- From: Aharon (Vladimir) Lanin <aharon@google.com>
- Date: Thu, 17 Feb 2011 13:00:13 -0800
- To: "Tab Atkins Jr." <jackalmage@gmail.com>
- Cc: www-style list <www-style@w3.org>, Sylvain Galineau <sylvaing@microsoft.com>, Arron Eicholz <Arron.Eicholz@microsoft.com>
- Message-ID: <AANLkTik5UnUnLb6Z7333Pi=j_Q6yXWoEjhb9tZOqz6d6@mail.gmail.com>
I think it would help matters to actually demo how different combinations of
list-style-position and text-align would behave under Tab's proposal, or at
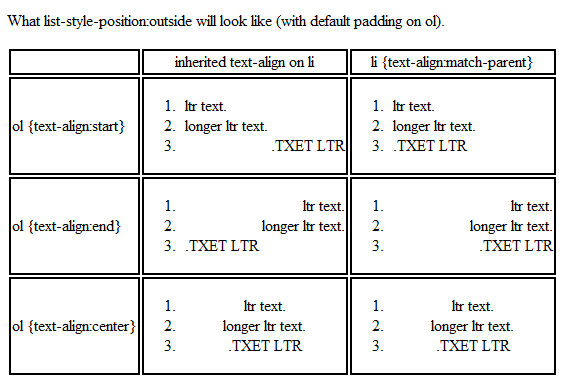
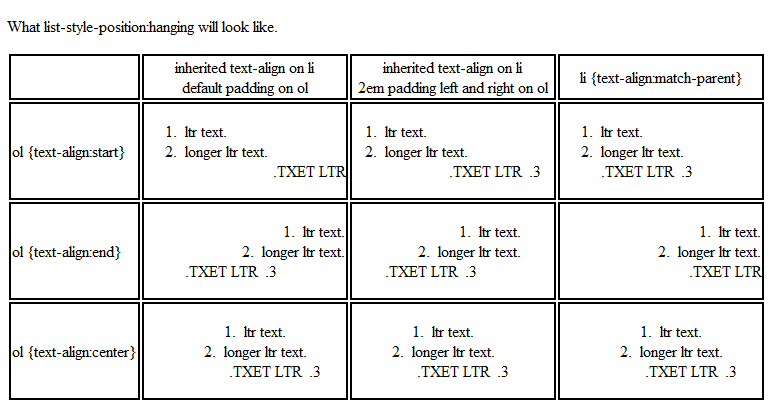
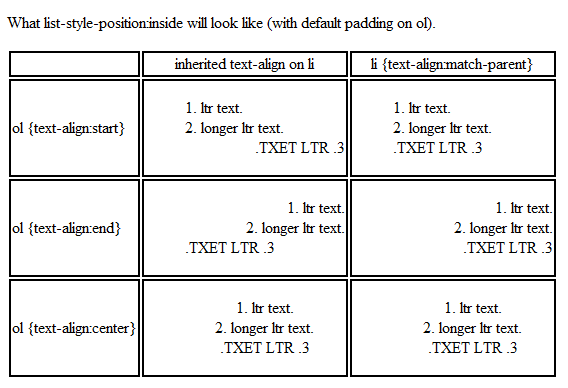
least my understanding of it. I am attaching three screenshots - one for
inside, one for outside, and one for hanging. They are simulated, of course,
so if I am mistaken, please correct me.
Please note that I am assuming that Tab meant that with
list-style-position:outside, not only would the marker show up on the start
side of list container's direction (not the item's direction), but the
marker text would be displayed in the list container's direction (not the
item's direction). With inside and hanging, the marker is displayed in the
item's direction. The difference is significant ("1." vs ".1").
Some observations about the results:
1. I hope that the intent is to have one default across all browsers,
despite history. Furthermore, the existing mess affecting bidi documents
will not be fixed unless that default is (or, nominally, stays) "outside"
(with the now precisely defined meaning).
2. I think that the HTML5 default stylesheet should have li
{text-align:match-parent}. It only makes a difference for list items whose
direction is opposite to the list, but for them it is what works best (for
most tastes and cases) with list-style-position:outside. Those who prefer to
use list-style-position:hanging with bidi lists would probably prefer li
{text-align:start}, but I think that they are in the minority, and have to
explicitly set up padding on both sides anyway, so it should not be a big
deal to also specify li {text-align:start}.
There is additional pressure to reach a decision about 2, since it is
something that needs to make its way into the HTML5 spec.
Aharon
On Fri, Feb 4, 2011 at 1:48 PM, Tab Atkins Jr. <jackalmage@gmail.com> wrote:
> There are two distinct behaviors for list-style-position:outside
> between browsers. One group (IE8, FF, Opera) positions the marker
> relative to the first line box in the list item. This means that it
> cares about text-align, and will "follow" the text. Another group
> (IE9, Webkit) positions the marker relative to the list item itself,
> so text-align is ignored.
>
> Since IE changed behavior, I suppose that means there's not a
> significant compat impact. Is this true?
>
> Right now my plan is to spec the first (line-box-based) behavior as
> "list-style-position:hanging", and the second (list-item-based)
> behavior as "list-style-position:outside".
>
>
> One additional wrinkle. As part of the bidi-in-HTML workshop, it was
> brought up that directionality played badly with list markers. In
> particular, if your list items are mixed ltr and rtl, the marker will
> show up on both sides. You have to put padding on both sides of the
> list container so that the marker is always visible, which is ugly.
> As such, I'm speccing 'outside' to pay attention to the list
> container's direction rather than the list-item's direction. I don't
> think this will cause problems (there's no difference in the common
> case, and may even make things better in existing mixed-direction
> situations), but just wanted a quick sanity check on this.
>
> ~TJ
>
>
Attachments
- image/png attachment: list-style-position-outside.png

- image/png attachment: list-style-position-hanging.png

- image/png attachment: list-style-position-inside.png

Received on Thursday, 17 February 2011 21:01:06 UTC