- From: Axel Dahmen <brille1@hotmail.com>
- Date: Tue, 10 Feb 2015 08:35:02 +0100
- To: www-style@w3.org
Received on Tuesday, 10 February 2015 07:37:48 UTC
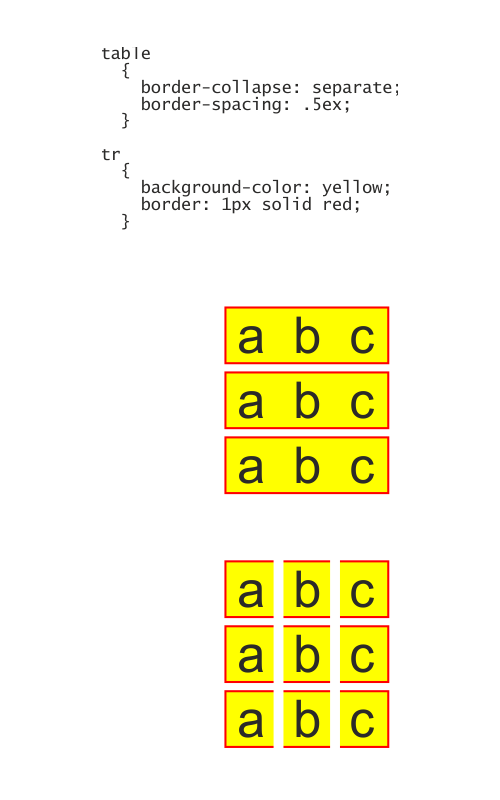
I'm missing a definition in CSS about how table borders will be rendered if being applied to table-row elements, particularly in regard to the "border-collapse" property. The following CSS doesn't seem to show borders, although that's supposed to be the only reason for the CSS property border-collapse: http://jsfiddle.net/pz6azgj8/ I would suppose that given "border-collapse: separate" and "border-spacing" > 0, a table row's border would be contiguous, not splitted across its table cells, like depicted in the attachment of this message, or found here: http://imgur.com/rYGh4hQ Axel Dahmen

Received on Tuesday, 10 February 2015 07:37:48 UTC