- From: Alex Mogilevsky <alexmog@exchange.microsoft.com>
- Date: Thu, 7 Feb 2008 11:59:53 -0800
- To: "www-style@w3.org" <www-style@w3.org>
- Message-ID: <04F36FB4ED0F85459AA447F72711526F01289FEA82BD@DF-GRTDANE-MSG.exchange.corp.micro>
When a block with a static position is contained in an inline block with "position:relative", should the relative offset apply to it?
9.3.1 http://www.w3.org/TR/CSS21/visuren.html#choose-position
Doesn't have any special cases for blocks within relative inlines. And position doesn't inherit.
10.1. http://www.w3.org/TR/CSS21/visudet.html#containing-block-details
Clearly says that the relative inline is clearly not the containing block for nested blocks.
A case can be made either way:
a) Nested blocks should be offset because they are inside the offset inline element, and the position offset applies to content, just as text decoration on a block propagates to its inline childeren.
b) Nested blocks should not get the relative offset because their inline ancestor is not their containing block.
Firefox and IE7 do (a); Safari and Opera do (b).
What do we think is the correct behavior?
--Alex
=====
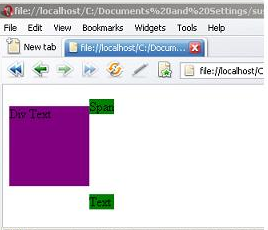
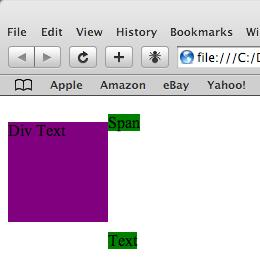
Example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html>
<body>
<span style="position:relative; top:10px; left:100px;
background:green;">
Span
<div style="width:100px; height:100px;
background:purple;">
Div Text
</div>
Text
</span>
</body>
</html>
Firefox 3
[cid:image001.png@01C8697C.912659D0]
Opera
[cid:image002.png@01C8697C.912659D0]
Safari
[cid:image005.png@01C8697D.60345510]
IE 7
[cid:image004.png@01C8697C.912659D0]
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

- image/png attachment: image004.png

- image/png attachment: image005.png

Received on Thursday, 7 February 2008 20:01:29 UTC