- From: David Hyatt <hyatt@apple.com>
- Date: Mon, 13 Feb 2012 16:47:25 -0600
- To: "www-style@w3.org Style" <www-style@w3.org>
- Message-id: <FD56E61D-F253-47E2-8406-BA0699E272E1@apple.com>
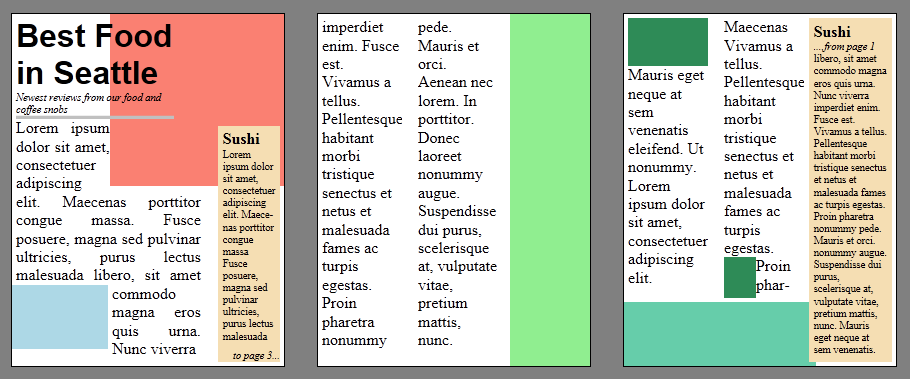
My thoughts on what is being proposed in the GCPM vs. regions are as follows: (1) Using "overflow-style" to create pages presentations: http://dev.w3.org/csswg/css3-gcpm/#paged-presentations I like this idea now that it has been separated from overflow. I would probably use separate properties though for pagination direction as well as whether or not to show controls. Something like: overflow-style: paginated | continuous overflow-pagination-style: <overflow-pagination-axis> [<overflow-pagination-controls>]? overflow-pagination-axis: paged-x | paged-y | auto (should have auto for just "doing the right thing" directionally and it should be the default) overflow-pagination-controls: controls | none (2) We should add a new media type (or query) for when overflow-style:paginated is set. (3) Problems with CSS Regions: (a) CSS Regions require explicit elements right now in order to work. This is terrible. Ideally any solution for paged presentations would not involve having to spit out a bunch of elements just to support pagination. Especially for many of the simpler magazine-style layouts, CSS multi-column has a real edge here. This is the single biggest problem with the CSS Regions proposal right now. (b) CSS Regions don't have any auto-generation capability. You have to manually set up each page. This means that scripting would be required if the user increased the font size for example, since you might need to generate more pages on the fly. (4) Problems with CSS Multi-column: Multi-column layout can't handle sourcing from multiple flows, but is otherwise much better than regions for most use cases. In this example: You have two flows. One of them is the main flow and goes across all three pages, but the "Sushi" sidebar flows from page one to page three. This is an example of where multi-column layout falls down because it can't express relationships like this. (5) I think right now the multi-column solution is far more attractive than regions. However, it can't handle sourcing from multiple flows. Really I think the main problem here is that we need to be thinking about how to define page masters and page layouts *first* and then allow multiple layout solutions for building these page masters. My dream version of this feature would: (a) Avoid using explicit elements to define the containers for flowing content. (b) Allow the definition of page masters that could define the layout of the containers for flowing content on a page This layout could be grid layout where that makes sense, positioning if you just want to place the boxes precisely, or multi-column layout if you just want to quickly/easily say "this page is just standard 3-column." In other words, instead of thinking of this as Plan A vs. Plan B, I'd suggest we step back and define how to build pages of regions using all the layout systems we have at our disposal. I think then we will arrive at a fairly elegant solution. I do very much like the idea of CSS multi-column being the layout that you end up using by default for most pages, with more complex layouts being achieved using grids/positioning in conjunction with CSS properties to control flow placement/ordering (to handle the Sushi example above). If the CSS Regions spec remains the way it is, though, with explicit elements and scripting being the only way to build the paginated content, then I think we'll have failed. Page masters/templates and automatic generation of regions has to be addressed, and the explicit element requirement needs to be removed. The list of questions I have regarding how the layout of explicit element flows works is just growing (everything from layout cycles to sizing to how they paginate, etc.). If regions could only be generated anonymously by pagination and/or multi-column, then many layout, pagination and styling issues just go away. dave (hyatt@apple.com)
Attachments
- text/html attachment: stored
- image/png attachment: magazine1.png

Received on Monday, 13 February 2012 22:48:25 UTC