Trying to understand what exactly is expected from flexbox alignment, I came up with a test that is exercising all alignment/size/margin combination I could think of. The new spec (http://www.w3.org/TR/css3-flexbox/#flex-align) is not yet specific enough, but I am pretty sure we have agreed that we will want same behavior as specified in 2009 spec (http://www.w3.org/TR/2009/WD-css3-flexbox-20090723/#alignment), at least I am not aware of any stated differences.
Attached is the test, including prefixed syntax for implementations I know about
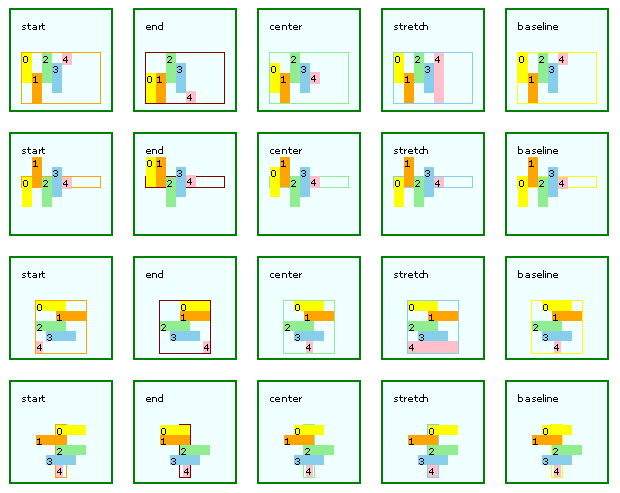
(-ms-box-, -moz-box- and -webkit-box-) and a screenshot of what I expect to see.
Is my understanding correct?
Note that as far as I can read the 2009 spec, it does "true center" both when aligned with margins and when aligned with "box-align:center". Not sure if it was intentional but it is what it defines, doesn't it?
Also note that the test includes all cases in horizontal and in vertical writing modes. I only included a screen shot for horizontal, writing mode is there for completeness but it doesn't make any difference for flexbox algorithms.
Thanks
Alex