- From: Louise Lister <Louise.Lister@iop.org>
- Date: Tue, 1 Jun 2021 10:05:54 +0000
- To: "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <LO2P123MB1744E554A951697CE77036FAEA3E9@LO2P123MB1744.GBRP123.PROD.OUTLOOK.COM>
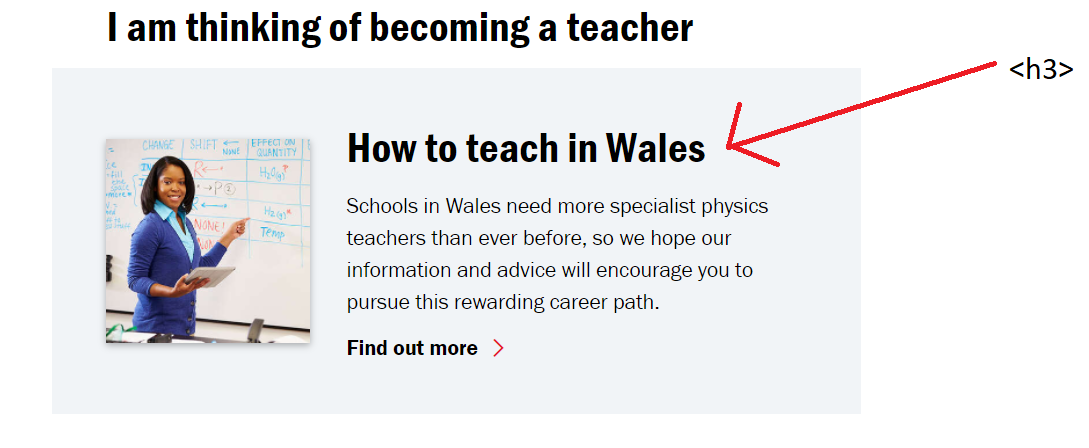
Dear All, I hope you all had a nice weekend! Please could anyone point to some good practice on the use of promotion headers. We currently use a <h3> for our headings on our promotional blocks. The problem I am finding is that depending on where they’re located, they may not fit within the headings hierarchy of the page they are in. One option is to make sure they are only ever sat nested in a way that makes sense under a parent <h2> heading, but is there a promotional heading option that attaches importance to a promo heading without it needing to be in the standard <H1 to <h6> structure in terms of any accessibility compliance, or is that an awful idea with ramifications? 😊 Thanks for any suggestions! This is currently our only ‘pretty’ promo option and it sits in the <body></body> area of each page, and not to either side of the main body of content. Sorry, I am well aware my questions are a bit basic! KR Louise [cid:image001.png@01D756D6.19535240] This email (and attachments) are confidential and intended for the addressee(s) only. If you are not the intended recipient please notify the sender, delete any copies and do not take action in reliance on it. Any views expressed are the author's and do not represent those of IOP, except where specifically stated. IOP takes reasonable precautions to protect against viruses but accepts no responsibility for loss or damage arising from virus infection. For the protection of IOP's systems and staff emails are scanned automatically. Institute of Physics. Registered charity no. 293851 (England & Wales) and SCO40092 (Scotland) Registered Office: 37 Caledonian Road, London, N1 9BU
Attachments
- image/png attachment: image001.png

Received on Tuesday, 1 June 2021 10:06:35 UTC