- From: Lea Verou <leaverou@gmail.com>
- Date: Sat, 05 May 2012 20:59:06 +0300
- To: www-style list <www-style@w3.org>
- Message-ID: <4FA56A6A.6010908@gmail.com>
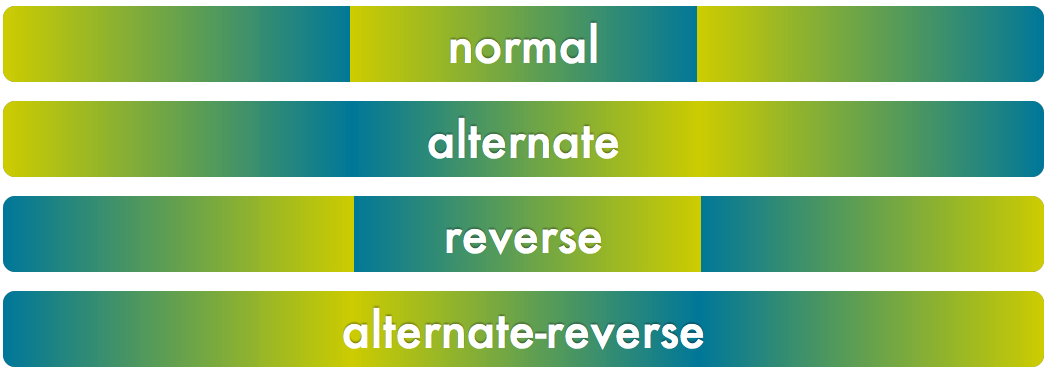
Let me start by saying that I understand it's probably too late to change this, but I think the change I propose is considerably better than the existing syntax, so it might be worth doing so. `animation-direction` currently [1] accepts 4 values: normal | reverse | alternate | alternate-reverse. Attached is a graphic that demonstrates all four, in a linear progression over time. As you maybe have noticed, their effect basically is: alternate: Reverse even iterations reverse: Reverse all iterations alternate-reverse: Reverse all iterations, then reverse even iterations again As you can see, alternate-reverse is hard to understand, because it's basically a double negative. The end result of `alternate-reverse` is basically the same as `alternate`, with the difference that odd iterations are reversed instead of even ones. So, this gives us these four possible things we can do with `animation-direction`, respectively: normal reverse even iterations reverse all iterations reverse odd iterations Therefore, a property that would capture this better, and would be easier to understand, would be called `animation-reverse` (or `animation-iteration-reverse` although that implies an `animation-iteration` shorthand which is misleading) and have the states: none (corresponds to animation-direction: normal) all (corresponds to animation-direction: reverse) even (corresponds to animation-direction: alternate) odd (corresponds to animation-direction: alternate-reverse) Not only this is more elegant and easier to understand, but is also easier to extend in the future (e.g. to reverse only every third iteration), if such a need arises. Thoughts? [1]: http://www.w3.org/TR/2012/WD-css3-animations-20120403/#animation-direction-property -- Lea Verou (http://lea.verou.me | @LeaVerou)
Attachments
- image/png attachment: animation-direction.png

Received on Saturday, 5 May 2012 17:59:40 UTC