- From: Vincent Hardy <vhardy@adobe.com>
- Date: Thu, 2 Feb 2012 23:35:05 -0800
- To: Boris Zbarsky <bzbarsky@MIT.EDU>
- CC: "www-style@w3.org" <www-style@w3.org>
- Message-ID: <EDDBBD21-C0E5-409F-AAFC-01B002F7B89E@adobe.com>
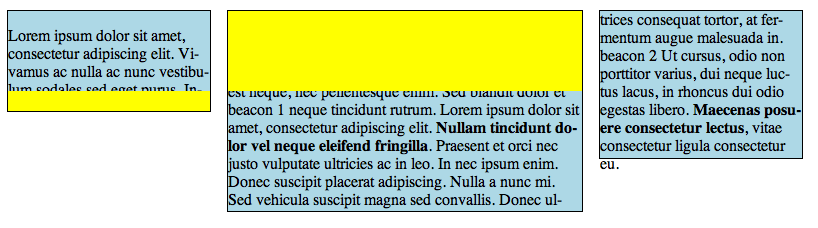
Hi Boris, On Feb 2, 2012, at 3:05 PM, Boris Zbarsky wrote: > On 2/2/12 5:55 AM, Alex Mogilevsky wrote: >> The initial containing block for named flow is the first region. Not sure it is clearly defined now, but it is that way in paged media > > Browsers have some significant implementation differences in terms of > how they handle paged media here. > > A simple example: Say you have two rectangular regions, one 100px tall > and the second 200px tall. You have a child with the following styles: > > > > Do you get a 20px tall yellow box in the first region and an 80px tall > yellow box in the second one? Or just a 20px tall one in the first > region? Or something else? >> You would get 20px in the first region and 80px in the second one. >> This is the same behavior as what happens when printing an absolutely positioned box. >> This falls out of the section 4.1 in the regions spec. stating that the ICB is the first region's box. > What are the widths if the two regions have > different widths? > >> In this case, the computed style on the box width is 100% which can only be resolved to a used value at layout time. >> For the fragment of the element that falls into the first region, the used value is the width of that region, and likewise for the second region. >> So yes, they have different widths. >> I am attaching a test case with the screen shot that shows the rendering. You can actually try this out in the WebKit nightly build. Cheers, Vincent [cid:79ac502b-910a-429f-8ab1-aada8028125c@default.adobe.com]
Attachments
- image/png attachment: regions-absolute-positioning.png

- text/html attachment: region-absolute-positioning.html
Received on Friday, 3 February 2012 07:35:38 UTC