- From: Gregg Tavares (wrk) <gman@google.com>
- Date: Mon, 3 Oct 2011 17:10:39 -0700
- To: www-style list <www-style@w3.org>
- Message-ID: <CAKZ+BNphVBcPgY2mDwmLUN0Je-uZaGab0HGAxp+4_gRaDdRORQ@mail.gmail.com>
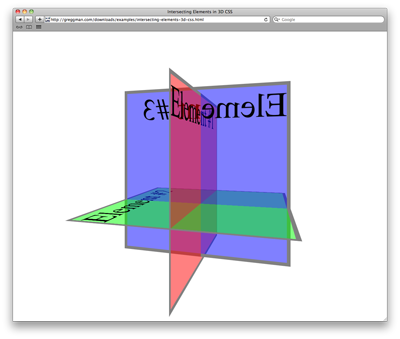
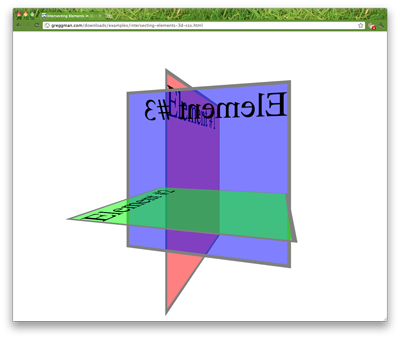
Looking at the CSS shader proposal I wonder what if any story there is about subdivision of polygons to correctly display content. The current 3D CSS spec does not list subdivision as far as I know but Safari implemented it first and as the implied reference implementation it subdivides polygons where necessary. Chrome currently does not. What do I mean? Well, in order to correctly display 2 or more semi-trasparent elements that intersect each other in 3d space it's necessary to subdivide the polygons that are used to draw the elements with so that the part of the elements that are behind others are drawn first, then the parts in front are drawn last. Here are 2 screenshots. The first shows Safari which correctly subdivides the polygons. The second shows Chrome which currently does not. [image: correct-3d-css-polygon-sorting-subdivisions-safari.png] [image: incorrect-3d-css-polygon-sorting-subdivisions-chrome.png] Arguably Chrome should update its renderer to handle this case so that web developers can count on correct displaying of 3d css content. But, that brings up the question, that's the sorting spec going to be for CSS shaders? ps: the live html/css is here http://greggman.com/downloads/examples/intersecting-elements-3d-css.html pps: if you care about Chrome status on this issue you can follow it here<http://code.google.com/p/chromium/issues/detail?id=74204>
Attachments
- image/png attachment: correct-3d-css-polygon-sorting-subdivisions-safari.png

- image/png attachment: incorrect-3d-css-polygon-sorting-subdivisions-chrome.png

Received on Tuesday, 4 October 2011 00:11:05 UTC