- From: Stephen Zilles <szilles@adobe.com>
- Date: Tue, 14 Feb 2012 16:09:51 -0800
- To: David Hyatt <hyatt@apple.com>, "www-style@w3.org Style" <www-style@w3.org>
- Message-ID: <CE2F61DA5FA23945A4EA99A212B157954AE1CF14F3@nambx03.corp.adobe.com>
See inlines below:
From: David Hyatt [mailto:hyatt@apple.com]
Sent: Monday, February 13, 2012 2:47 PM
To: www-style@w3.org Style
Subject: [css3-regions][css3-gcpm] Thoughts on Plan A and Plan B
My thoughts on what is being proposed in the GCPM vs. regions are as follows:
[SNIP because I have no issues with (1) and (2)]
(3) Problems with CSS Regions:
(a) CSS Regions require explicit elements right now in order to work. This is terrible. Ideally any solution for paged presentations would not involve having to spit out a bunch of elements just to support pagination. Especially for many of the simpler magazine-style layouts, CSS multi-column has a real edge here. This is the single biggest problem with the CSS Regions proposal right now.
SZ: I think this confuses two separate features (something you note in (4) below). One of these features is the ability to handle an unspecified amount of content in whatever size a given container (e.g. an element including a multicol element) turns out to be AND specifying what (a flow) is to go into the container separately from the container (a region). Regions are primarily there to hold (a portion of) a flow. Because the various layout proposals (grids, flex-box, templates) have not followed up on being able to identify containers (via "slots" or some other scheme) into which content can flow, a user today is required to use an existing element to represent the container. That, however, is not inherent in the regions proposal.
(b) CSS Regions don't have any auto-generation capability. You have to manually set up each page. This means that scripting would be required if the user increased the font size for example, since you might need to generate more pages on the fly.
SZ: This is a reasonable objection. At the CSS F2F, this was described as a requirement that all the content of a region be showable without requiring scripting. Two solutions to this problem were posited: 1. Allow a region to have 'auto' height (in L to R formatting) so that it can grow to hold all the content assigned to a flow, and 2. Allow a region to be styled with the multicol properties so that the multicol overflow mechanism, adding new columns to the right, can be used to see all the content. Either of these would remove a requirement for scripting. The point of allowing scripting is to allow for better solutions to be implemented and experimented with.
(4) Problems with CSS Multi-column:
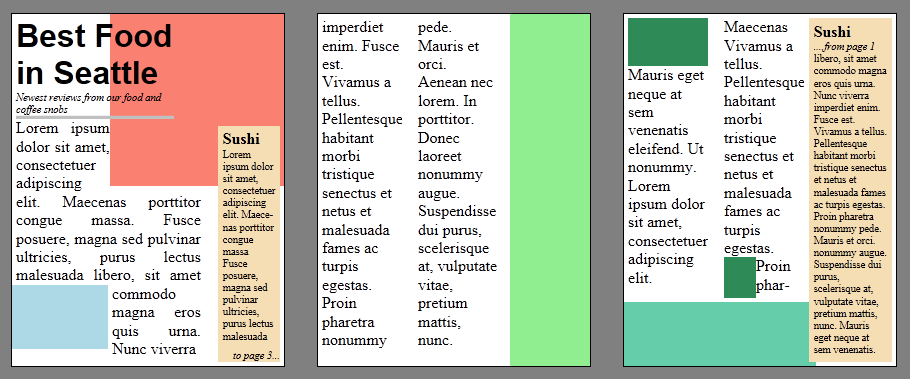
Multi-column layout can't handle sourcing from multiple flows, but is otherwise much better than regions for most use cases. In this example:
[cid:image001.png@01CCEB2C.F7589D90]
You have two flows. One of them is the main flow and goes across all three pages, but the "Sushi" sidebar flows from page one to page three. This is an example of where multi-column layout falls down because it can't express relationships like this.
SZ: There are more problems with Multicol than just handling multiple flows (which is a bigger problem than you imply because placing content, such as ads, onto or into the containers which are flowing the "primary" content is a very attractive propostion for an number of content providers. Such ad content is likely to come from a place other than the source of the primary content. Regions make this a simple thing to create.
SZ: Secondly, Multicol comes with extra baggage that regions do not have. For example, the Multicol spec says that a 'column-rule' is drawn between columns that have content in them. When columns are move up and/or down for layout reasons, where is the column-rule drawn. This would have to be specified. Regions have no such requirement.
(5) I think right now the multi-column solution is far more attractive than regions. However, it can't handle sourcing from multiple flows. Really I think the main problem here is that we need to be thinking about how to define page masters and page layouts *first* and then allow multiple layout solutions for building these page masters. My dream version of this feature would:
(a) Avoid using explicit elements to define the containers for flowing content.
SZ: I would note that the Shadow DOM proposal, http://dvcs.w3.org/hg/webcomponents/raw-file/tip/spec/shadow/index.html does define its templates using 'elements' and it has been noted that this usage is similar to that proposed for Page Templates.
(b) Allow the definition of page masters that could define the layout of the containers for flowing content on a page This layout could be grid layout where that makes sense, positioning if you just want to place the boxes precisely, or multi-column layout if you just want to quickly/easily say "this page is just standard 3-column."
SZ: At least some of us at the F2F meeting came to the same conclusion. That is, that having Page Masters, even if they are very simple at the beginning is the best way of combining Regions and Auto-generation. The Page Masters provide for auto-generation and the Regions provide for a sequence of containers into which multiple flows can be placed. To that effect, the meeting minutes recorded:
ACTION: vhardy Draft a page template proposal for the May f2f
<trackbot> Created ACTION-422
That being the case, I think we will be able to agree, in a reasonable time frame, on a simple pagination model, but I remained concerned that agree upon and implementing a pagination model with sufficient capability to reproduce what is already being displayed upon the Web using techiniques other than HTML+CSS is not going to be either quick nor easy. For that reason, I believe we should also be enabling scripting to allow authors to experiment with creating pages they would like to see.
In other words, instead of thinking of this as Plan A vs. Plan B, I'd suggest we step back and define how to build pages of regions using all the layout systems we have at our disposal. I think then we will arrive at a fairly elegant solution. I do very much like the idea of CSS multi-column being the layout that you end up using by default for most pages, with more complex layouts being achieved using grids/positioning in conjunction with CSS properties to control flow placement/ordering (to handle the Sushi example above).
If the CSS Regions spec remains the way it is, though, with explicit elements and scripting being the only way to build the paginated content, then I think we'll have failed. Page masters/templates and automatic generation of regions has to be addressed, and the explicit element requirement needs to be removed. The list of questions I have regarding how the layout of explicit element flows works is just growing (everything from layout cycles to sizing to how they paginate, etc.). If regions could only be generated anonymously by pagination and/or multi-column, then many layout, pagination and styling issues just go away.
SZ: I agree that Page Templates are the next step and I hope that you would agree that Region within Page Templates provide the powerful mechanism to have better layout both for the Web and for printing the content that is placed on the Web.
Steve Z.
Attachments
- image/png attachment: image001.png

Received on Wednesday, 15 February 2012 00:10:24 UTC