
- Cc: Simon Fraser <simon.fraser@apple.com>, Dave Hyatt <hyatt@apple.com>
- Message-id: <C4413D4E-B777-49DB-9A39-1F56F90093D4@apple.com>
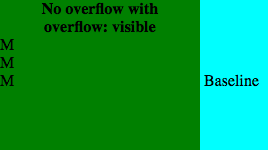
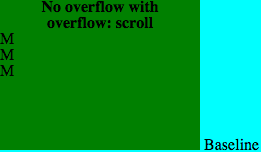
Hello, According to [1], "The baseline of an 'inline-block' is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its 'overflow' property has a computed value other than 'visible', in which case the baseline is the bottom margin edge.” We feel that choosing a baseline with this criterion yields unintuitive behavior in one case. Consider a case where we have an inline block with specified width and height where its inline contents do not overflow the bounds of the block. Such a configuration would be laid out such that the baseline of the block is the same as the baseline of the last line of content inside it. So far so good. In the following example, the inline-block div is green, and the text “baseline” is a sibling of the inline-block. However, let’s say the author then specifies overflow:hidden or overflow:scroll on the contents of the inline-block. If we follow the specification, the layout of the block would jump up so that its bottom rests on the baseline. We believe that this behavior is unintuitive and leads designers to unintentionally change their layout by simply changing the overflow CSS property. If the contents of the inline-block do not overflow, specifying overflow:hidden should not affect the layout of the inline block with respect to its containing line. We also believe, however, that this behavior makes sense if the contents of the inline-block do overflow. In this scenario, setting overflow: hidden changes the visual representation of the inline-block’s contents. Without the affordance of the “overflow” property clause, the inline block would appear to be floating above its containing line because its clipped contents would be pushing it upward. Therefore, we propose changing the language of this rule to: "The baseline of an 'inline-block’ whose ‘overflow’ property has a computed value of ‘visible’ is the baseline of its last line box in the normal flow, unless it has no in-flow line boxes, in which case the baseline is the bottom margin edge. The baseline of an inline-block whose ‘overflow’ property has a computed value not equal to ‘visible’ is the higher of either its bottom margin edge or the baseline of its last line box in the normal flow, unless it has no in-flow line boxes, in which case its baseline is the baseline is the bottom margin edge.” Changing this line in the spec would allow for two cases presented above to be laid out the same way. This is the behavior that WebKit has historically implemented. I have created a demonstration showing the four relevant cases at http://jsfiddle.net/tujsd3hu/2/ <http://jsfiddle.net/tujsd3hu/2/>. Thanks, Myles [1] http://www.w3.org/TR/CSS21/visudet.html#leading <http://www.w3.org/TR/CSS21/visudet.html#leading>
Attachments
- text/html attachment: stored
- image/png attachment: Screen_Shot_2015-03-11_at_4.00.29_PM.png

- image/png attachment: Screen_Shot_2015-03-11_at_4.09.25_PM.png

Received on Thursday, 19 March 2015 08:29:31 UTC