- From: Sean Murphy (seanmmur) <seanmmur@cisco.com>
- Date: Mon, 23 Oct 2017 19:25:51 +0000
- To: "Schafer, Carmen" <schafercg@missouri.edu>, "w3c-wai-ig@w3.org" <w3c-wai-ig@w3.org>
- Message-ID: <d85290412ea04c07924f847e61d375ff@XCH-RCD-001.cisco.com>
In Jaws and not 100% sure with NVDA. The default for Jaws is to automatic activate forms mode. Buttons and links are not triggered by this mode. Thus enter will activate the button/like. Forms mode is activated for those elements which you need to interact with such as a radio button, combo box, edit, etc.
Based upon your output: I notice NVDA announced clickable when using the arrow keys and the code did not show any onmouse attribute. From my recollection this is what causes the screen reader to announce this role. If keyboard support is not present for the clickable (onmouse) then the enter key will not activate.
Another question, if the forms mode is being activated, are you using ARIA and if so, are you using the application attribute? I only ask this is because the wording of the question indicates form mode is being activated with NVDA which gives a different behaviour. If so, why are you using this mode?
[https://www.cisco.com/c/dam/m/en_us/signaturetool/images/banners/standard/08_standard_graphic.png]
Sean Murphy
ENGINEER.CUSTOMER SUPPORT
seanmmur@cisco.com<mailto:seanmmur@cisco.com>
Tel: +61 2 8446 7751
Cisco Systems, Inc.
The Forum 201 Pacific Highway
ST LEONARDS
2065
Australia
cisco.com
[http://www.cisco.com/assets/swa/img/thinkbeforeyouprint.gif]
Think before you print.
This email may contain confidential and privileged material for the sole use of the intended recipient. Any review, use, distribution or disclosure by others is strictly prohibited. If you are not the intended recipient (or authorized to receive for the recipient), please contact the sender by reply email and delete all copies of this message.
Please click here<http://www.cisco.com/c/en/us/about/legal/terms-sale-software-license-agreement/company-registration-information.html> for Company Registration Information.
From: Schafer, Carmen [mailto:schafercg@missouri.edu]
Sent: Tuesday, 24 October 2017 1:51 AM
To: w3c-wai-ig@w3.org
Subject: tab vs. arrow keys with NVDA and Firefox
Hi all,
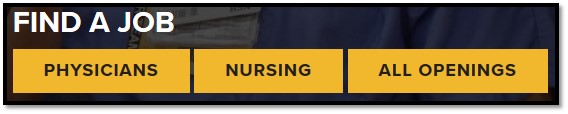
I have question regarding arrow keys vs. the tab key using NVDA and Firefox. When I use the tab key on three buttons (see screenshot below), NVDA announces each one individually as I tab and they are accessible using the enter key. I believe this is called focus mode. However, when using arrow keys it announces the heading level and a clickable list (see speech output below). I believe this is called browse mode. Using the arrow keys, NVDA doesn't announce each button individually and I cannot access the link with the enter key. Is this a WCAG 2.0 violation since the buttons can be comprehended and accessed using the tab key, but not with arrow keys?
[cid:image004.jpg@01D34C90.E4F4B3C0]
NVDA Speech Output
Tab Key used:
PHYSICIANS link
NURSING link
ALL OPENINGS link
Arrow Keys Used:
Banner banner landmark
heading level 3
FIND A JOB
clickable
list
Code
<h3 class="open">Find a Job</h3>
<div>
<p>
<a class="btn btn-yellow" href="/jobseeker/physician" tabindex="0">Physicians</a>
<a class="btn btn-yellow" href="/jobseeker/nursing" tabindex="0">Nursing</a>
<a class="btn btn-yellow external" href="/jobseeker/allopenings " target="_blank" tabindex="0">All Openings</a>
</p>
</div>
I appreciate anyone's insight into this.
Regards,
Carmen
Attachments
- image/png attachment: image001.png

- image/gif attachment: image003.gif

- image/jpeg attachment: image004.jpg

Received on Monday, 23 October 2017 19:26:22 UTC