- From: François REMY <fremycompany_pub@yahoo.fr>
- Date: Sat, 25 Feb 2012 10:29:51 +0100
- To: "Tab Atkins Jr." <jackalmage@gmail.com>
- Cc: "Phil Cupp" <pcupp@microsoft.com>, "CSS 3 W3C Group" <www-style@w3.org>, "Daniel Glazman" <daniel.glazman@disruptive-innovations.com>
- Message-ID: <D6A3A70A0112427488D3CE79A6AE2C18@FREMY2>
In the general case, my proposal is doing better (both in ‘less chars to type / edits’ and in ‘less spots where edits needs to be made’). Additionnaly, I’ll repeat that I have much more difficult to understand the ASCII-art template. You have to scan the full grid and find identical symbols in the grid to build ranges in your head. It’s maybe because I’ve a poor spatial vision.
I’m a little puzzled I’m the only one who “see” (literally) immediately how to reconstruct the grid from my string template since it’s a very simple model:
- Divide a cell in columns: ABC.
- Divide a cell in rows: (D/E/F).
At any time, I can decide to divide a cell in more rows or more columns easily. I can, thus, compose two grid layouts (like copy pasting a table in a cell in Word). I’ve to agree that in cases it’s not what you’re doing, you may have more rewrite to do.
--------------------------------------------------------------------------------
--------------------------------------------------------------------------------
Also, I’m eager to know, am I the only to consider grid to be edited like a Word table? I mean, grids have many possible understandings/analogies and, in function of the analogies we make, we come up with a very different concept; we are maybe trying to fit too many concepts inside a single proposal, hence the difficulties.
Grid as a word table
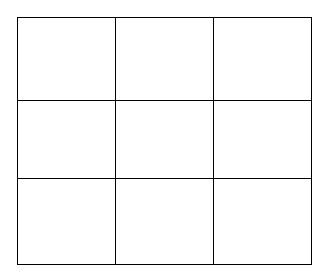
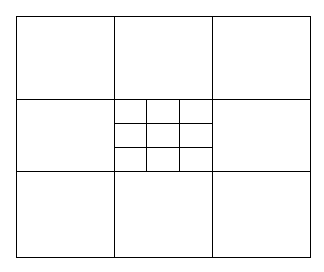
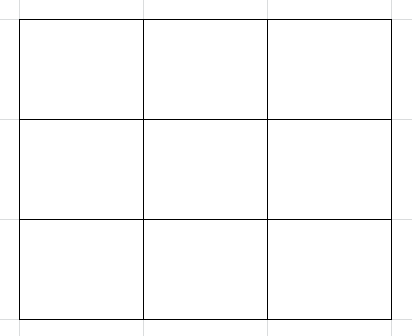
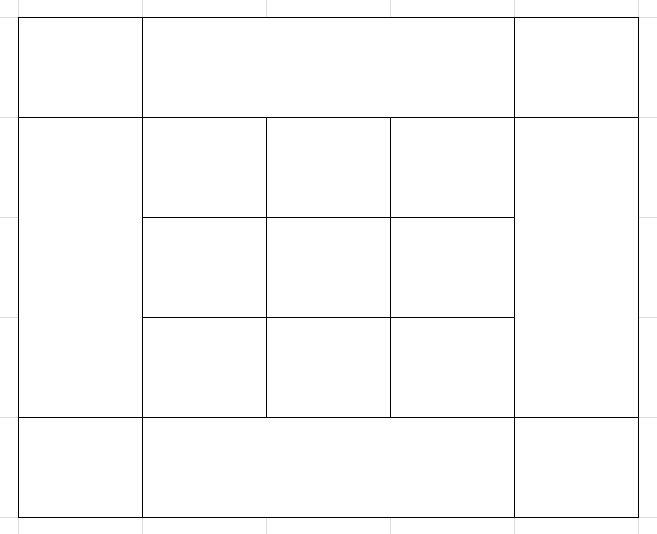
My understanding of a Word table is that you can, at any time, use the “Split Cell” feature to divide a cell in any number of rows/columns. It’s a simple feature I use a lot, at least philosophically.
Grid as an Excel table
Grid integer row indexes representation looks like Excel. You can merge columns/rows easily, but you can’t divide a cell in two. If you want to achieve that in Excel, you have to insert one (or more) column next to the cell you want to divide in two, and merge every other cell (those you didn’t want to split). The main problem is that when you insert a column, you need to shift all references. In a grid, updating references translates in updating all column indexes, merging implies changing all column-spans.
While this does fit with automatic placement or in markup-only styling, this is an epic faillure if it’s the element styling itself that defines where they belong because there’s no link between the classes used for positionning and the grid itself in CSS, you need the markup to make that link (not to mention somebody could use the same class in multiple grids, creating conflicts).
Grid as a bitmap
Current grid template looks like bitmaps to me. When you have to split a cell, you have to change the resolution of your bitmap to accomodate more pixels. To be honest, I never saw any program using that paradigm for tables. The closest thing I could come up with is that when you create a new table in Word, you have a sort of bitmap of cell that let you choose the initial size of your table.
Why semantic zoom
Those of you that may wonder why the title of this thread is “semantic zoom in grid’s template” may be interested in knowing that before coming with my “inline formula” representation, I had the idea to do semantic zoom that way:
grid-template: “abc” “def” “ghi”, e “rst” “uvw” “xyz”;
But when I wrote that, I immediately thought my new proposal is much better because, well, it’s inline and because you can preserve one cell the old name for one subcell, which is usually what you want since it’s probable you have an element in the cell already.
Best regards,
François
Attachments
- image/png attachment: image_13_.png

- image/png attachment: image_2_.png

- image/png attachment: image_28_.png

- image/png attachment: image_20_.png

- image/png attachment: image_37_.png

- image/png attachment: image_34_.png

Received on Saturday, 25 February 2012 09:30:19 UTC