- From: Alan Gresley <alan@css-class.com>
- Date: Fri, 24 Jan 2014 13:58:59 +1100
- To: Håkon Wium Lie <howcome@opera.com>
- CC: "www-style@w3.org" <www-style@w3.org>
Received on Friday, 24 January 2014 02:59:36 UTC
On 24/01/2014 12:32 PM, Alan Gresley wrote:
> The way to make Opera work was by some hack that didn't effect the other
> browsers [1]. A have used a variant of the hack to fix the buggy Opera
> behaviour. Simply give it a height like so.
>
> body { height:100%; } /* Hack to make Opera 12.16 work */
>
> A demo that works.
>
> http://css-class.com/test/bugs/opera/float-bottom-reflow.htm
This does not solve the missing content bug.
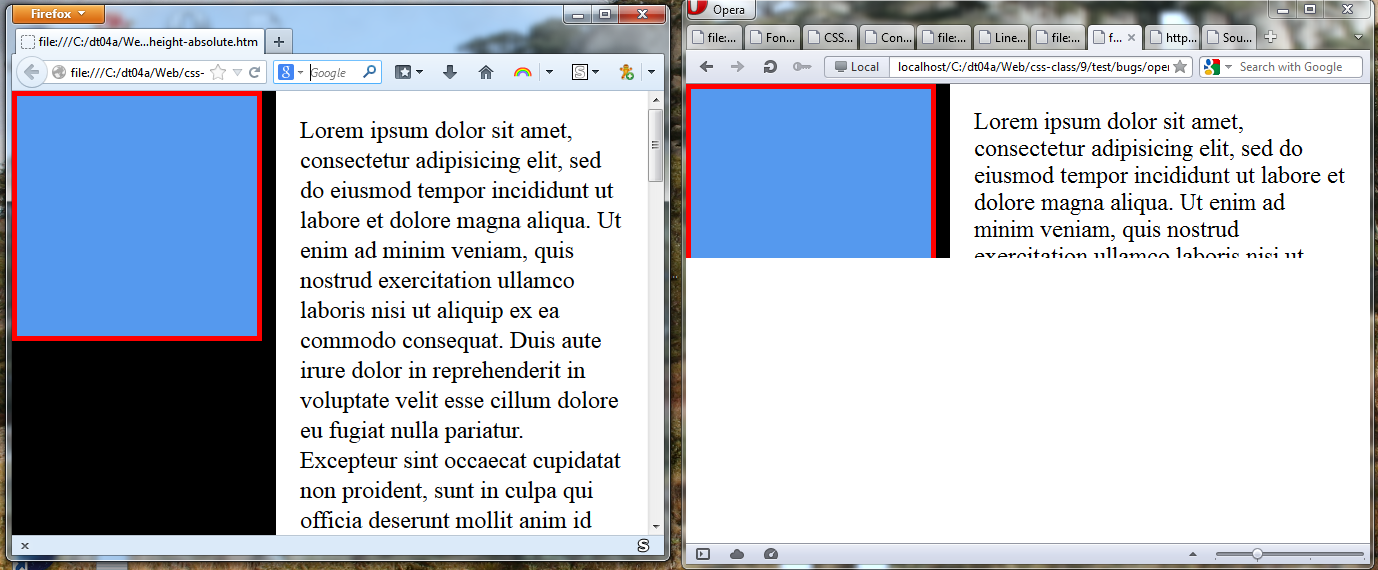
http://css-class.com/test/bugs/opera/missing-content-height-absolute.htm
Håkon, you can not used an absolutely positioned block element container
with Opera since any content that overflows the bottom of the viewport
is clipped.
Also, if you drag the bottom of the veiwport up and then down, you will
have missing content. See attached screenshot
'missing-content-height-absolute.png' showing this bug.
Firefox, Chrome and IE will always have a scroll bar to access the
overflow. Opera will never produced this scroll bar due to the
absolutely positioned block element container.
Alan
--
Alan Gresley
http://css-3d.org/
http://css-class.com/

Received on Friday, 24 January 2014 02:59:36 UTC