- From: Nathan Sobo <nathan@github.com>
- Date: Thu, 28 Jun 2012 09:51:29 +0000
- To: www-style@w3.org
- Message-ID: <CAPEVo5+JyNK5=v5j0YCYX3WgyXpmtHDk_DFd15a=64phPAykZA@mail.gmail.com>
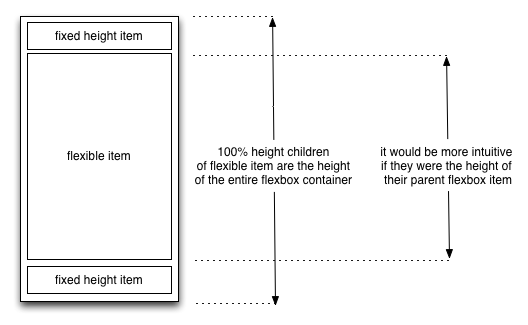
We're trying to use a column-flow flexbox container to stack items in a layout. Some of the flexbox items have fixed heights, but one of them is allowed to stretch. Inside the flexible item we place an element with 100% height. Intuitively, we thought this would cause the 100%-height child to match the height of its parent element as it flexes. Unfortunately, the spec mandates that percent sizes are only computed relative to the first ancestor with a "definite" height. In a world without flexbox, this makes perfect sense. But unfortunately, this rule makes vertical flexbox layouts a lot less useful. Would it be reasonable to extend the definition of percentage heights to allow them to be based on the "overridden" heights of flexbox items? Thanks. [image: Inline image 1]
Attachments
- image/png attachment: image.png

Received on Monday, 2 July 2012 11:34:56 UTC