- From: François REMY <fremycompany_pub@yahoo.fr>
- Date: Sat, 8 Sep 2012 11:27:11 +0200
- To: "Sylvain Galineau" <sylvaing@microsoft.com>, "Brian Kardell" <bkardell@gmail.com>
- Cc: "Tab Atkins Jr." <jackalmage@gmail.com>, <www-style@w3.org>
- Message-ID: <762C65B31AE64735A8D1D7632FD7A5CA@FREMYD2>
> From: Sylvain Galineau
>
> There is no shortage of programming languages that have a dedicated definition
> statement for identifiers (whether variables or constants). There is Dim in
> various BASICs, var in JS or Pascal, or just a type and other qualifiers in C
> and derivatives...
In those languages, the situation is very different.
Dim SomeVariable as Integer = 3
Console.WriteLine(SomeVariable)
SomeVariable = Variable + 1
Console.WriteLine(SomeVariable)
in any context, the variable uses the same identifier (‘SomeVariable’). If I want to rename the variable, I can do a CTRL+H in the region it's used.
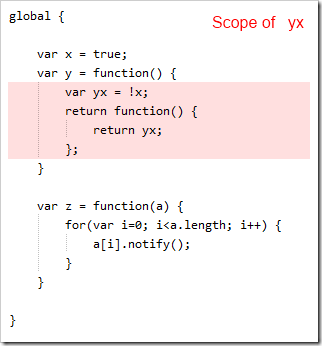
Also, I continue to contest the fact we're dealing with variables here. A variable is defined by a lexical scope, which means that, in any programming language, a variable is accessible from all or most blocks nested in the block where the variable is readable. In our case, this is certainly untrue.
A property, on the other hand, is accessible at runtime, anywhere where the object whose it apply on is accessible. This model is much closer from the one the spec is using. Custom properties are not scoped, they are accessible anywhere, but only on the object they apply on, which mean you need a reference to the object they apply on to be readable. The same “declaration” inside a CSS rule can apply on more than one object, just like a
function setProperties(style) {
style.setProperty("my-primary-color","red")
style.setProperty("width","30px")
}
var elms = document.querySelectorAll(theSelector)
elms.forEach(setProperties)
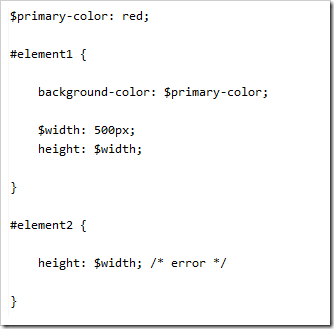
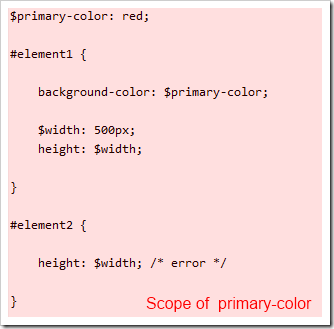
If you look as SASS Variables, they behave like variables in the sense you can declare them in scopes (global or local) and that the variable is lexially bound to those scopes:
By calling [css-variables] Variables, you send the message to the author that they have to work with variables, which is completely false. This induce confusion, and then you get messages like “SASS Variables are way better than CSS Variables, I’ll stick with them” while in fact both tries to cover different needs.
Anyway, the “Dim” or “var” keywords are being used in those languages to express a “definition” statement because it’s different in meaning than other statements. However, any property declaration of a CSS rule is already a“property definition statement”. As such, it doesn’t make sense to have yet another introductory statement. The prefix used here is certainly not an introductory statement but is used to reserve a space of all available identifiers to custom properties, to avoid author’s names to clash with future native names of CSS. In a sense, it’s much closer from ‘-webkit-’ than from the ‘var’ statment of ECMAScript.
The real issue is that some of us continue to have the mental model of variables (ie: a box somewhere where I can put a value; I can modify the value of this box with a CSS rule but I could also do so with other means like with an URL parameter or any other magic) while others have a more strict vision of a property that stores a value, which, at the end, is really how things are done in the back-end. When you actually consider that a custom property is a property like any other, you can see that you don’t need to have a ‘var’ keyword to introduce it. Certainly not, since this is not a variable.
Trying to refer to this valid concern as a ‘bikeshedding’ is really unfair. This is not a bikeshedding at all; there are two visions of [css-variables] and, at this time, only Tab’s one has been debated as a possible candidate in the CSS WG while most authors speaking on this list said they were prefering the Custom Properties approach. Brian even made a poll that was published on HackerNews and which showed a strong majority of votant preferring this appproach.
>
> I don't get the renaming point argument either;
>
Try to rename a variable in a text editor when you sometime refer to it as ‘var-color’ and sometime as ‘var(color)’ and other times as ‘parent-var(color)’, at best you’ll need to do two careful replace operations. If you’re consistent at naming it ‘my-color’ or ‘custom-color’, it’s simple: you can just blindly renamed any reference to ‘my-color’/‘custom-color’ to ‘my-primary-color’/‘custom-primary-color’.
> that seems bound to your appeal
> for extending this feature to all properties; which assumes it's doable. (And
> by doable I don't just mean technically possible but in a performant, usable
> and reliable way).
I don’t see any reason why this would not. Given that the other solution is to create a custom property having the same name as the property you would like to bind and thus creating an overhead much higher (because you populate a map, you trigger inheritance...), I don’t think the performance argument will be easy to use here. However, while the subject has not been ruled out, choosing a syntax which would make it impossible in a consistent way is like shooting in the feature before it’s birth.
Attachments
- image/png attachment: image_2_.png

- image/png attachment: image_7_.png

- image/png attachment: image_10_.png

- image/png attachment: image_15_.png

- image/png attachment: image_18_.png

- image/png attachment: image_21_.png

- image/png attachment: image_24_.png

Received on Saturday, 8 September 2012 09:27:35 UTC