On Tue, Feb 5, 2013 at 2:53 PM, Alan Gresley <alan@css-class.com> wrote:
> On 3/02/2013 4:01 AM, Alan Gresley wrote:
>
>> On 2/02/2013 1:50 AM, Brad Kemper wrote:
>>
>>> On Jan 31, 2013, at 11:18 PM, Simon Fraser <smfr@me.com> wrote:
>>>
>>> We rely on Core Graphics to render gradients on Mac, and that can't
>>>> do pre-multiplied. That's the main reason why gradients don't match
>>>> transitions.
>>>>
>>>
>>> If I understand correctly, this means that if an author wants a nice
>>> clean-looking 3-stop gradient that goes from yellow to transparent to
>>> blue, he will have to use two same-position transparent color stops,
>>> so that it is actually yellow to transparent-yellow, and then
>>> transparent-blue to blue. Couldn't WebKit just perform this extra
>>> conversion step for us before passing it on to Core Graphics?
>>>
>>
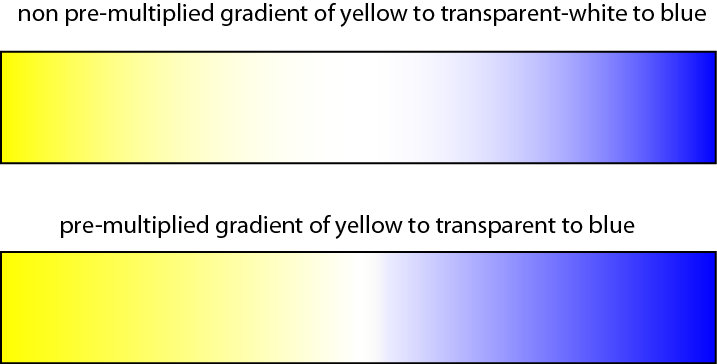
>> It still won't work. A pre-multiplied gradient of yellow to transparent
>> to blue is not the same as a non pre-multiplied gradient of yellow to
>> transparent-yellow, and then transparent-blue to blue.
>>
>> That is why I have suggested pre-transparent (or pm-transparent) as a
>> way to do this when support for pre-multiplied gradients is universal.
>>
>
> Brad. I'm just wondering what type of background you plan to use under any
> gradient with alpha transparency?
>
> A pre-multiplied gradient of yellow to transparent to blue is identical to
> a non pre-multiplied gradient of yellow to transparent-white to blue when
> composite on a white background. There is _no need_ for an extra color stop.
No, it's different (see attached)
In order to emulate the bottom gradient, you need to create an extra color
stop under the hood.