> On Nov 28, 2010, at 11:38 PM, Rik Cabanier wrote:
>
>> Yes, for tiling rotated gradients, there's a need to have a
>> 'background-rotate' keyword which doesn't seem to exist.
In the gradient implementation I'm working on at the moment, I've solved
this by adding an optional spread argument to the gradient function, like
so:
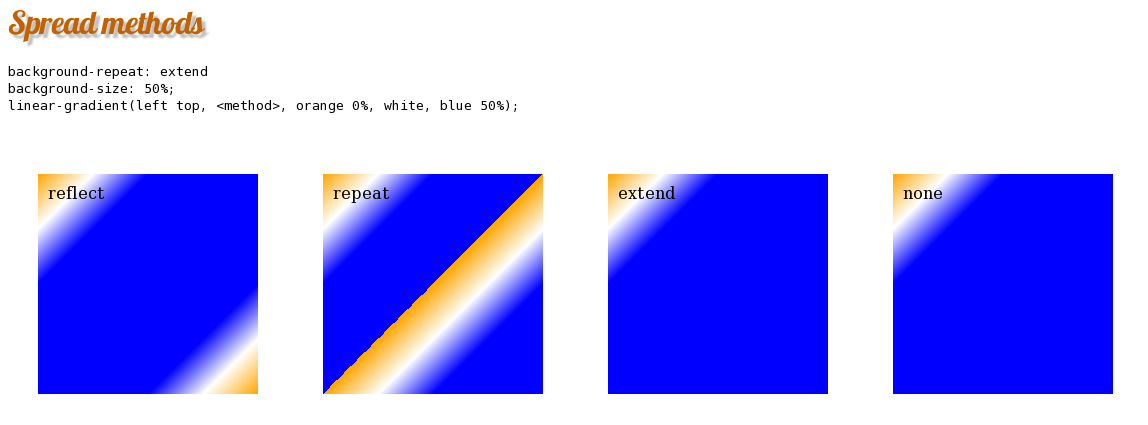
linear-gradient(left top, repeat, orange 0%, white, blue 50%);
The spread argument can be 'repeat', 'reflect' or 'extend' (default if not
given). I called the default "extend" since it seemed more intuitive than
"clamp", the internal name for it. See the attached image for a
demonstration.
I'm not formally proposing it yet, but if we want to repeat along the
gradient line I think this is a more elegant way to express it than using
'background-repeat': what concerns only gradients can stay in the gradient
function. It does require 'background-repeat: extend' in order to have
visible effects.
Rik Cabanier <cabanier@adobe.com> skreiv Mon, 29 Nov 2010 20:27:42 +0100
> If a browser creator has to implement this complicated tiling for
> gradients, he might as well implement it for all images...
Supporting various spread methods is not necessarily complicated; a
graphics library may even support it out of the box. In that case rotating
raster images could be a bit more work, especially considering background
images is a very old CSS feature. As mentioned by Brad Kemper, performance
could be an issue too.
--
Leif Arne Storset
Core Technology Developer, Opera Software
Oslo, Norway