- From: David Hyatt <hyatt@apple.com>
- Date: Fri, 08 Oct 2010 11:03:31 -0500
- To: "www-style@w3.org list" <www-style@w3.org>
- Message-id: <D931777C-F8A8-4CA6-AB8D-6809FE73EB7F@apple.com>
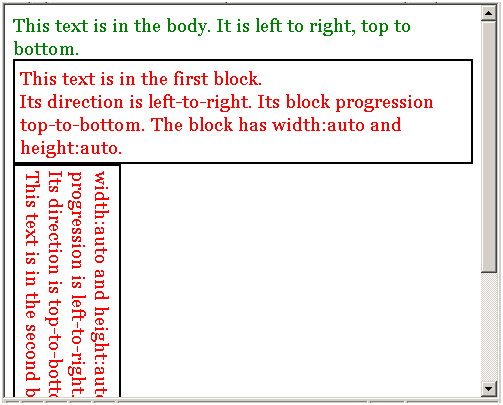
I've noticed a problem with logical properties as they relate to inlines. For a vertical-lr block, the before side of the block is the left and the after side is the right. However the "top" of a line and "bottom" of a line in a vertical-lr block are typically flipped relative to the block (see the rotated block above). The "top" of the line is on the "after" side of the block and the "bottom" of the line is on the "before" side of the block. My question is, "What do before and after mean on an inline?" Technically the inline's writing-mode value is also vertical-lr, so if you obey that to the letter, "before" is the "bottom" side of the line. However if you were to switch to a horizontal-tb writing mode, the "after" side becomes the "bottom" side of the line. If the purpose of these logical properties is to allow you to switch between writing modes seamlessly then this seems like a problem to me. For example, trying to use borders to do an underline on a span, e.g., border-after: 1px dotted blue would have to become border-before:1px dotted blue in a vertical-lr block. My suggestion would be to make before/after map to top/bottom for horizontal lines and right/left for vertical lines. dave (hyatt@apple.com)
Attachments
- text/html attachment: stored
- image/png attachment: saloni_writingmode1.png

Received on Friday, 8 October 2010 16:04:06 UTC