- From: Sushanth Rajasankar <Sushanth.Rajasankar@microsoft.com>
- Date: Sun, 16 Mar 2008 16:24:55 -0700
- To: "www-style@w3.org" <www-style@w3.org>
Received on Sunday, 16 March 2008 23:25:40 UTC
Boris/ David,
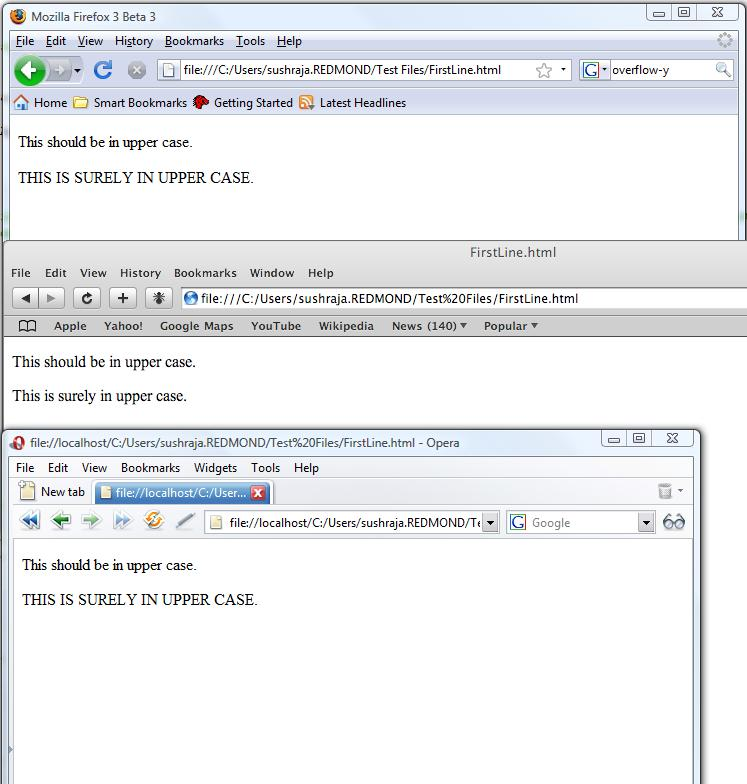
Appreciate your replies. I was tricked into believing that first-line does not apply to the child block, after playing with this test case.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html>
<head>
<style>
div:first-line { text-transform: uppercase; }
</style>
</head>
<body style="font-family:times new roman;font-size:12pt">
<div><p>This should be in upper case.</p></div>
<div>
This is surely in upper case.
</div>
</body>
</html>
[cid:image001.png@01C88781.FDF63080]
I now clearly see that the spec intends to have the marker positioned with the first line of the child block.
I would imagine the marker affects the line height of that first line as well.
Thanks,
Sushanth.

Received on Sunday, 16 March 2008 23:25:40 UTC