- From: Dave Cramer <dauwhe@gmail.com>
- Date: Fri, 5 Sep 2014 10:36:19 -0400
- To: David Hyatt <hyatt@apple.com>
- Cc: www-style list <www-style@w3.org>
- Message-ID: <CADxXqOyxMUSPX=KM5B3r754oreOzOTS_kKq=nYMpauVQ-jUa2g@mail.gmail.com>
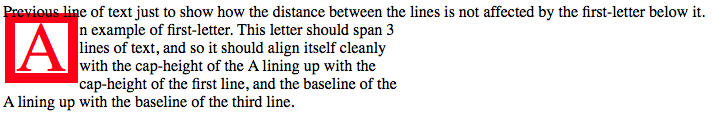
On Wed, Sep 3, 2014 at 3:46 PM, David Hyatt <hyatt@apple.com> wrote: > I have added basic support for initial-letter and wanted to provide some > feedback after implementing it. Note I don't handle ideographic baselines > yet, nor do I handle vertical text. The property is also only applicable to > ::first-letter at the moment, so confine your testing to examples using > only ::first-letter. > Thank you so much for doing this. It was a wonderful moment when I downloaded WebKit nightly and saw initial-letter working! > > Here is my feedback after implementing this property: > > (1) initial-letter should become a shorthand for initial-letter-drop and > initial-letter-height rather than staying a single property that specifies > two distinct values. > I'm fine with this. This would not be a typical shorthand, as an omitted value would not use the initial value of the longhand property. We do want initial-letter: 3 to mean initial-letter-size: 3 and initial-letter-drop: 3. Using only one longhand might result in some interesting results, depending on the initial values (see below). Having initial-letter-drop to be 2 or 3 without a corresponding initial-letter-size would result in a small dropped letter. Let's hope that doesn't become a design trend! > > (2) The draft says the initial value is "normal" and yet this isn't listed > as an allowed value in the grammar (which simply shows 1 or two integers). > I implemented "normal" and interpreted it as "off", i.e., a special value > that means ignore the property completely and just keep first-letter > behavior the way it is now in shipping browsers. > On further reflection, I wonder if "normal" is necessary, or if the initial values could just be "1". If initial-letter-drop is "1", then the initial letter should sit on the first text baseline, which it would do anyway. And if initial-letter-size was "1", then the character should extend from the baseline to the cap height of the same line, which it would do anyway. > > (3) The spec really needs to talk about where the borders, padding and > margins are placed around the first-letter. I made the assumption that the > first-letter extends above the baseline by cap-height and below the > baseline by the glyph bounds, and so any borders and padding you put around > the first-letter would snugly fit this area. Aesthetically this looked > right to me (rather than putting the border/padding above the ascent and > below the descent). > > Example with initial-letter: 2 3; > > Yes, this looks right. (4) Again, getting into border/padding, I assumed that you still align the > cap-height of the first-letter with the cap-height of the line, even if the > first-letter has border/padding. In the example above, you can see the > letter is aligned and the border/padding simply "spill up", which means > they possibly would overlap a previous paragraph. This is consistent with > border/padding/margins on inlines themselves, and I think it's worth > deviating from normal float behavior in this case. Here's another example > showing what I mean (deliberately ugly just to prove a point): > > > Yes. I think the key point is that we always align to the letter, regardless of margin/padding/border. > This does raise a question of whether lines should dodge the bottom > border/padding of the float, or if they should overlap it. At the moment > I'm still dodging bottom border/padding/margin. I am inclined to suggest > that they should overlap, since it's consistent with normal inline text > behavior with borders and padding. > I'm not sure about this, and would like to do some more testing. It's relatively common for drop caps to have a background color, which would extend out a bit from the letter. I've tried some of these and they look good, but I can also imagine cases where the usual inline behavior would be good (gradients, etc.). > (5) I think the spec should be more precise about how the alignment of the > first-letter is done. In particular I think (to avoid multiple passes), you > should allow the float (which is encountered first) to align itself based > off a theoretical block line rather than having to know the contents of the > actual block's first line that appears next to the first letter. I *think* > this is the implication of the equation for computing the font-size anyway > (i.e., that you only look at the line-height of the block lines and don't > concern yourself with irregularities caused by used fonts on a particular > line or replaced elements on a particular line, but I figured I'd mention > it). > Yes, that is the intent. At the F2F we talked about restricting this to situations where there's a baseline grid, or other ways of avoiding line-height pathology. I wonder if there's a way to express this in the spec by saying that the alignment process proceeds as if the other inline or replaced children of the initial letter's containing block are treated as if they have line-height: none (and so don't influence the "extended block-progression dimension" mentioned in the spec). > > (6) first-letter clearance is a little strange. Do you expect a floating > first letter to clear a non-floating first letter? If so, that should > probably be clarified. I'm not convinced this special case is necessary, > since it's pretty nonsensical to put first-letters that close together > anyway. > > (7) It would be helpful to understand if there are any attributes of > first-letter that are being changed that do NOT depend on the new > properties. For example is there an expectation that the borders/padding > should snugly fit cap-height + descent even without initial-letter being > specified? If so, that should be added. > My initial reaction is no, there should be no change to existing first-letter properties when initial-letter is not specified. > (8) I don't know if line-box-contain is still floating around in a CSS > spec, but for the curious, the way I implemented the special fitting > behavior of cap-height + glyph descent was with a new value of > line-box-contain that I set for ::first-letter boxes called initial-letter. > It's basically identical to the "glyphs" value of line-box-contain but uses > the cap-height above the baseline instead of glyph bounds. > line-box-contain is in the same spec [1] but I have no idea what the CSSWG currently thinks about that. Most of this spec is a dozen years old, and it was resurrected partly to work on initial letters. By the way, the WebKit I downloaded yesterday doesn't appear to support font-family with initial-letter. I'm very interested in seeing what happens with fonts that were designed to be used as drop caps (like Morris Initials). I'll try to make some of these changes to the spec today. Thanks! yet another Dave [1] http://dev.w3.org/csswg/css-inline/#LineStacking
Attachments
- image/png attachment: Screen_Shot_2014-09-03_at_2.33.12_PM.png

- image/png attachment: Screen_Shot_2014-09-03_at_2.37.25_PM.png

Received on Friday, 5 September 2014 14:36:47 UTC