- From: Jonathan Avila <jon.avila@levelaccess.com>
- Date: Thu, 19 Aug 2021 20:58:30 +0000
- To: w3c WAI List <w3c-wai-ig@w3.org>
- Message-ID: <BL1PR03MB612023E7734FAE6043810316F1C09@BL1PR03MB6120.namprd03.prod.outlook.com>
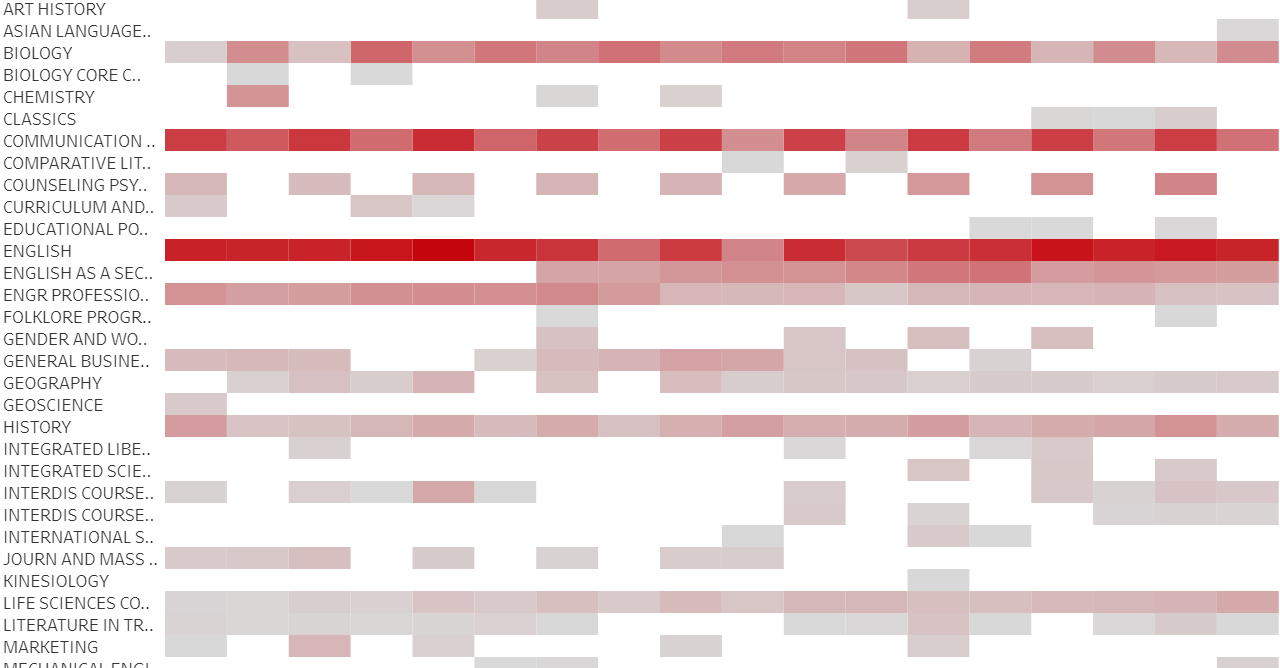
You can use other types of patterns like hatching, stripes, dots, dashes, etc. that do not rely on color. You could introduce a toggle mode where the user could enable those features and 3:1 contrast with the background. Jonathan From: Mehrnaz Ahmadi <mahmadij@gmail.com> Sent: Thursday, August 19, 2021 2:04 PM To: w3c WAI List <w3c-wai-ig@w3.org> Subject: Making heat maps color-blind accessible CAUTION: This email originated from outside of the organization. Do not click links or open attachments unless you recognize the sender and know the content is safe. Hello, I review charts for publication at my office and I have started pushing for more accessible ways to be applied. We don't have control over everything, but we should make it as accessible as possible. One rule to follow is to make the visualizations color-blind friendly. One of the rules is to follow the contrast ratio of 3:1 for adjacent colors. A user has a heat map and they mentioned that if they add labels and borders, it makes it very cluttered. They don't have control over the color contrast for this kind of chart. What is the alternative to make heat maps accessible? Is a tooltip enough? Here is a screenshot of the heatmap: [cid:image001.png@01D7951B.6B1FC9E0] I appreciate any wisdom. Thank you so much for your help. Best, Mehrnaz
Attachments
- image/png attachment: image001.png

Received on Thursday, 19 August 2021 20:58:46 UTC