- From: François REMY <fremycompany_pub@yahoo.fr>
- Date: Tue, 11 Nov 2008 19:29:56 +0100
- To: "Daniel Glazman" <daniel.glazman@disruptive-innovations.com>, <www-style@w3.org>
- Message-ID: <87C41A52E3D942EDB82F701FC6C75327@FREMYCOMPANY>
Here are my few comments :
Needed functions :
1. Detect bad selectors (a%b)
2. Detect errors in property values (color: 3px)
3. Detect unknown properties + differentiate
· Known but not valid in the current scheme (border-image in CSS 2)
· Known but proprietary (filter)
· Unknown but prefixed (-ms-interpolation-mode)
· Unknown (pading)
4. Show multiple version of the CSS when a hack is used (which value is used by which browser ?)
5. Detect when a rule is not possible
· Due to HTML model (a > a; p > div; .)
· Due to CSS logic (a:not(a))
6. Be very fast and customizable
7. Propose some refactoring
a % b {
background-image: 3px;
background-color: #aaFFFFFF;
background-color: rgba(66%,100%,100%,100%);
*background-color: transparent;
*filter: progid:DXImageTransform.Microsoft.Gradient(
GradientType=0,
StartColorStr='#aaFFFFFF',
EndColorStr='#aaFFFFFF'
);
}
img:not(img) {
-ms-interpolation-mode: bicubic;
border: none; #
position: relative;
}
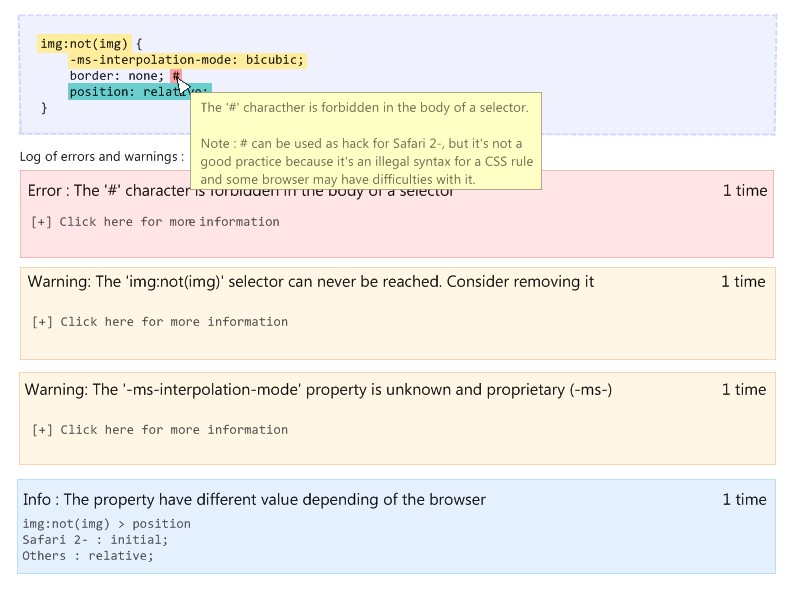
ð Became (in better formatted (colours: red, orange, yellow, green) and with a log of errors, similar as you can see in attachment)
a % b { // bad selector
background-image: 3px; // 3px is not a valid value for this property
background-color:
OPERA 9- : due to non-support of rgba
#aaFFFFFF;
FIREFOX 1.5- : due to non-support of rgba and #aaRRGGBB
transparent;
IE 8- : due to non-conformance with * and non-support of rgba and #aaRRGGBB
transparent;
OTHERS :
rgba(66%,100%,100%,100%); // not supported in CSS 2.1, but only in CSS 3.0, consider revising your stylesheet scheme
filter:
IE 8- :
progid:DXImageTransform.Microsoft.Gradient(
GradientType=0,
StartColorStr='#aaFFFFFF',
EndColorStr='#aaFFFFFF'
); // a value cannot contains any ',', '=', .
}
img:not(img) { // impossible selector
-ms-interpolation-mode: bicubic; // prepositioned unknown property
border: none; # // # is not allowed here, it's probably a hack for Safari 2-
position:
SAFARI 2- : due to the failing #
(undefined)
OTHERS :
relative;
}
Fremy
--------------------------------------------------
From: "Daniel Glazman" <daniel.glazman@disruptive-innovations.com>
Sent: Tuesday, November 11, 2008 5:35 PM
To: <www-style@w3.org>
Subject: Towards a new CSS Validator?
>
> I urge all readers of this mailing-list to read Olivier Théreaux's
> last blog article about the fate of the CSS Validator. Read, understand,
> comment. Please. Thanks.
>
> http://www.w3.org/QA/2008/11/dreamimg_a_new_css_validator.html
>
> </Daniel>
> --
> W3C CSS WG, Co-chair
>
>
Attachments
- image/jpeg attachment: CSS_Validator_-_Needed_functions_-_dessin.jpg

Received on Tuesday, 11 November 2008 18:30:43 UTC