- From: Axel Dahmen <brille1@hotmail.com>
- Date: Mon, 2 Feb 2015 23:45:43 +0100
- To: www-style@w3.org
- Message-ID: <maoupk$khg$1@ger.gmane.org>
Just to give an idea of what it's worth:
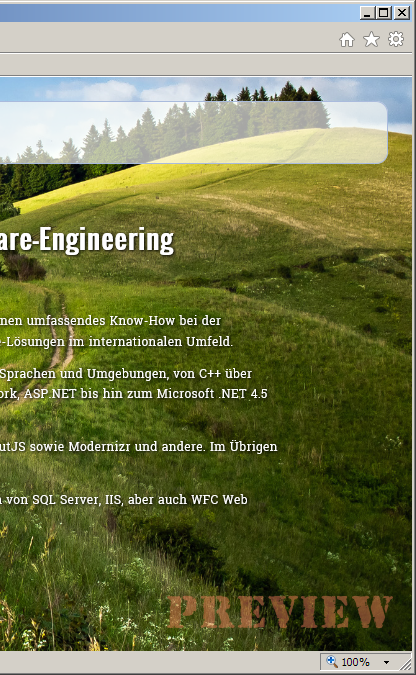
If there'd be an opacity parameter in the <bg-layer> definition, it would be
easy to add logos or watermarks to a page (e.g. for subtly depicting a test
environment), like demonstrated in the image attached.
Cheers,
Axel Dahmen
---------------------------------------
"Axel Dahmen" schrieb im Newsbeitrag news:mamock$4km$1@ger.gmane.org...
Can't use cross_fade() for this purpose, because you cannot apply background
attributes, like repeat, to cross_fade() images each.
Hence, it seems impossible to define a rule like this with cross_fade():
div
{
background: 30% url('a.png') top left no-repeat fixed
, url('b.png') center / contain no-repeat fixed;
}
Moreover, I'm missing a transition definition for cross_fade(). From the
spec I understand that cross_fade() is only be used *within* a transaction.
Thus, I'm missing a definition for transitioning the following two rule
sets:
div
{
background: cross-fade(30% url('a.png'), url('b.png')) center /
contain no-repeat fixed;
transition: background 2s linear;
}
div:hover
{
background: cross-fade(60% url('c.png'), url('b.png')) center /
contain no-repeat fixed;
}
Cheers,
Axel
----------------
"Tab Atkins Jr." schrieb im Newsbeitrag
news:CAAWBYDDFsgHYQxF1O5CJ-DNuNG_54j1zNVSJgHJ1vwMvLfPaWw@mail.gmail.com...
On Sun, Feb 1, 2015 at 5:48 AM, Axel Dahmen <brille1@hotmail.com> wrote:
> 3.10. Backgrounds Shorthand: the ‘background’ property:
>
> I suggest to add an opacity property to the <bg-layer> definition, so
> different layers of a background may blend smoothly into each other.
If you just need to make an image partially transparent, you can use
the cross-fade() function. (Somewhat supported.)
~TJ
Attachments
- image/png attachment: Semi_transparent_background_sample.png

Received on Monday, 2 February 2015 22:50:59 UTC