Replying to Quentin's points...
> So I can't even get to being annoyed by the lack of reflowing text,
because I just can't get that far into the page. But is that purely bad
coding by the website (and does WCAG cover this?)
Yes, WCAG covers this. It's a "loss of content or functionality" under
1.4.4 Resize Text (200% zoom) and 1.4.10 Reflow (400% zoom at 1280px screen
width).
> or could it be argued that the browser should have ensured the controls
(to close popups etc) were all visible?
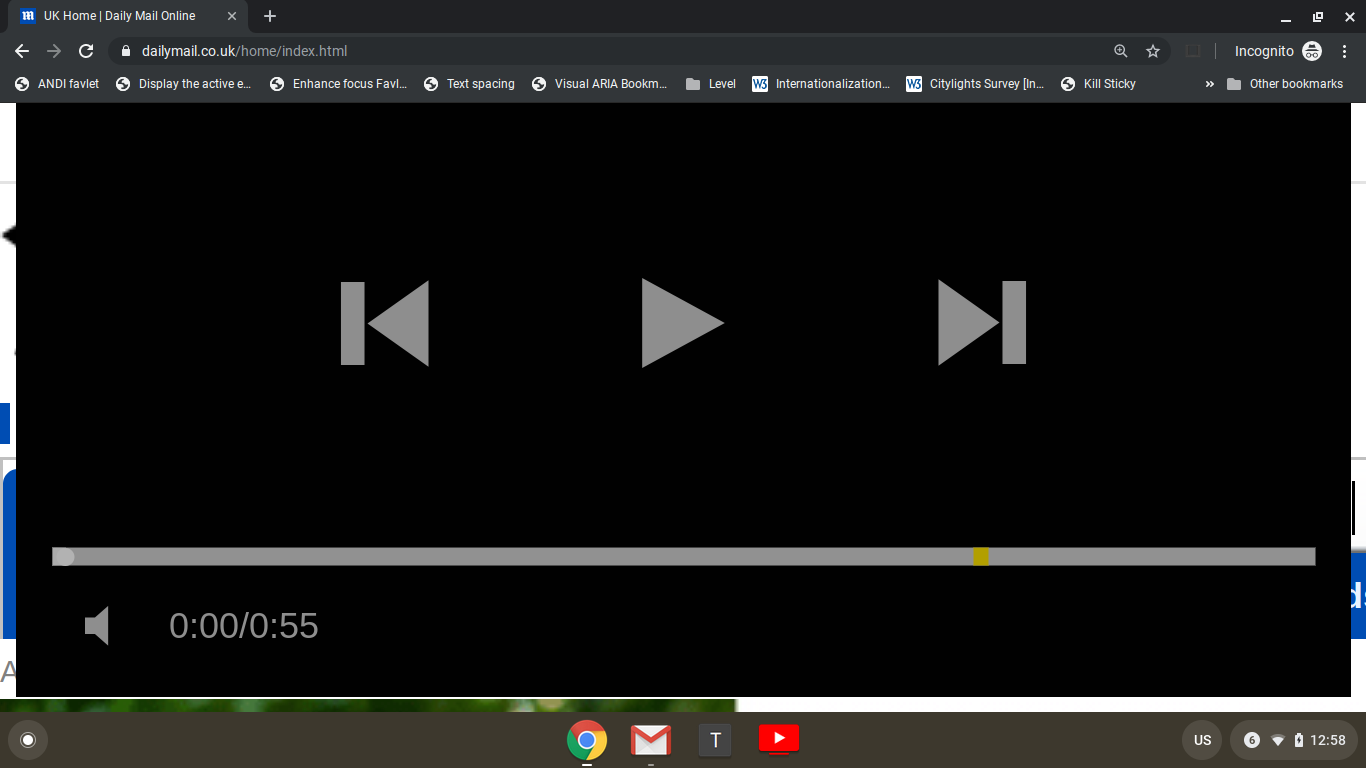
No, it's a CSS issue in your DailyMail.co.uk example (attached screenshot).
The video panel has position: fixed; bottom: 5px regardless of the viewport
size. A media query would solve it:
@media screen and (min-width: 495px) and (min-height: 300px) {
.jwplayer_body { position: fixed; /* etc. */ }
}
/* otherwise display it inline */
On the other hand, I might hope and dream that browser developers would
ensure a CSS position:sticky
<https://www.w3.org/TR/css-position-3/#stickypos-insets> block only sticks
to the scrollport when it fits in the scaled viewport.
> got off track somewhat from the original reflow issue
I've filed an issue for Wayne's request to edit the persona.
https://github.com/w3c/wai-intro-wcag/issues/59
Cheers,
Mitchell
Mitchell Evan, CPWA
linkedin.com/in/mitchellrevan <https://www.linkedin.com/in/mitchellrevan>
Twitter @mitchellrevan <https://twitter.com/mitchellrevan>
+49 1525 8950540
+1 510 375 6104